android列表组件listview Android列表组件ListView使用详解之动态加载或修改列表数据
Karen Chia 人气:0在使用ListView组件来显示列表数据时,有的时候我们需要改变列表中的数据,有以下方法:
1、重新给ListView组件设置适配器
这种方法重新创建了ListView,效率不好。
2、使用适配器中的方法
/**
* Notifies the attached observers that the underlying data has been changed
* and any View reflecting the data set should refresh itself.
*/
public void notifyDataSetChanged() {
mDataSetObservable.notifyChanged();
}
这种方法旨在告知适配器,ListView中的数据源发生变化,需要重新加载新的数据,不会重新创建ListView。使用此方法时,需要确保使用的是同一数据存储对象,只是存储对象中的值发生变化,才能使改动生效。关键代码如下:
listViewDemoAdapter.notifyDataSetChanged();
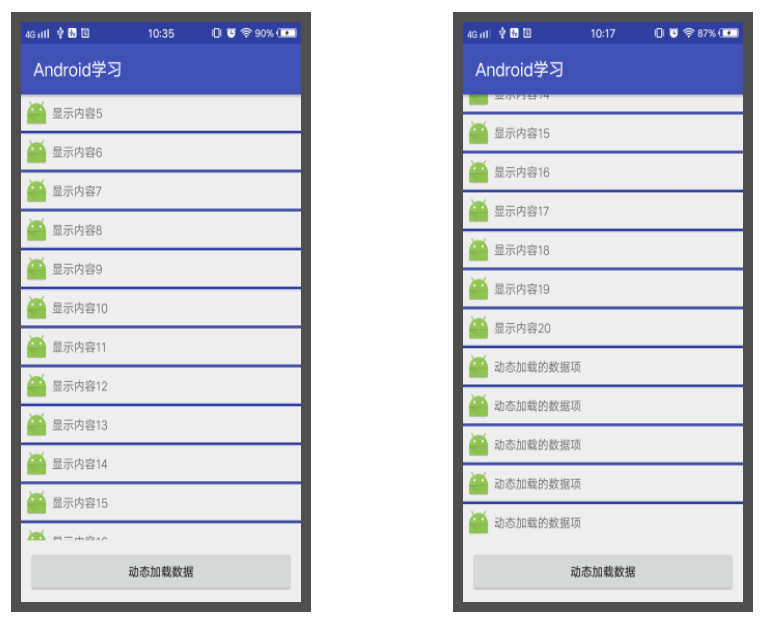
效果图:

当前界面显示的代码:
package net.oschina.git.zhaikun.androiddeveloped.activitys;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ListView;
import net.oschina.git.zhaikun.androiddeveloped.R;
import net.oschina.git.zhaikun.androiddeveloped.adapter.ListViewDemoAdapter;
import java.util.ArrayList;
import java.util.List;
/**
* Created by zhaikun68 on 2018/3/5.
* <p>
* ListView演示Demo
*/
public class ListViewDemoActivity extends AppCompatActivity implements View.OnClickListener {
private ListView testLv;//ListView组件
private Button updateDataBtn;//动态加载数据组件
private List<String> dataList = new ArrayList<>();//存储数据
private ListViewDemoAdapter listViewDemoAdapter;//ListView的数据适配器
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_listview_demo);
initView();//初始化组件
initData();//初始化数据
}
/**
* 初始化组件
*/
private void initView() {
testLv = (ListView) findViewById(R.id.test_lv);
updateDataBtn = (Button) findViewById(R.id.update_data_btn);
updateDataBtn.setOnClickListener(this);
}
/**
* 初始化数据
*/
private void initData() {
//初始化10项数据
for (int i = 1; i <= 20; i++) {
dataList.add("显示内容" + i);
}
//设置ListView的适配器
listViewDemoAdapter = new ListViewDemoAdapter(this, dataList);
testLv.setAdapter(listViewDemoAdapter);
testLv.setSelection(4);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.update_data_btn://动态加载列表数据
dataList.add("动态加载的数据项");
//通知ListView更改数据源
if (listViewDemoAdapter != null) {
listViewDemoAdapter.notifyDataSetChanged();
testLv.setSelection(dataList.size() - 1);//设置显示列表的最后一项
} else {
listViewDemoAdapter = new ListViewDemoAdapter(this, dataList);
testLv.setAdapter(listViewDemoAdapter);
testLv.setSelection(dataList.size() - 1);
}
break;
}
}
}
界面布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/update_data_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_margin="10dp"
android:text="动态加载数据"/>
<ListView
android:id="@+id/test_lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/update_data_btn"
android:divider="@color/colorPrimaryDark"
android:dividerHeight="3dp"
android:listSelector="#ff0000"
android:scrollbars="none"/>
</RelativeLayout>
适配器代码:
package net.oschina.git.zhaikun.androiddeveloped.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import net.oschina.git.zhaikun.androiddeveloped.R;
import java.util.List;
/**
* Created by zhaikun68 on 2018/3/5.
* <p>
* ListView演示Demo中的数据适配器
*/
public class ListViewDemoAdapter extends BaseAdapter {
private Context context;//上下文对象
private List<String> dataList;//ListView显示的数据
/**
* 构造器
*
* @param context 上下文对象
* @param dataList 数据
*/
public ListViewDemoAdapter(Context context, List<String> dataList) {
this.context = context;
this.dataList = dataList;
}
@Override
public int getCount() {
return dataList == null ? 0 : dataList.size();
}
@Override
public Object getItem(int position) {
return dataList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
//判断是否有缓存
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.item_listview_demo, null);
viewHolder = new ViewHolder(convertView);
convertView.setTag(viewHolder);
} else {
//得到缓存的布局
viewHolder = (ViewHolder) convertView.getTag();
}
//设置图片
viewHolder.pictureImg.setImageResource(R.mipmap.ic_launcher);
//设置内容
viewHolder.contentTv.setText(dataList.get(position));
return convertView;
}
/**
* ViewHolder类
*/
private final class ViewHolder {
ImageView pictureImg;//图片
TextView contentTv;//内容
/**
* 构造器
*
* @param view 视图组件(ListView的子项视图)
*/
ViewHolder(View view) {
pictureImg = (ImageView) view.findViewById(R.id.picture_img);
contentTv = (TextView) view.findViewById(R.id.content_tv);
}
}
}
列表子项的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="5dp">
<ImageView
android:id="@+id/picture_img"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginRight="5dp"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/content_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="显示内容"/>
</LinearLayout>
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
加载全部内容