设计简洁时尚的家装形象主页 PS网页制作教程
PS新手入门学习-技巧 人气:0

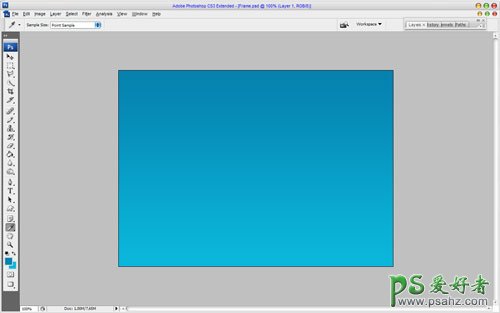
1、新建一个500 * 700像素的文档,分辨率为72。选择渐变工具,颜色设置为:#0582ae到#0ab7db,然后拉出下图所示的线性渐变。

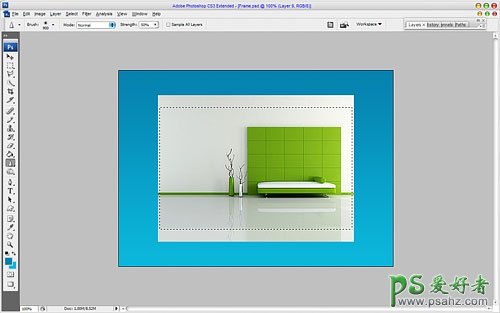
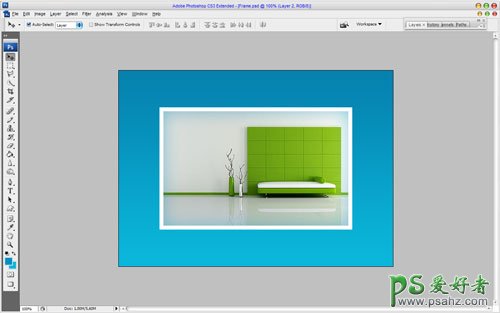
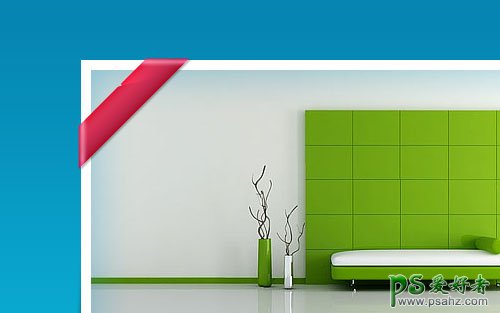
2、打开下图所示的素材图片,拖进来放到画布的中间,选择矩形选框工具选取素材的局部,如下图。


3、按Ctrl + Shift + I 把选区反选,按Delete 删除多出的图片,效果如下图。

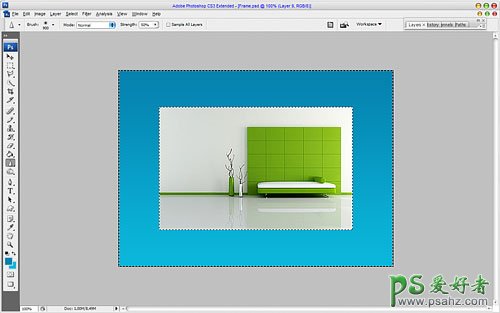
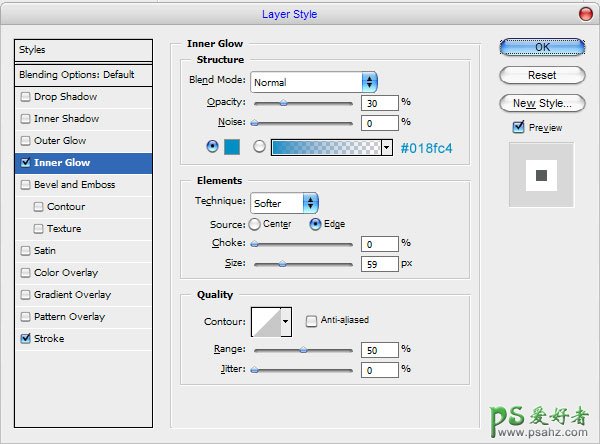
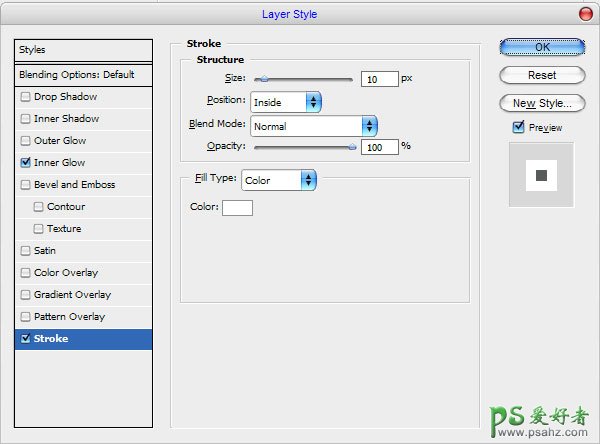
4、取消选区后,创建图层调出图层样式,参数及效果如下图。



5、在背景图层上面新建一个图层,用套索工具勾出下图所示的选区填充黑色。

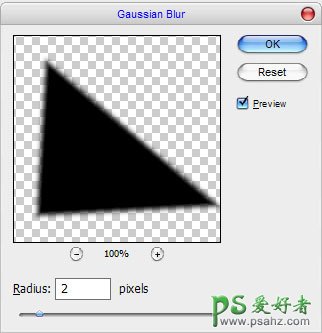
6、取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为2,确定后把图层不透明度改为:35%,效果如下图。


7、右边的阴影直接复制左边的,水平翻转一下即可。

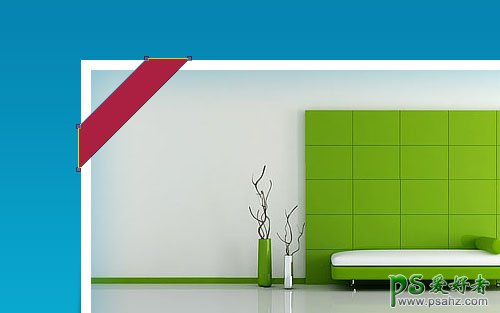
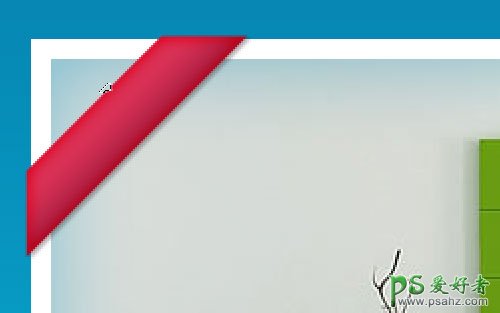
8、在图层的最上面新建一个图层,在素材图片的左上方勾出下图所示的路径,转为选区后填充暗红色:#AB2041。

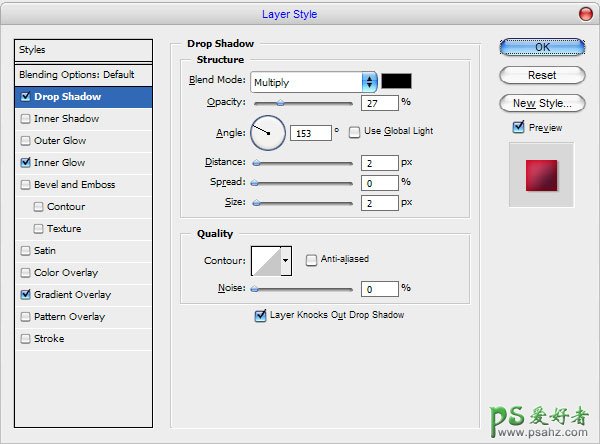
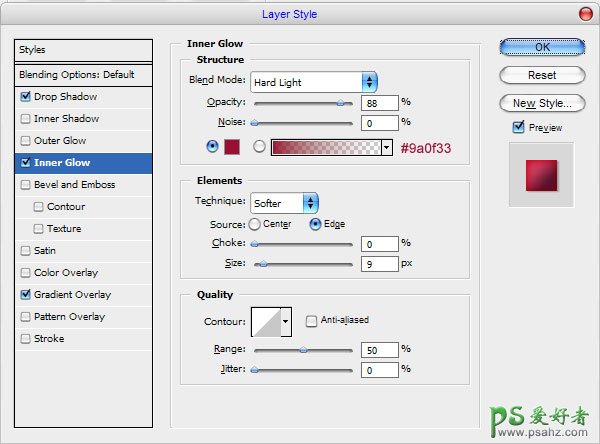
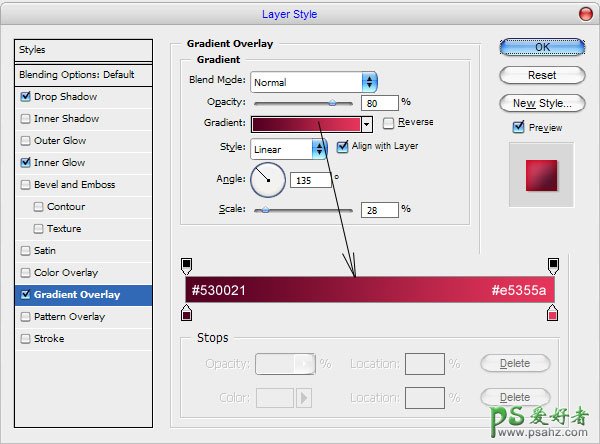
9、双击图层调成图层样式,参数及效果如下图。




10、用钢笔勾出下图所示的小三角形选区,按Delete 删除选区部分图形,如下图。

11、用钢笔勾出下图所示的选区,用减淡工具稍微把顶部及底部稍微涂亮一点,效果如下图。

12、底部的处理方法相同,效果如下图。

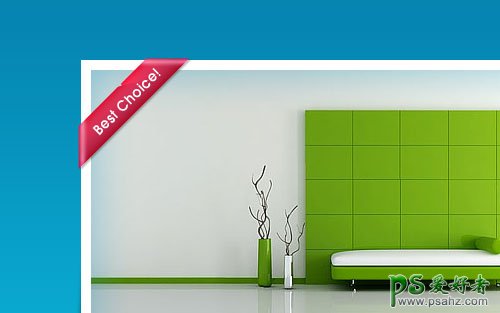
13、选择文字工具打上想要的文字,适当调整好大小及角度,效果如下图。

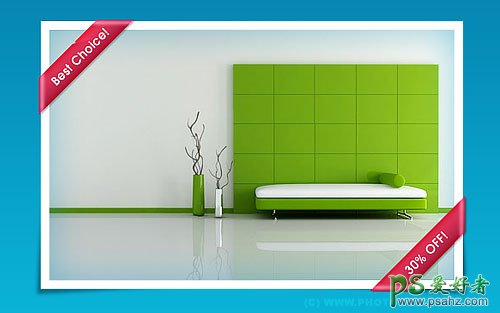
14、左下角的红色图形的制作方法相同,效果如下图。

最终效果:

加载全部内容