Nuxt.js搭建服务端渲染 详解使用Nuxt.js快速搭建服务端渲染(SSR)应用
yhtx1997 人气:0安装 nuxt.js
Nuxt.js 官方提功了两种方法来进行项目的初始化,一种是使用Nuxt.js团队的脚手架工具 create-nuxt-app ,一种是根据自己的需求自由配置
使用脚手架适合新手,对 nodejs 后台框架有所了解;按照自己需求自由配置,需要对如何配置 webpack 以及 nodejs 后台框架有所了解。
两种方式比较下就是原生和插件的区别。
使用脚手架安装
需要有 nodejs 或者yarn 环境,推荐使用 vscode 自带的控制台输入命令行命令进行操作
在有了环境之后直接输入以下命令就可以直接创建一个项目(npx 在npm 5.2.0默认安装,使用最新稳定nodejs环境不用考虑有没有)
npx create-nuxt-app <项目名> #或者用yarn yarn create nuxt-app <项目名>
之后他会提示你进行一些选择
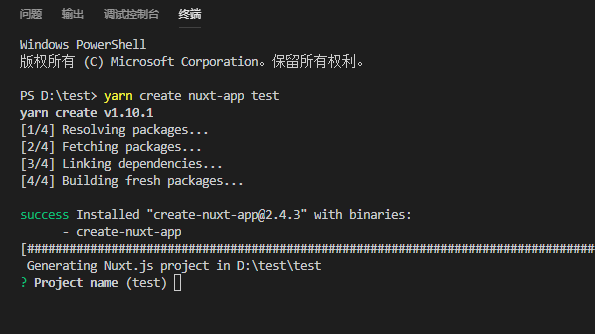
1.项目名
在这里可以设置项目名,亦可以之后在 package.js 中设置 name 属性,一般是在输入上面命令时的项目名,不需要修改直接回车就好

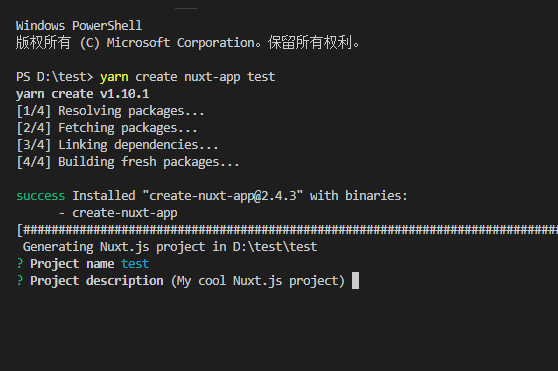
2.项目描述
这里是关于项目的描述,比如是做什么的,也可以之后在 package.js 中设置 description 属性

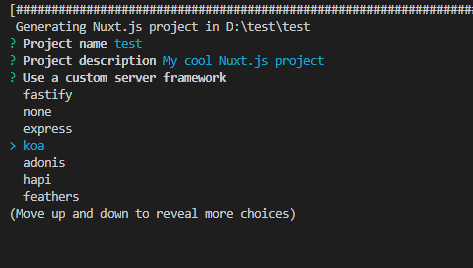
3.选择服务器端框架
看自己习惯使用什么了,一般 Express Koa 居多

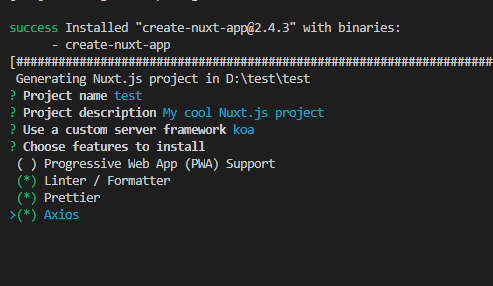
4.扩展插件
选择 axios EsLint Prettier
- axios 发送HTTP请求
- EsLint 在保存时代码规范和错误检查自己的代码。
- Prettier 在保存时格式化/美化自己的代码。

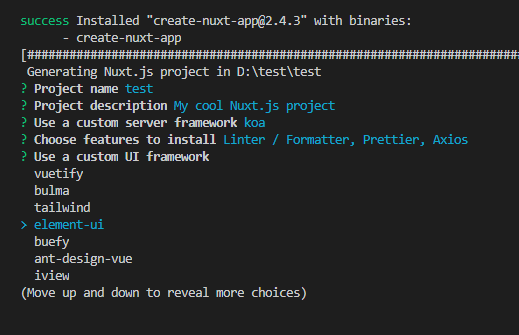
5.选择 UI 框架
UI 框架方便快速开发,提供了很多现成的样式,近几年听到最多的就是 Element UI

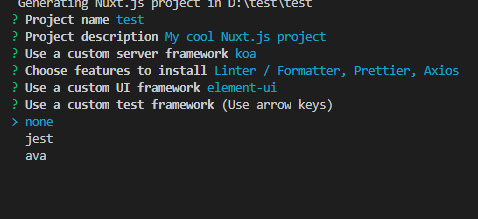
6.选择测试框架
测试框架是用来检测程序有没有到达预期的目的,有没有出错,这里暂时用不到,所以选择 none 就好

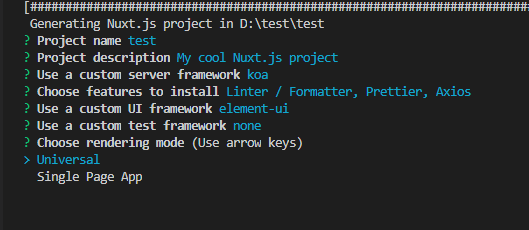
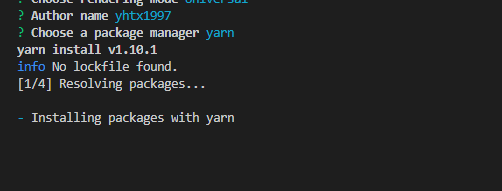
7.选择渲染模式
这里分单页应用(spa)以及普遍的方式(Universal),单页应用有很多路由但是页面只有一个,所有能看到的页面都是 js 即时生成的 dom,第二种是在服务器生成 html ,有多少路由就有多少页面。
使用 nuxt 就是为了解决 SEO 的问题,使其实现所有网站路径完全被收录

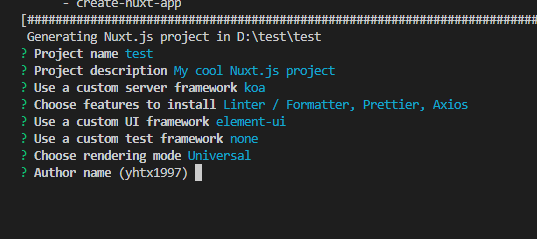
8.作者
这个也可以之后在 package.js 中设置 author 属性

9.选择包管理工具
这里选择那个都可以,看自己习惯用哪个

10.选择完成开始安装

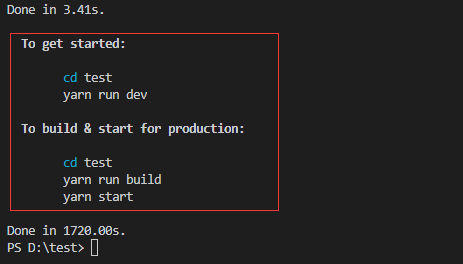
11.安装完成
提示信息

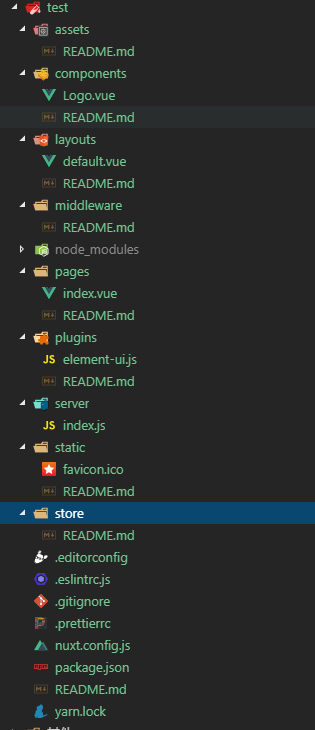
项目目录

关于如何根据自己的需求自由配置,这里不讲,有需要自由配置的一般都不是新手了,推荐看看官方文档
添加其他常用功能
除了 nuxt 脚手架自带的,我们还需要其他配置,ES6的编译 ,CSS的预处理,其他的用到了再添加
安装 babel
yarn add babel-cli babel-preset-env
配置文件
.babelrc
{
"presets": ["env"]
}
安装 scss
yarn add node-sass yarn add sass-loader
之后只需要在 vue 文件的 style 标签加一条属性声明下就好
<style lang="sass"> </style> # or <style lang="scss"> </style>
加载全部内容