nodejs接入微信 nodejs微信开发之接入指南
xiadd 人气:2最近又拾起了微信开发,之前的公众号是用的flask进行开发的,所以最近想要用nodejs改写一下,这些算是记录吧,边写代码边写下这篇文章。
因为我对nodejs也并不是那么的熟悉,仅仅是新手的状态,如果有错误的地方请指出。
文章最后会放出源码。公众号部署在leancloud,这里也会稍微介绍一下leancloud的云引擎,方便部署。
这部分文章涉及的代码不多,多是工具的介绍以及一个接入指南。
内网穿透
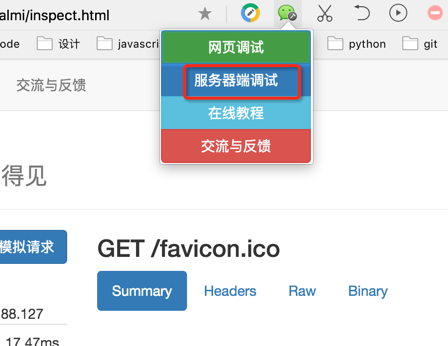
由于微信开发的端口必须是80(最近貌似增加了443),所以一个内网穿透工具还是很有必要的。我个人使用的是qq浏览器微信调试工具。

我也推荐这个,毕竟一家的。
但是也有其他的选择:
花生壳
这个速度还可以,但是只有window客户端的,貌似还可以折腾路由器那边的东西,我也没深入折腾。
nat123
与花生壳类似,但是速度着实不太给力。经常配置错误。说是免费但是需要预充几块钱进去,不是很推荐。
ngrok
一个开源软件,可以自己在服务器上部署也可以使用现成的,其实qq浏览器的微信调试就是基于这个搭建的。算是比较好用的。
leancloud
为什么使用leancloud,其实是我没太接触其他的云服务,也无从比较,另外一个就是heroku,但是国内的访问速度感人。
leancloud应该是一个类似parse(其实parse我也不是很了解hhhh)的服务,但还提供了托管web的云引擎。包括python和nodejs两种,这里介绍nodejs的引擎。云引擎入门的话请看leancloud云引擎入门,毕竟比我讲的强多了。
对于个人开发者,leancloud算是免费的,限制不是很大,但是貌似最近出了个实名认证,但是没认证好像也没啥问题。但是对于面试用户,如果应用没有请求,就是睡眠,所以如果应用打不开多试两次就行了,极有可能是睡眠了。
常用命令
lean new新建项目
lean app add [appname] [appid] 关联项目到leancloud 云引擎
lean up 启动服务
lean deploy部署应用(貌似收费用户是部署到测试环境)
lean publish部署到开发环境(免费用户用不着)
云引擎简介
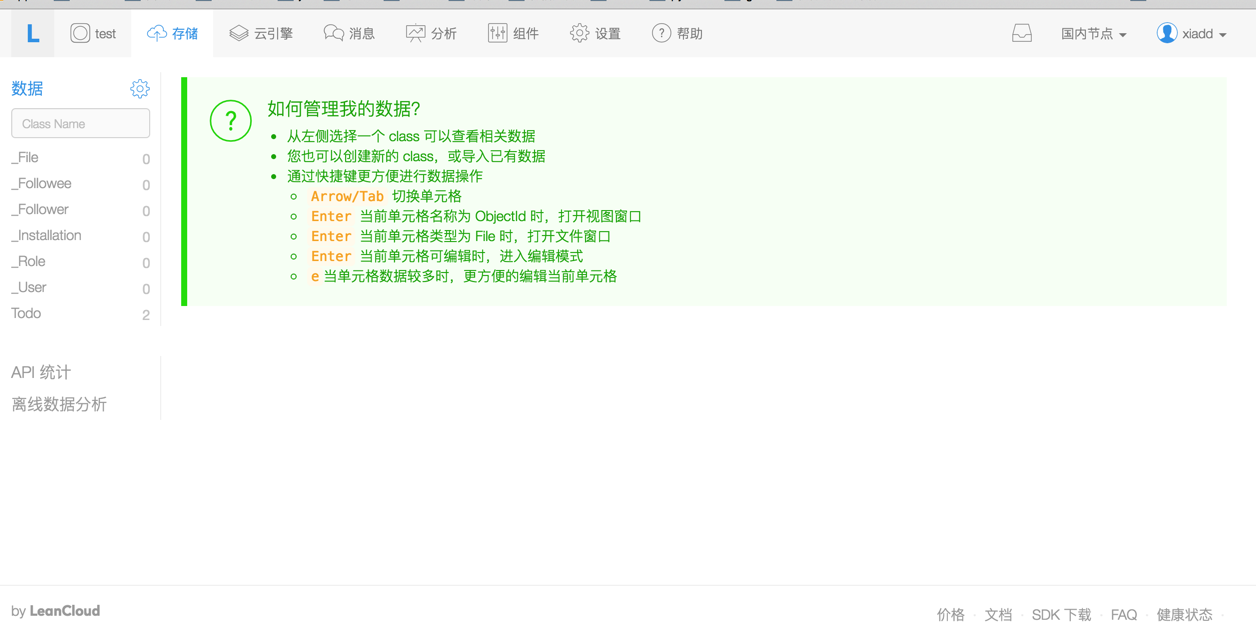
进入控制台后如图所示:

存储是数据库,各个功能如名字所说。一些暂时用不着的功能就不提了。
主要是云引擎这个选项,需要进入设置中配置好域名。

数据库
leancloud的数据库是一个半残的mongo,基本是够用的。文档在这js数据开发
公众号的接入
我这边使用的是公众号测试号,因为个人申请到的订阅号的功能严重缺失。
首先看微信文档

填写服务器配置

也就上图的接口配置信息,url是你服务部署的地方,图中的url是微信调试工具生成的,所以有些乱,token是随意填写的,注意下面还是要用到的,注意保存好。
验证服务器地址的有效性
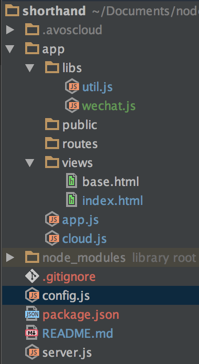
这里就是代码部分了。先上目录结构:

app目录放业务逻辑代码。
config.js存放相关配置,包括微信公众号的appId ,Token等
module.exports = {
'token': 'yourtoken',//配置中的token
'appId': 'your appid',//配置里的appid
'appSecret': 'your appsecret'//配置中的appsecret
};
注:这部分引自微信公众平台文档
开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:

通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
1)将token、timestamp、nonce三个参数进行字典序排序
2)将三个参数字符串拼接成一个字符串进行sha1加密
3)开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
这部分的代码如下:
const crypto = require('crypto');
const path = require('path');
const url = require('url');
//import config
const config = require('../../config');
//进行sha1加密
function sha1(str) {
var shasum = crypto.createHash("sha1");
shasum.update(str);
str = shasum.digest("hex");
return str;
}
function wechatAuth(req, res) {
var query = url.parse(req.url, true).query;
var signature = query.signature;
var echostr = query.echostr;
var timestamp = query['timestamp'];
var nonce = query.nonce;
var reqArray = [nonce, timestamp, config.token];
//对数组进行字典排序
reqArray.sort();
var sortStr = reqArray.join('');//连接数组
var sha1Str = sha1(sortStr);
if (signature === sha1Str) {
res.end(echostr);
} else {
res.end("false");
console.log("授权失败!");
}
}
module.exports = wechatAuth;
相信代码说的总是比我清楚,首先获取请求url中的四个参数,对nonce,timestamp, 和token进行字典排序也就是Array.sort(),然后进行字符串拼接,进行sha1加密,如果结果和signature相等则成功,(顺便说一句,其实直接返回echostr也是可以成功的,不过后面的请求就不太好办了?)。
这样来说接入应该就算是成功了。
首先github地址奉上:https://github.com/xiadd/shorthand
加载全部内容