vue组件中使用路由 详解vue组件中使用路由方法
人气:3vue组件中使用路由
1.实现下载路由模块 的命令如下

2.引入路由的命令如下

3.实现接着通过use在vue全局注册使用的命令如下

4.最后将路由表导出的命令如下

5.在main.js中引入路由组件命令如下

6.在App.vue的模板中设置路由出口的命令如下

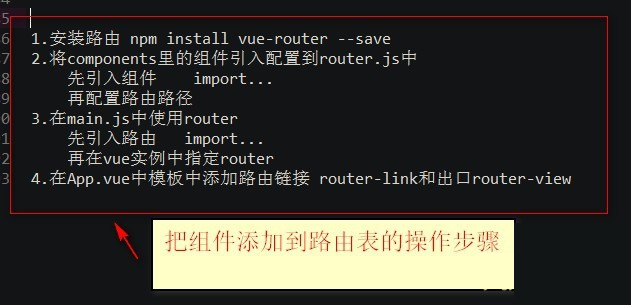
7.实现添加组件步骤如下

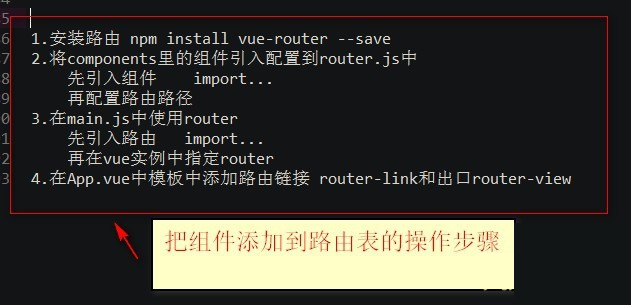
8.把组件添加到路由表的操作步骤如下

以上8点就是关于vue组件中使用路由的步骤,感谢大家对的支持。
加载全部内容
vue组件中使用路由
1.实现下载路由模块 的命令如下

2.引入路由的命令如下

3.实现接着通过use在vue全局注册使用的命令如下

4.最后将路由表导出的命令如下

5.在main.js中引入路由组件命令如下

6.在App.vue的模板中设置路由出口的命令如下

7.实现添加组件步骤如下

8.把组件添加到路由表的操作步骤如下

以上8点就是关于vue组件中使用路由的步骤,感谢大家对的支持。
加载全部内容