Android xml文件资源定义菜单 Android使用xml文件资源定义菜单实现方法示例
水中鱼之1999 人气:0本文实例讲述了Android使用xml文件资源定义菜单实现方法。分享给大家供大家参考,具体如下:
使用 XML 文件定义菜单
Android 提供了创建菜单的方式,一种是在 Java 代码中创建,一种是使用XML 文件定义。上面的实例都是 Java 创建菜单,在 Java 存在如下大学。
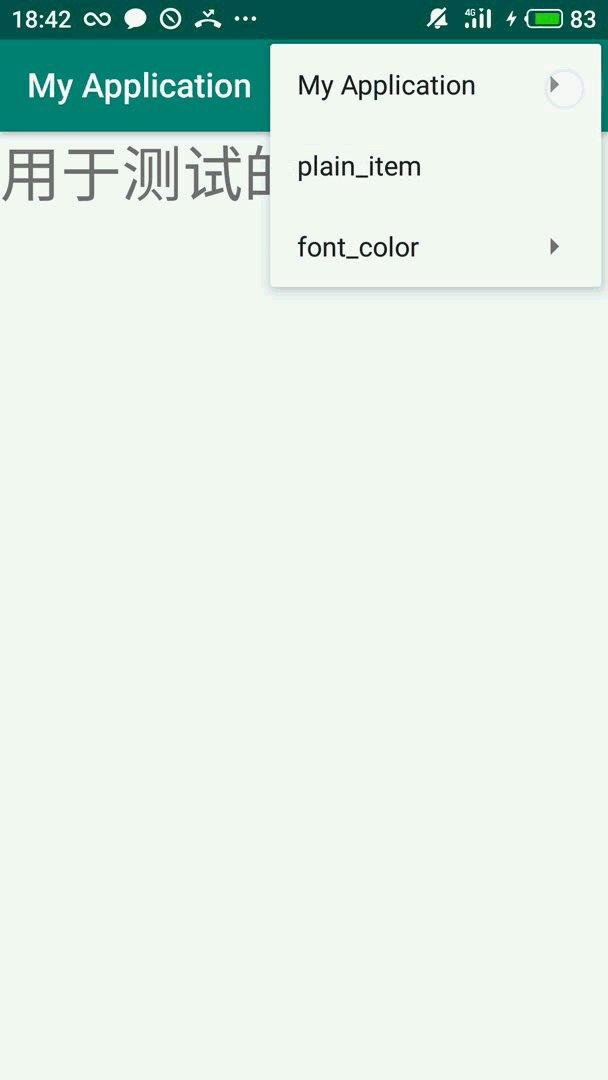
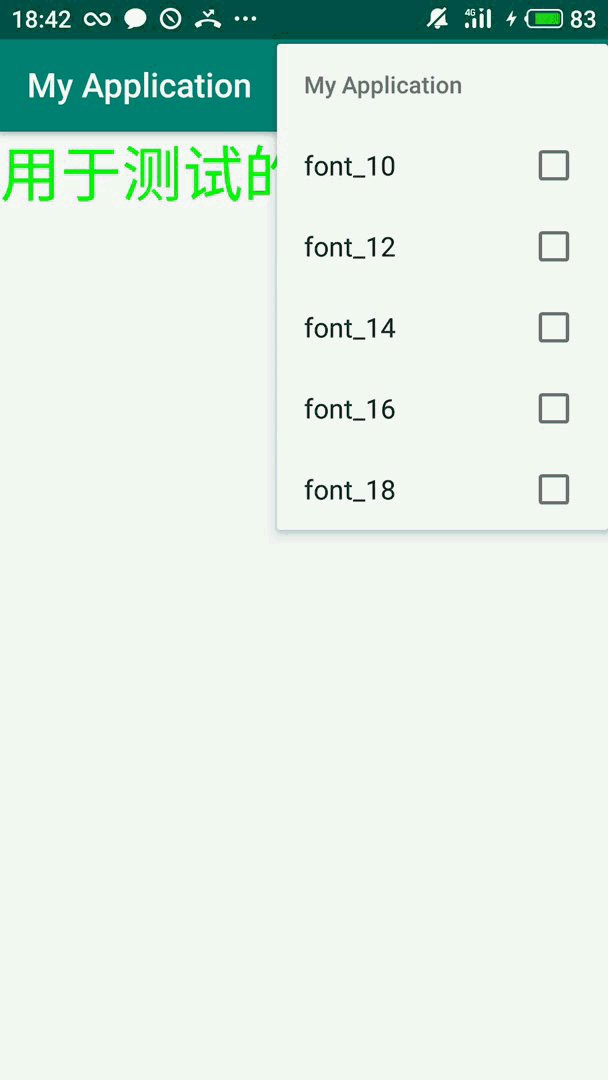
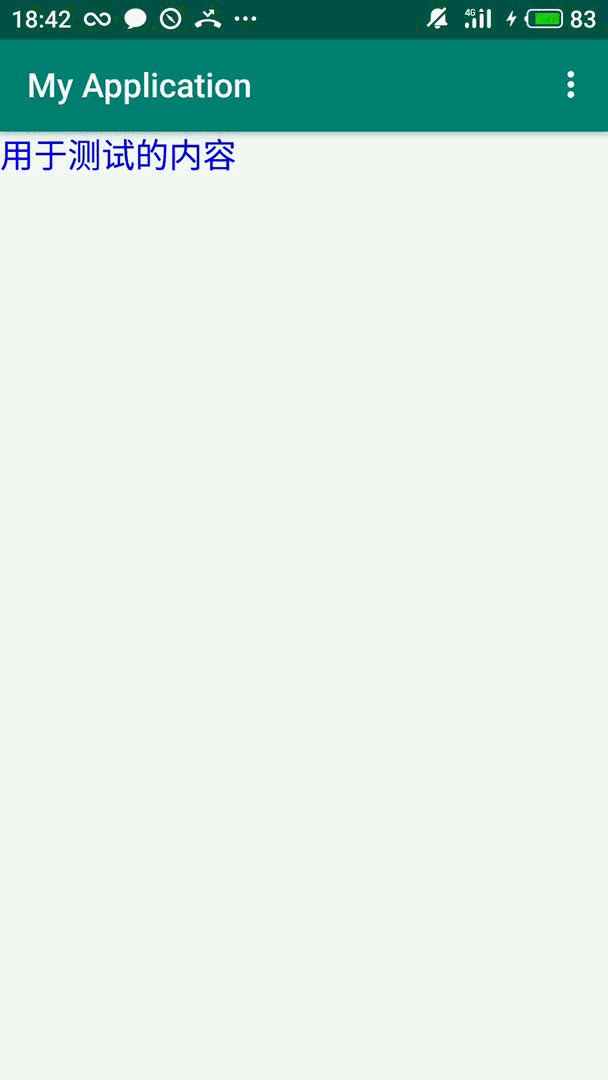
实现效果如下:

具体实现:
一、在 /res 下建立 /menu文件夹
二、在menu文件夹下建立:menu_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="@string/app_name"
android:icon="@drawable/seek02">
<menu>
<!--定义一组选项菜单-->
<group android:checkableBehavior="single">
<!--定义多个菜单项-->
<item
android:id="@+id/font_10"
android:title="font_10"/>
<item
android:id="@+id/font_12"
android:title="font_12"/>
<item
android:id="@+id/font_14"
android:title="font_14"/>
<item
android:id="@+id/font_16"
android:title="font_16"/>
<item
android:id="@+id/font_18"
android:title="font_18"/>
</group>
</menu>
</item>
<!--定义一个普通菜单项-->
<item android:id="@+id/plain_item"
android:title="plain_item"/>
<item android:title="font_color"
android:icon="@drawable/seek03">
<menu>
<!--定义一个普通选项菜单-->
<group>
<!--定义三个菜单项-->
<item
android:id="@+id/red_font"
android:title="red_title"/>
<item
android:id="@+id/green_font"
android:title="red_title"/>
<item
android:id="@+id/blue_font"
android:title="red_title"/>
</group>
</menu>
</item>
</menu>
三、在menu文件夹下建立: context.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<!--定义一组单选菜单项-->
<group android:checkableBehavior="single">
<!--定义三个菜单项-->
<item
android:id="@+id/red"
android:title="red_title"
android:alphabeticShortcut="r"/>
<item
android:id="@+id/green"
android:title="red_title"
android:alphabeticShortcut="g"/>
<item
android:id="@+id/blue"
android:title="red_title"
android:alphabeticShortcut="b"/>
</group>
</menu>
四、主活动里的实现:
public class MainActivity extends AppCompatActivity {
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.txt);
// 为文本框注册上下文菜单
registerForContextMenu(textView);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = new MenuInflater(this);
//装填R.Menu.my_menu菜单,并添加到menu中
inflater.inflate(R.menu.menu_main,menu);
return super.onCreateOptionsMenu(menu);
}
//创建上下文菜单时触发该方法
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
MenuInflater inflater = new MenuInflater(this);
//装填R.Menu.menu菜单,并添加到menu中
inflater.inflate(R.menu.context,menu);
menu.setHeaderIcon(R.drawable.seek02);
menu.setHeaderTitle("请选择背景色");
}
//上下文菜单中菜单项被单击时,触发该方法
@Override
public boolean onContextItemSelected(MenuItem item) {
//勾选菜单项
item.setChecked(true);
switch (item.getItemId()){
case R.id.red:
item.setChecked(true);
textView.setBackgroundColor(Color.RED);
break;
case R.id.green:
item.setChecked(true);
textView.setBackgroundColor(Color.GREEN);
break;
case R.id.blue:
item.setChecked(true);
textView.setBackgroundColor(Color.BLUE);
break;
}
return true;
}
//菜单项被单击后的回调方法
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.isCheckable()){
//勾选菜单项
item.setCheckable(true);
}
//switch 判断单击哪个菜单项,并有针对性的做出响应
switch (item.getItemId()){
case R.id.font_10:
textView.setTextSize(10 * 2);
break;
case R.id.font_12:
textView.setTextSize(12 * 2);
break;
case R.id.font_14:
textView.setTextSize(14 * 2);
break;
case R.id.font_16:
textView.setTextSize(16 * 2);
break;
case R.id.font_18:
textView.setTextSize(18 * 2);
break;
case R.id.red_font:
textView.setTextColor(Color.RED);
break;
case R.id.green_font:
textView.setTextColor(Color.GREEN);
break;
case R.id.blue_font:
textView.setTextColor(Color.BLUE);
break;
}
return true;
}
}
希望本文所述对大家Android程序设计有所帮助。
加载全部内容