node.js event loop Node.js Event Loop各阶段讲解
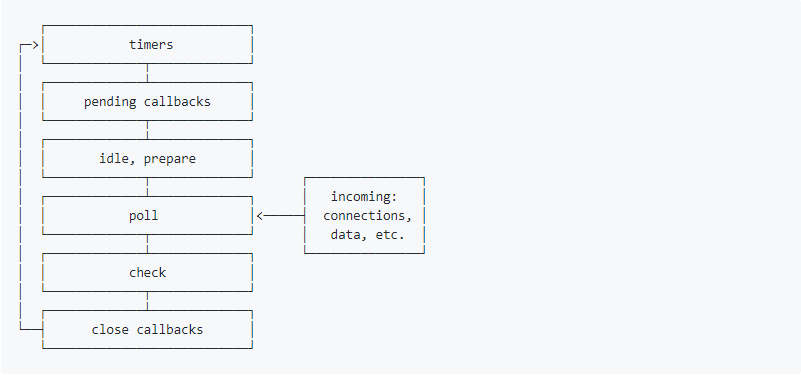
沙沙罗曼 人气:0Event Loop阶段描述图

timers
timer阶段处理setTimeout于setInterval回调,开始处理的时机与poll阶段有关联。
pending callbacks
该阶段执行某些系统操作的回调,比如TCP套接字在连接时收到ECONNREFUSED。
网上有一些将该阶段称为I/O callbacks的文章都是过时错误的,具体可以移步Node.js官方库下面的这个issue: #1118。
idle, prepare
内部使用,忽略。
poll
poll是一个核心阶段,等新I/O事件的触发,以及执行I/O相关回调。Node.js中出现异步的绝大部分情况都是I/O操作,它们的回调基本都在这个阶段被执行。
poll阶段主要做两件事:
- 计算需要为新的的I/O事件等待多久
当进入poll阶段,如果队列为空且不存在setImmediate与就绪的timer,Node.js会在这里block一定的时间等待新的I/O事件到来,然后立即执行其回调。这种情况具体block等待多久是不具体的,但如果在block一定时间后仍没有新到达的I/O事件,可以肯定循环依旧会进入check阶段或者回到timer阶段。
- 处理该阶段队列中的事件
当进入poll阶段,如果队列不为空且没有就绪的timer,Node.js会在这里执行队列中的callback直到队列为空或者执行的callback数达到系统设定的某个值。随后Node.js检查是否存在预设的setImmediate,存在话就进入check阶段,否则开始检查timer就绪情况选择回到timer阶段或者进入check阶段。
对于poll阶段,通过阅读官方的文档有些细节也没弄清楚,用伪代码表示出来:
enter pool phase:
if (has timer scheduled) {
// 官方没有提到这种情况会做什么
}
else {
if (isEmpty(queue)) {
if (has(setImmediate)) {
// 进入check阶段
}
else if (!isEmpty(timer)) {
// 回到timer阶段
}
else {
// 等待新的I/O事件
// 新的I/O事件触发回调立即执行,执行完成之后的逻辑不清楚
}
// 目前看来只有存在setImmediate时才会进入check阶段,这肯定不合理
}
if (!isEmpty(queue)) {
let result = execute(queue);
if (result === 'queue is empty') {
// 官方没讲后续逻辑
// 猜测是回到队列为空的处理逻辑中
}
if (result === 'reached hard limit') {
// 官方没有解释这里的后续逻辑
// 也许与queue is empty一样对待
}
}
}
疑惑重点是从poll阶段出来的时机以及去向不是非常明确,但以我目前的水平和精力只能到此为止。
check
当poll阶段执行完成会进入到check阶段执行,该阶段的执行内容是所有setImmediate回调。
close callbacks
socket的异常关闭,'close'事件的回调会在该阶段执行。
process.nextTick
process.nextTick经常被用来做异步调用,但它并不属于事件循环的内容,process.nextTick中的回调被放在nextTickQueue中等待“当前操作”完成后被立即处理,与事件循环中的阶段没有联系,当前操作的原文定义是:“An operation is defined as a transition from the underlying C/C++ handler, and handling the JavaScript that needs to be executed.”,指的是在一段Javascript代码执行完切换到C/C++层时会处理nextTickQueue。
文章提到了一个特例是Deduplication,这是Node.js内部一个优化特性,当在timer和check阶段,同时有多个需要执行的回调时,切换只会发生一次,所以nextTick回调执行在这种情况下看似有所延后。
代码示例:
setImmediate(() => {
console.log('1');
process.nextTick(() => console.log('2'));
});
setImmediate(() => {
console.log('3');
process.nextTick(() => console.log('4'));
});
存在两个setImmediate,进入check阶段后需要在执行所有setImmediate的回调代码后才会产生切换,从而执行nextTick回调,因此上面代码的运行结果是:“1 3 2 4”,除上述场景外,nextTick都会先于setImmediate执行。
总结
因为Node.js的Event Loop我看了有那么2、3回,但经常忘,所以这次记录下来,做个备忘。由于太多知识容易忘记,又发现写文章的一个优点:“帮助记忆便于复习”。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
加载全部内容