vue webpack 项目优化 记一次vue-webpack项目优化实践详解
蔺相如如 人气:0项目现状
项目是一个数据监测平台,引入了ehcart和three.js 负责项目的数据可视化;打包后,体积高达2.1M,这个体积相比于我的项目规模来说就显得稍有笨重了
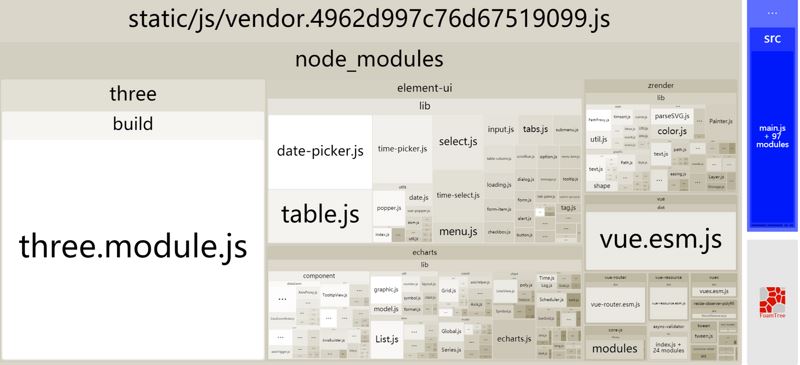
使用webpack-bundle-analyzer分析了一下各个文件所占用的比例:

整个项目文件分布大体清晰了,现在开始优化走起!
优化思路
根据 wba的显示,第三方插件是大部头,包括three.js echart组件和elementUI组件。
three.js优化空间不大,主要关注另外两个上面。
echarts
根据我的项目需求,echart主要用到的是linechart,其他图表不需要。而在开发过程中,我把整个echart都引用进来,其实是很没有必要的。
ehcart整体引用方式
import echarts from ("echarts")
vue.prototype.$echarts = echarts
更改为:
import echarts from "echarts/lib/echarts.js" import "echarts/lib/chart/line" import 'echarts/lib/component/tooltip' import 'echarts/lib/component/title' import 'echarts/lib/component/legend' import 'echarts/lib/component/legendScroll' import "echarts/lib/component/dataZoom" Vue.prototype.$echarts = echarts


elementUI
同理echart,elementUI同样按需求导入,替换之前的整体引入。
elementUI按需引入需要安装 babel-plugin-component包,在babelrc文件中进行如下修改:
"plugins": [
...
["component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}]
]
优化后:

经过对第三方插件的优化,打包后的文件缩小了近30%。

目前为止,项目打包后的大部头就是three.js,这个目前的优化空间较小。
而对echart改造给打包体积上带来的收益还是很明显的。
后记
这次的优化比较简单,主要是通过对自己项目的优化,熟悉webpack-bundle-analyzer的操作和使用这个插件的来优化webpack打包文件的方法和思路;算是简单的练手记录一下吧。当然,从整体优化的大维度上来说优化的点还有很多,这个文章继续更新下去。
加载全部内容