微信小程序函数定义、页面渲染 微信小程序学习笔记之函数定义、页面渲染图文详解
李维山 人气:0前面一篇介绍了微信小程序目录结构、基本配置。这里再来介绍一下函数定义、页面渲染。
小程序逻辑app.js:定义App函数用来注册一个小程序,包含全局数据和函数,指定小程序的生命周期回调等。整个小程序只有一个 App 实例,全部页面共享使用。

//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
})
生命周期函数:
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期回调—监听小程序初始化 | 小程序初始化完成时(全局只触发一次) |
| onShow | Function | 生命周期回调—监听小程序显示 | 小程序启动,或从后台进入前台显示时 |
| onHide | Function | 生命周期回调—监听小程序隐藏 | 小程序从前台进入后台时 |
| onError | Function | 错误监听函数 | 小程序发生脚本错误,或者 api 调用失败时触发,会带上错误信息 |
| onPageNotFound | Function | 页面不存在监听函数 | 小程序要打开的页面不存在时触发,会带上页面信息回调该函数 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问 |
页面js:

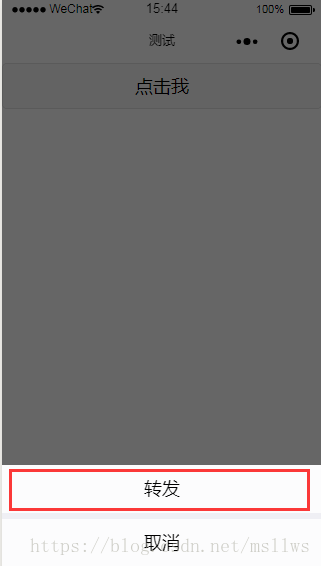
页面js中定义分享函数,定义之后右上角菜单才可以分享:

Page({
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123',
imageUrl: 'https://msllws.top/Public/uploads/2018-09-19/5ba1efaec1b1f.jpg'
}
}
})
页面js中调用全局函数:
var AppInstance = getApp() console.log(AppInstance.globalData)
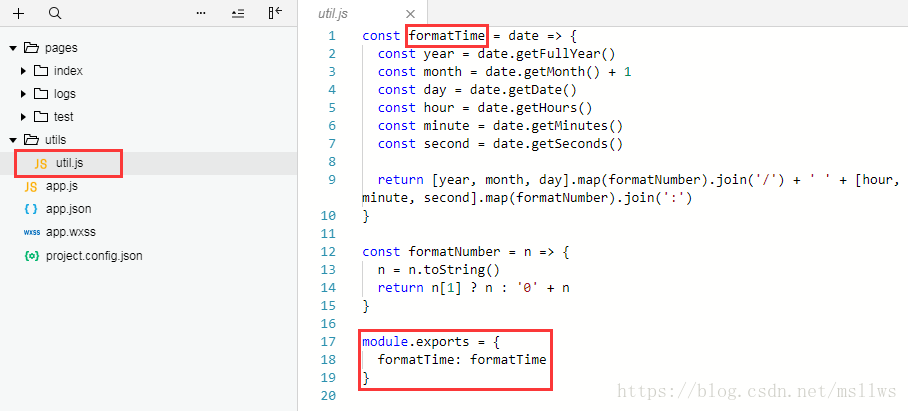
工具栏utils.js:存放常用的工具函数,例如日期格式化、时间格式化函数。定义后通过module.exports注册,在其他页面才可以使用。

练习:做出如下图页面及样式

weather.js:
Page({
data: {
temp:"4℃",
low:"-1℃",
high:"10℃",
type:"晴",
city:"北京",
week:"星期四",
weather:"无持续风行 微风级"
}
})
weather.wxml:
<view class="content">
<view class="today">
<view class="info">
<view class="temp">{{temp}}</view>
<view class='lowhigh'>{{low}}</view>
<view class='type'>{{type}}</view>
<view class='city'>{{city}}</view>
<view class='week'>{{week}}</view>
<view class='weather'>{{weather}}</view>
</view>
</view>
</view>
weather.wxss:
.content{
font-family: 微软雅黑,宋体;
font-size:14px;
background-size: cover;
height: 100%;
width: 100%;
color: #333333;
}
.today{
padding-top: 70rpx;
height: 50%;
}
.temp{
font-size: 80px;
text-align: center;
}
.city{
font-size:20px;
text-align: center;
margin-top: 20rpx;
margin-right: 10rpx;
}
.lowhigh{
font-size: 12px;
text-align: center;
margin-top: 30rpx;
}
.type{
font-size: 16px;
text-align: center;
margin-top: 30rpx;
}
.week{
font-size: 12px;
text-align: center;
margin-top: 30rpx;
}
.weather{
font-size: 12px;
text-align: center;
margin-top: 20rpx;
}
数据绑定:
<!--wxml-->
<view> {{message}} </view>
page.js:
Page({
data: {
message: 'Hello MINA!'
}
})
列表渲染:
<!--wxml-->
<view wx:for="{{array}}"> {{item}} </view>
page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})

条件渲染:
<!--wxml-->
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>
// page.js
Page({
data: {
view: 'MINA'
}
})
模板:
<!--wxml-->
<template name="staffName">
<view>
FirstName: {{firstName}}, LastName: {{lastName}}
</view>
</template>
<template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template>
// page.js
Page({
data: {
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'},
staffC: {firstName: 'Gideon', lastName: 'Lin'}
}
})

事件:
<view bindtap="add"> {{count}} </view>
Page({
data: {
count: 1
},
add: function(e) {
this.setData({
count: this.data.count + 1
})
}
})

希望本文所述对大家微信小程序设计有所帮助。
加载全部内容