vue事件v-onclick="函数"用法 vue基础之事件v-onclick="函数"用法示例
白杨-M 人气:0本文实例讲述了vue基础之事件v-onclick=函数用法。分享给大家供大家参考,具体如下:
v-on:click/mouseout/mouseover/dblclick/mousedown.....
事件:
v-on:click="函数"
v-on:click/mouseout/mouseover/dblclick/mousedown.....
new Vue({
el:'#box',
data:{ //数据
arr:['apple','banana','orange','pear'],
json:{a:'apple',b:'banana',c:'orange'}
},
methods:{
show:function(){ //方法,这里是show,不能用alert
alert(1);
}
}
});
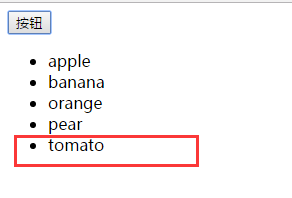
实例:为data添加数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com 为data添加数据</title>
<style>
</style>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#box',
data:{ //数据
arr:['apple','banana','orange','pear'],
json:{a:'apple',b:'banana',c:'orange'}
},
methods:{
add:function(){
this.arr.push('tomato');//this指代new Vue(),也是data
}
}
});
};
</script>
</head>
<body>
<div id="box">
<input type="button" value="按钮" v-on:dblclick="add()">
<br>
<ul>
<li v-for="value in arr">
{{value}}
</li>
</ul>
</div>
</body>
</html>
运行效果:

实例:点击按钮,div显示/消失,切换。v-show="a"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com 点击按钮,div显示/消失,切换。v-show="a"</title>
<style>
</style>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#box',
data:{ //数据
a:true
},
methods:{
adjust:function(){
console.log(this.a);
if(this.a == true){
this.a = false;
}else{
this.a = true;
}
}
}
});
};
</script>
</head>
<body>
<div id="box">
<input type="button" value="按钮" v-on:click="adjust()">
<div style="width:100px; height:100px; background: red" v-show="a">
</div>
</div>
</body>
</html>
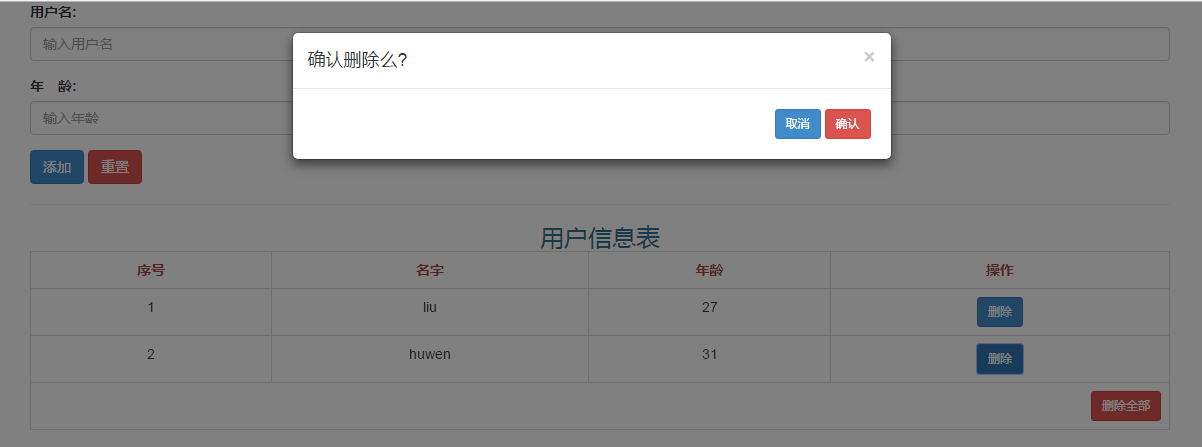
实例:vue简易留言本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com vue简易留言本</title>
<style>
</style>
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/2.3.2/css/bootstrap.min.css" rel="external nofollow" >
<script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/2.3.2/js/bootstrap.js"></script>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#box',
data:{
myData:[],
username:'',
name:'',
age:'',
nowIndex:-100
},
methods:{
add:function(){
this.myData.push({
name:this.username,
age:this.age
});
this.username='';
this.age='';
},
deleteMsg:function(n){
if(n==-2){
this.myData=[];
}else{
this.myData.splice(n,1);
}
}
}
});
};
</script>
</head>
<body>
<div class="container" id="box">
<form role="form">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" class="form-control" placeholder="输入用户名" v-model="username">
</div>
<div class="form-group">
<label for="age">年 龄:</label>
<input type="text" id="age" class="form-control" placeholder="输入年龄" v-model="age">
</div>
<div class="form-group">
<input type="button" value="添加" class="btn btn-primary" v-on:click="add()">
<input type="reset" value="重置" class="btn btn-danger">
</div>
</form>
<hr>
<table class="table table-bordered table-hover">
<caption class="h3 text-info">用户信息表</caption>
<tr class="text-danger">
<th class="text-center">序号</th>
<th class="text-center">名字</th>
<th class="text-center">年龄</th>
<th class="text-center">操作</th>
</tr>
<tr class="text-center" v-for="(item,index) in myData">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>
<button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer" v-on:click="nowIndex=$index">删除</button>
</td>
</tr>
<tr v-show="myData.length!=0">
<td colspan="4" class="text-right">
<button class="btn btn-danger btn-sm" v-on:click="nowIndex=-2" data-toggle="modal" data-target="#layer" >删除全部</button>
</td>
</tr>
<tr v-show="myData.length==0">
<td colspan="4" class="text-center text-muted">
<p>暂无数据....</p>
</td>
</tr>
</table>
<!--模态框 弹出框-->
<div role="dialog" class="modal fade bs-example-modal-sm" id="layer">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span>×</span>
</button>
<h4 class="modal-title">确认删除么?</h4>
</div>
<div class="modal-body text-right">
<button data-dismiss="modal" class="btn btn-primary btn-sm">取消</button>
<button data-dismiss="modal" class="btn btn-danger btn-sm" v-on:click="deleteMsg(nowIndex)">确认</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
运行效果:

希望本文所述对大家vue.js程序设计有所帮助。
加载全部内容