vue elementUI table表格数据 滚动懒加载 vue elementUI table表格数据 滚动懒加载的实现方法
一舧 人气:6在项目中遇到了一个性能问题
vue+elementUI table表格展示数据,当数据很多的时候,不能一页显示完,同时一次请求数据量太大,会增加网页渲染的时间,影响体验,
这个时候常常有两种方法处理,
1、分页,如下

2、如果我不想分页,又想在一页显示全部数据呢?这个时候其实就可以用数据懒加载了
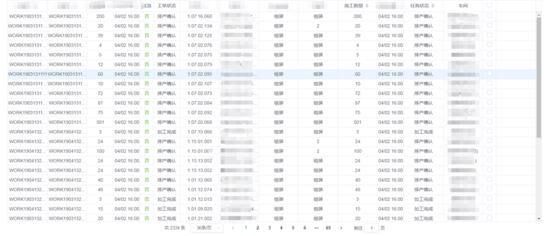
如下一开始表格只显示31行数据

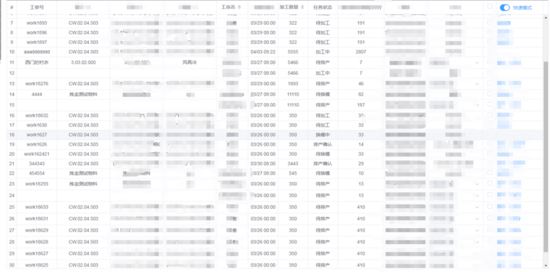
当将滚动条拉到低的时候,就会再加载31条数据,如果剩下的数据不足31,那就加载剩下的

根据项目需求,这需要一页可以看到全部数据,所以我选择了第二中方式
那么第二种方式要怎么去实现呢?
在了解它的原理前,你需要分清楚三个属性:
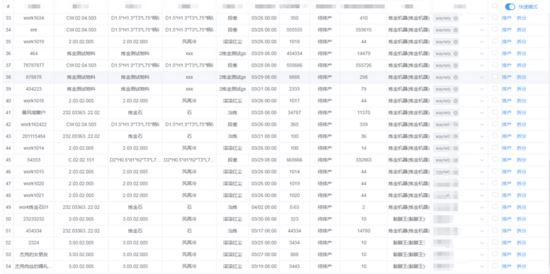
scrollHeight:指元素的总高度,包含滚动条中的内容。只读属性。不带px单位。就是下图中,54条数据的高度,但是因为有滚动条,所以屏幕看不到这么高
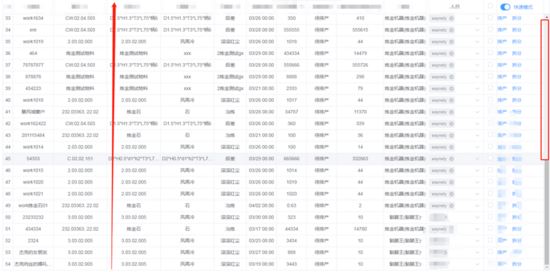
scrollTop:当元素出现滚动条时,向下拖动滚动条,内容向上滚动的距离。可读可写属性。不带px单位。如果该元素没有滚动条,则scrollTop的值为0,该值只能是正值。就是下图中红色框的高度
clientHeight:元素客户区的大小,指的是元素内容及其边框所占据的空间大小,实际上就是可视区域的大小。就是下图红色箭头的高度

那如何判断滚动条滚到底部了呢?
scrollHeight-scrollTop-clientHeight=0,这个时候可以就是滚动条滚到底部的时候了。
在第一次请求数据的时候,先设置一个变量来记录请求次数(其实后台也是做分页的处理)
this.currentPage = 1,
$this = this;
this.$axios.fun().then(res=>{
$this.totalPage = res.totalPage; //这里需要知道总页数
$this.tableData = res.data;//表格数据
})
监听表格dom对象的滚动事件
let dom = document.querySelector(targetDom);
dom.addEventListener("scroll", function() {
const scrollDistance =dom.scrollHeight - dom.scrollTop - dom.clientHeight;
if(scrollDistance <=0){//等于0证明已经到底,可以请求接口
if($this.currentPage < $this.totalPage){//当前页数小于总页数就请求
$this.currentPage++;//当前页数自增
//请求接口的代码
$this.$axios.fun().then(res=>{
$this.tableData = $this.tableData.concat(res.data)//将请求回来的数据和当前展示的数据合并在一起
})
}
}
})
好了,表格滚动下拉懒加载数据就是这样实现的,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
加载全部内容