vue计算属性get和set vue计算属性get和set用法示例
cofecode 人气:0本文实例讲述了vue计算属性get和set用法。分享给大家供大家参考,具体如下:
计算属性是什么:vue文档里是这么说的,模板中绑定太多的逻辑会让模板过重且难以维护。
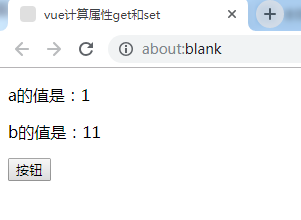
换句话说,就是可以自己设置值(b值),这个值和data下定义的值(a值)存在某些关系,b的值是基于a的值,通过某些逻辑产生出来的值,b值可以直接拿到template里去用。当a的值发生变化的时候,b的值会跟着变化。就是计算属性中的默认值get。那set又是什么鬼?
b的值是基于a的变化而变化的,那么直接修改b的值的时候,会怎么样?这里会走进set方法里去。
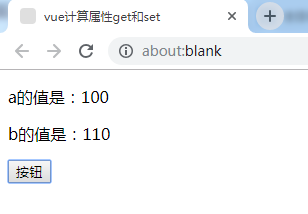
总之一条:b的值始终是依赖a的值存在和变化的。最后渲染出来的a为100,b为110
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue计算属性get和set</title>
<style>
</style>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>a的值是:{{a}}</p>
<p>b的值是:{{b}}</p>
<button @click="change">按钮</button>
</div>
<script>
new Vue({
el: '#app',
data:{
a:1
},
computed: {
b: {
// getter
get: function () {
return this.a + 10
},
// setter
set: function (val) {
this.a = val
}
}
},
methods:{
change() {
this.b = 100
}
}
})
</script>
</body>
</html>
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试上述代码,可得如下运行结果:


希望本文所述对大家vue.js程序设计有所帮助。
加载全部内容