vue iview城市多选 vue+iview/elementUi实现城市多选
桃小妖 人气:0城市多选组件
最近收到了一个需求,管理系统需要上线一个活动,但是活动是根据地区上线的,最小范围到市,于是有了下面这个组件
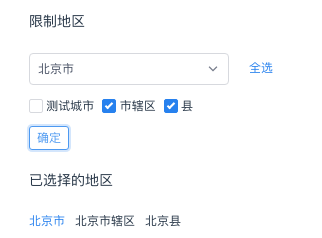
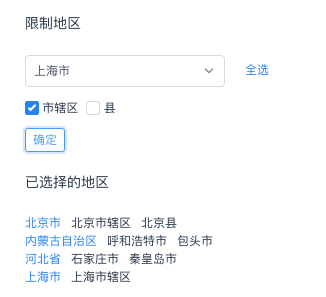
页面展示如图:




上代码~~~
<template>
<div class="tm-mil-city">
<p class="tm-mil-city-title tm-mil-mb20">{{name}}</p>
<div class="tm-mil-district-box tm-mil-mb20">
<Select class="tm-mil-selsect" style='width:200px' v-model='province' placeholder='全部' @on-change='changeProvince'>
<Option v-for='item in provinceList' :value='item.id' :key='item.id'>{{ item.regionName }}</Option>
</Select>
<span class="tm-mil-selsect-all-btn tm-mil-ml20 tm-mil-colB" @click="chooseAllRegion">全选</span>
<div class="tm-mil-line-loading" v-if="province && !cityList.length"><img src="../assets/loading.gif" alt=""></div>
<div class="tm-mil-mb20" v-if="cityList.length">
<CheckboxGroup style="marginTop:10px;width:900px" v-model="checkCity">
<Checkbox v-for='item in cityList' :key='item.id' :label="item.regionCode">{{item.regionName}}</Checkbox>
</CheckboxGroup>
<Button v-show="cityList.length" size="small" style="marginTop:10px" @click="saveCheckCity">确定</Button>
</div>
</div>
<p class="tm-mil-city-title tm-mil-mb20">已选择的地区</p>
<div class="tm-mil-line-loading" v-if="waiting"><img src="../assets/loading.gif" alt=""></div>
<div class="tm-mil-choose-district" v-else>
<div v-for="(item, idx) in allCheckCityShowList" :key="idx">
<span class="tm-mil-colB">{{provinceFilter(item.province)}}</span>
<span class="tm-mil-ml10" v-for="(obj, indx) in item.cityList" :key="indx" >{{obj}}</span>
</div>
<span v-if="!allCheckCityShowList.length">全部地区</span>
</div>
</div>
</template>
注: <Select></Select>/<CheckboxGroup></CheckboxGroup>都是iview的组件,详情请看iview官网,同理elementUi也有相同的组件
data() {
return {
waiting: false, // loading
province: '', // 当前的省
provinceList: [], // 省列表
Municipality: [{id: 2, name: '北京'}, {id: 3, name: '天津'}, {id: 10, name: '上海'}, {id: 23, name: '重庆'}, {id: 2, name: '北京'}], // 直辖市
cityList: [], // 城市列表
activityTime: [], // 活动时间
checkCity: [], // 当前省所选的市列表 -- 展示
allCheckCityApi: [], // 所有的市列表 -- 接口
allCheckCitySave: { // 存储所有选择各省对应的市列表 -- 存储
// '10001': [{code:'10111', name:'北京'}]
},
allCheckCityShowList: [ // 存储所有选择的市列表 -- 展示
// { province: '10001', cityList: ['上海', 2, 3]}
]
}
},
函数:
// 获取省级数据
getOrigin() {
this.axios.get(`/users/open/region/topRegions`).then(res => {
if (res.status === 200) {
this.provinceList = res.data
}
})
}
// 返回省名称
provinceFilter(id) {
return this.provinceList.filter(item => item.id === id)[0].regionName
}
// 选择全部地区
chooseAllRegion() {
this.province = 0
this.cityList = []
this.checkCity = []
this.allCheckCityApi = []
this.allCheckCitySave = []
this.allCheckCityShowList = []
}
// 保存城市后存储数据 -- 接口
handleSaveCityList() {
let _arr = []
for (var key in this.allCheckCitySave) {
_arr = _arr.concat(this.allCheckCitySave[key])
}
this.allCheckCityApi = _arr
}
// 更改省
changeProvince(parentId) {
if (!parentId) {
return
}
this.cityList = []
//获取该省下的市列表
this.axios.get(`/users/open/region/${parentId}/subRegions`).then(res => {
if (res.status === 200) {
this.cityList = res.data
}
})
// 处理已经选择的市
let _checkCity = this.allCheckCitySave[parentId] || []
let _checkCityList = []
_checkCity.forEach(el => {
_checkCityList.push(el.regionCode)
})
this.checkCity = JSON.parse(JSON.stringify(_checkCityList))
}
// 保存所选的当前市
saveCheckCity() {
// 处理选择不同省,保存当前省已选择的投放城市
if (!this.checkCity.length) {
return
}
this.waiting = true
// 当前城市的省code
let _province = JSON.parse(JSON.stringify(this.province))
// 当前城市的省名称
let _provinceName = this.Municipality.filter(el => el.id === _province)[0] && this.Municipality.filter(el => el.id === _province)[0].name || ''
// 已选择城市(code name level)列表
let _arrCheckMsgList = []
// 当前选择的城市code
let _arrCheck = JSON.parse(JSON.stringify(this.checkCity))
_arrCheck.forEach(el => {
let _obj = this.cityList.filter(_el => _el.regionCode === el)[0]
// 区别市辖区
let _regionName = _provinceName + _obj.regionName
let _regionLevel = _obj.regionLevel
let obj = {regionCode: el, regionName: _regionName, regionLevel: _regionLevel, parentId: _province}
// let obj = {regionCode: el, regionName: _regionName, regionLevel: _regionLevel}
_arrCheckMsgList.push(obj)
})
// 存储到当前省对应的已选择的市列表 -- 存储
this.$set(this.allCheckCitySave, _province, _arrCheckMsgList)
// 保存城市后存储数据 -- 接口
this.handleSaveCityList()
// 处理已选择的投放地区数据展示
let _arrCheckMsg = []
// 处理展示列表-城市名称 -- 直辖市(北京,上海等)选地区时要加上直辖市前缀,如 北京市辖区/北京县
this.cityList.map(obj => {
if (_arrCheck.indexOf(obj.regionCode) > -1) {
_arrCheckMsg.push(_provinceName + obj.regionName)
}
})
let _msgObj = {
province: _province,
cityList: _arrCheckMsg
}
let _len = this.allCheckCityShowList.filter(item => item.province === _province).length || 0
// 新增 / 替换
if (!_len) {
this.allCheckCityShowList.push(_msgObj)
this.waiting = false
} else {
this.allCheckCityShowList.forEach((item, idx) => {
if (item.province === _province) {
this.$set(this.allCheckCityShowList, idx, _msgObj)
this.waiting = false
return
}
})
}
}
已上,具体的解释都在注释里面,有疑问的地方欢迎留言~
加载全部内容