Spring Boot快速上手 5分钟快速上手Spring Boot
朱智胜 人气:0概述
与一些动态语言(如Ruby、Groovy、Node.js)相比,Java开发显得异常笨重。接触过外包项目的朋友也有所了解,如果要开发一个小型项目,首选的编程语言并不是Java,而是PHP。为什么呢?因为开发起来快!目前很多大型互联网公司的早起编程语言都是类似PHP这种能够快速开发的语言。
既然问题出现了,那必然有解决问题的方案,SpringBoot做到了。SpringBoot是由Pivotal公司所属团队研发,该公司的企业宗旨为:
致力于“改变世界构造软件的方式(We are transforming how the world builds software)”,提供云原生应用开发 PaaS 平台及服务,帮助企业客户采用敏捷软件开发方法论,从而提高软件开发人员工作效率、减少运维成本,实现数字化转型、IT 创新,并最终实现业务创新。
SpringBoot让我们可以在几分钟内就搭建出一套项目的基础架构,同时为我们提供了大量集成方案——starters。基于“约定优于配置”的理念,减少大量的配置文件,让项目快速、简单的运行起来。内置web容器(如tomcat、Netty等),通过jar -jar命令即可启动一个项目。
项目创建
环境要求
采用SpringBoot最新版本2.1.3来讲解。我们使用Maven项目管理工具来管理项目,电脑上要预先安装好Maven3.3+(SpringBoot要求)版本。JDK当然也少不了,但需要JDK8及以上版本。
创建项目方式一
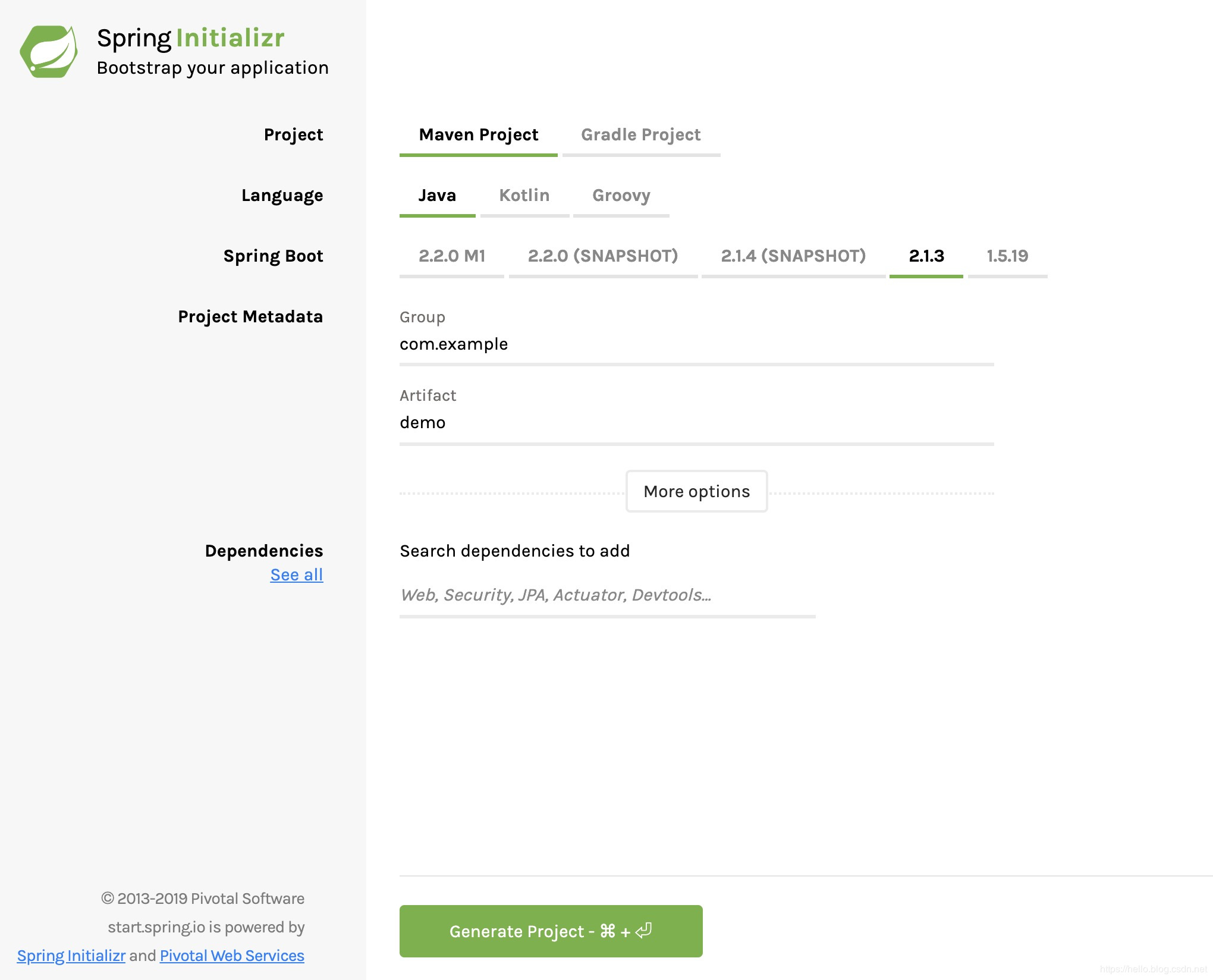
通过官网提供的Spring Initializr来创建项目。访问官方网址:https://start.spring.io/ 。显示内容如下:

简单了解一下相应的参数选择:
- Project:选择项目构建的工具,采用默认的Maven;
- Language:选择构建项目的语言,采用默认的Java;
- Spring Boot:选择使用的SpringBoot的版本信息,采用最新版本2.1.3;
- Project Metadata:设置项目的元数据,主要就是设置Maven相关的配置;Group,对应Maven中的GroupId,Artifact对应Maven中的ArtifactId。
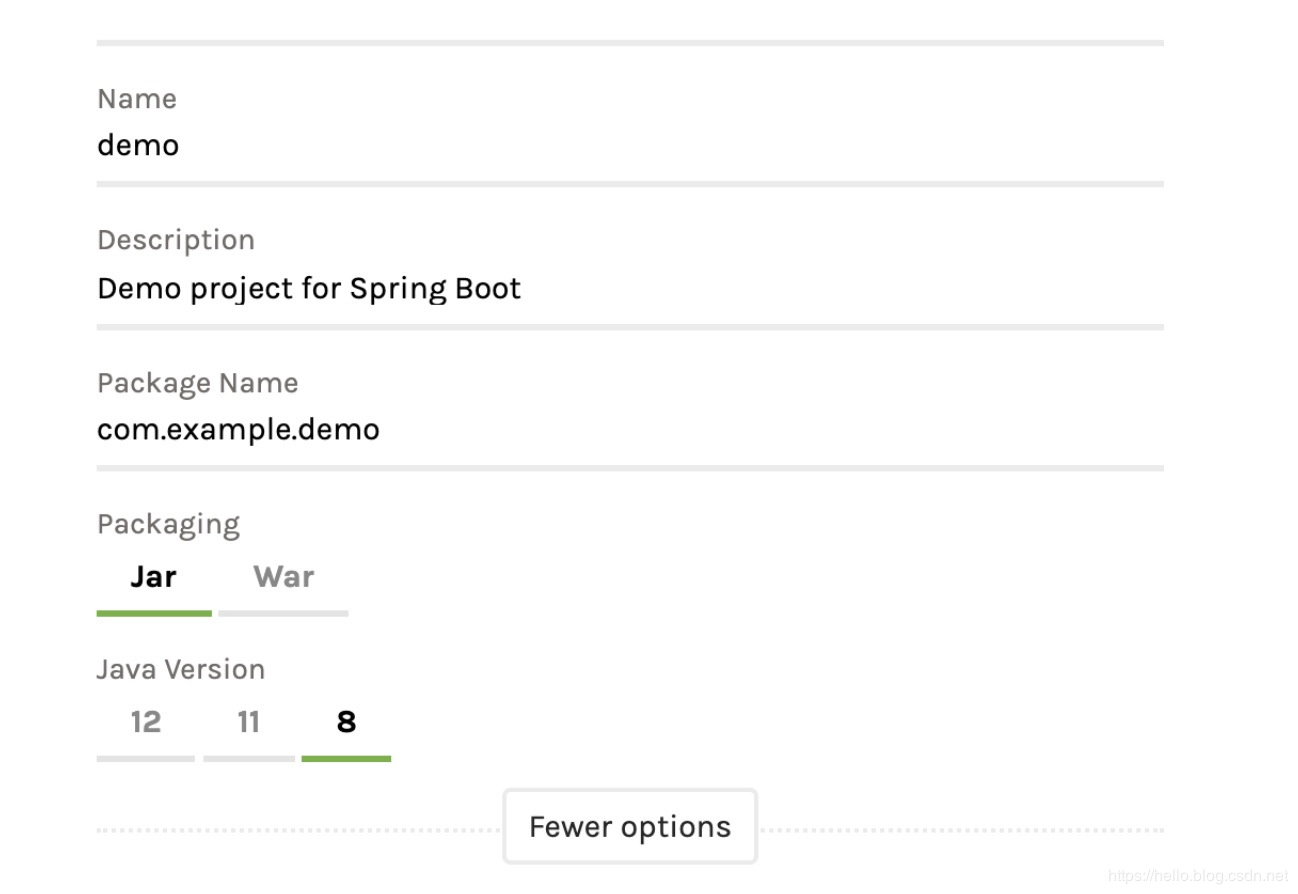
打开More options会看到另外一些默认的配置:

- Packaging:指定打包的模式,默认采用Jar包模式,即使用java -jar启动即可,如果需要部署到单独的tomcat或其他web容器,则可选择war包。
- Java Version:SpringBoot2.13默认支持最低JDK为8。
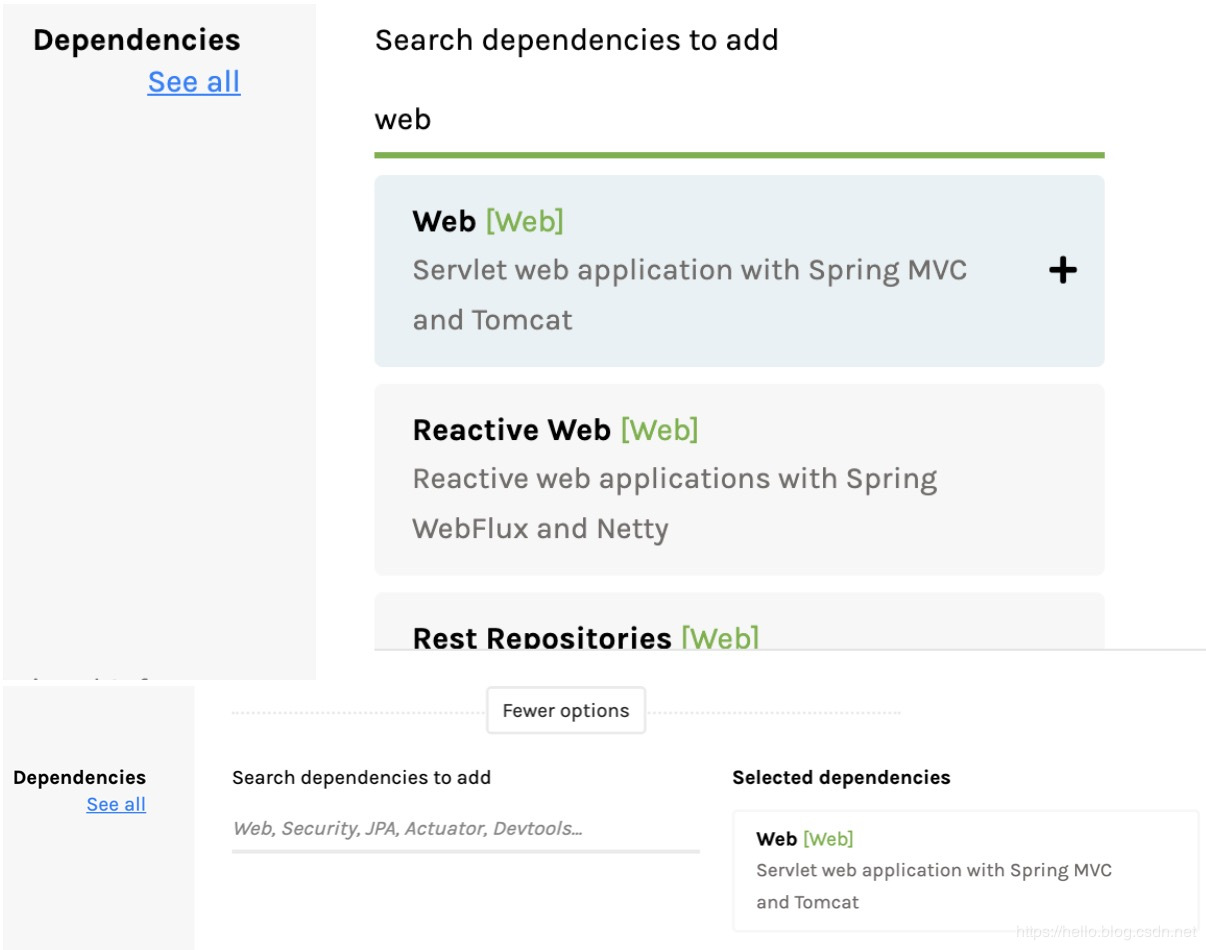
我们前面提到的starters的选择就是在Dependencies中设置,在没有输入任何内容的时候,能够看到该输入栏目有对应的提示信息。当输入web时,会动态匹配与web相关的依赖,点击“➕”添加即可。这里选择web的最小化配置。

当完成选择,点击“Generate Project”即可自动下载创建好的项目代码。解压之后,会看到是一个标准的Maven项目,使用idea等IDE引入Maven项目,自动加载依赖即可,这里不再赘述。

创建项目方式二
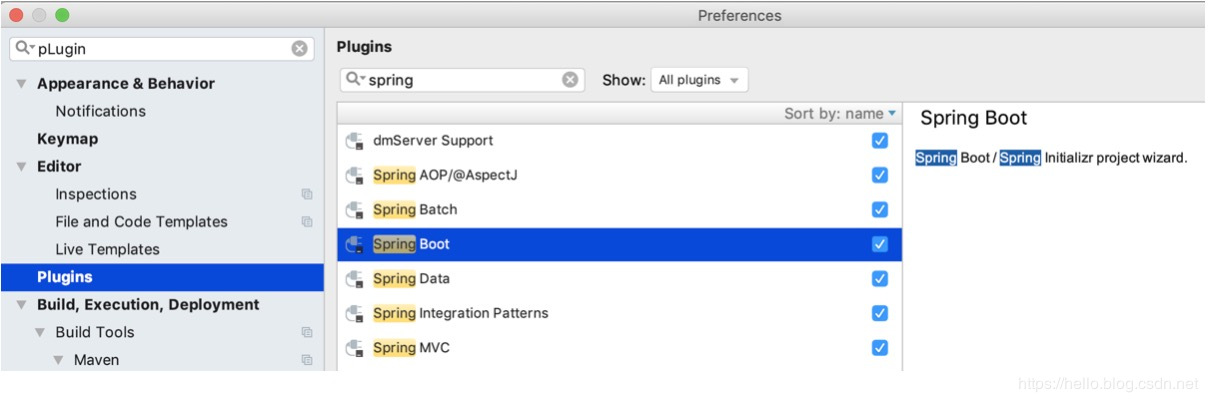
第二种创建方式就是直接使用IDEA进行创建,当然前提是IDEA中已经安装了Spring Boot相关的插件——Spring Boot,如下图所示。

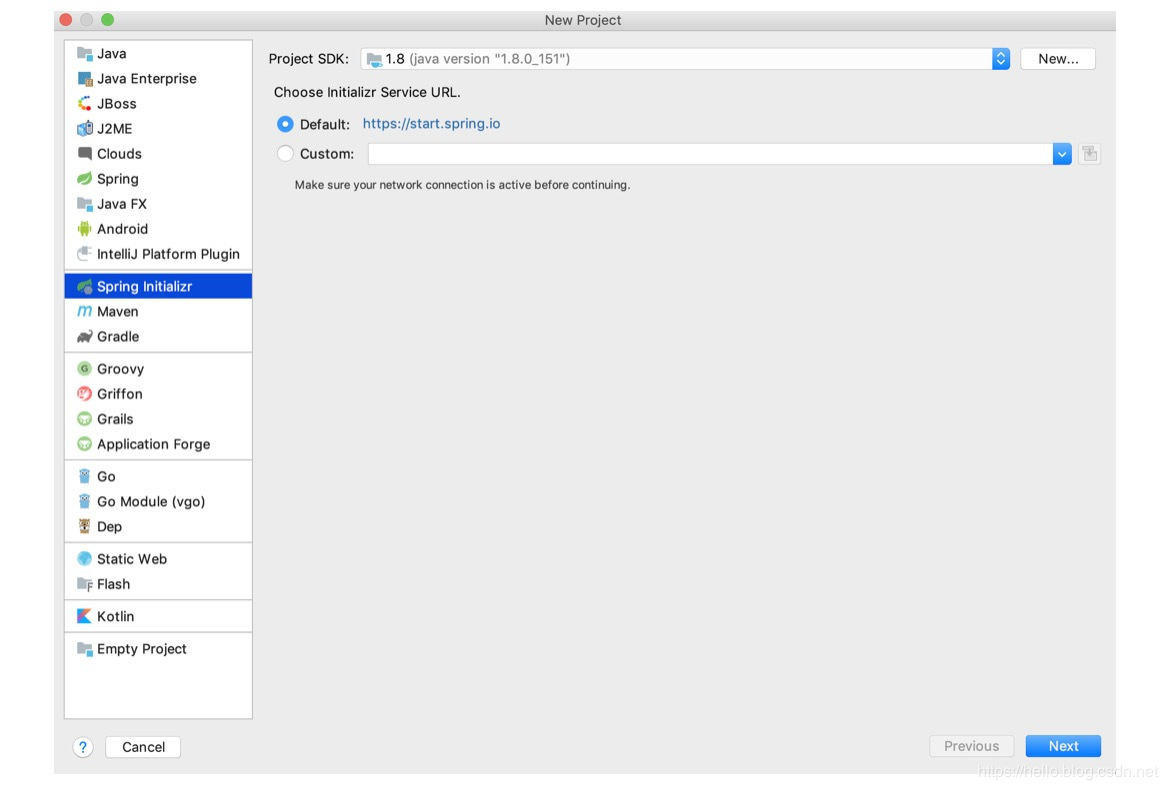
像创建其他项目一样,File,New,Project…,即可进入创建项目页面,如下图:

选择Spring Initializr,展示右边基础配置项。我们会发现,其实此插件进行创建时默认也是调用官方提供的网址进行创建。选择JDK8,点击下一步。

像第一种方式一样,填写相关参数信息,这里就不再重复描述。点击“Next”,进入选择依赖界面。点击“Web”,同时勾选中间部分出现的“Web”。能够看到下面出现了“Servlet web application with Spring MVC and Tomcat”,因此,项目已经具有了SpringMVC框架和Tomcat内置web容器了。

当然,如果项目需要,也可以选择添加更多相关依赖。完成依赖选择之后,点击“Next”,指定项目的名称和位置,点击“Finish”,等待项目构建完成即可。根据网络速度,等待时间有所不同,当添加依赖jar包一直卡着不动时,可考虑关闭项目重新打开,手动“Reimport”一下Maven依赖。
项目目录结构
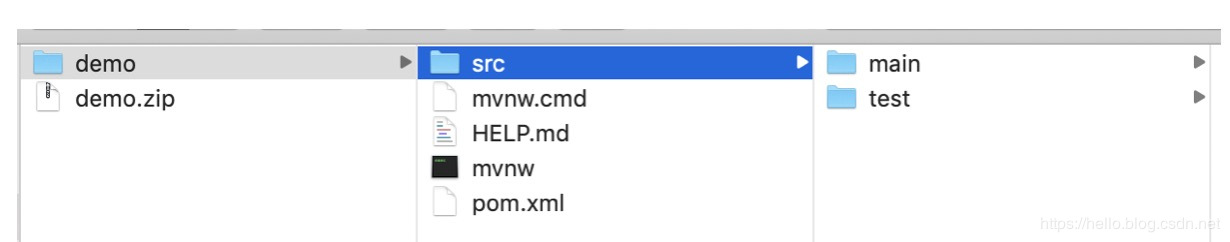
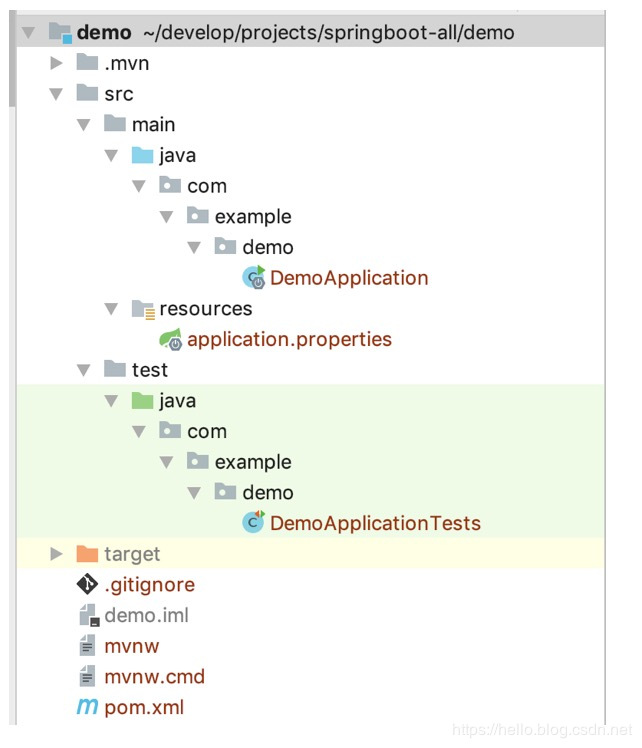
项目完成创建之后,来看一下目录结构:

项目目录结构简单明了,就是一个普通的Maven项目。src/main/java目录下为项目的启动程序和后续需要编写的业务代码。resources目录存放配置文件和资源文件,如web项目的js、css、image、jsp等。test目录存放单元测试类。
配置文件
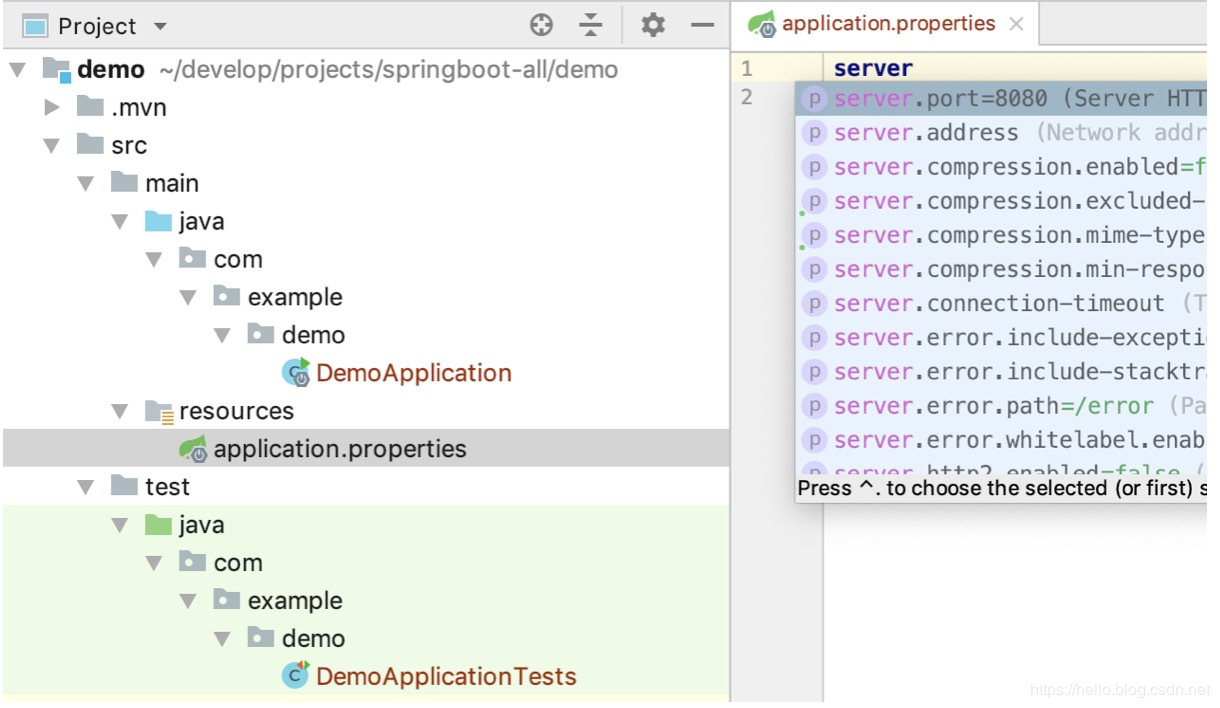
在常规spring构建的web项目中的配置文件,比如spring-content.xml、web.xml等配置文件都不见了。能够看到的只有application.properties,它默认内置了一些配置,可以通过IDEA的提示功能,快速配置相应的参数,比如在文件内入手server,则会给出如下提示:

通过提示可以看出,内嵌tomcat默认的端口为8080。可以通过server.port=xx,重新指定端口号。
项目依赖
在之前的Spring项目搭建我们需要了解每个功能都使用了Spring的哪些核心依赖包,然后逐一引入。使用Spring Boot便无需关注那么多。来看一下pom.xml文件内容。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.3.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
看到pom里面的内容是不是感觉清爽到极致了。是的,忽略掉Maven的元数据配置,其实我们仅仅引入了三部分的内容:
parent元素,引入了spring-boot-starter-parent的依赖管理,主要提供了整体版本控制和打包等内容;
dependencies元素中,引入了spring-boot-starter-web这个starter和单元测试的starter。
build元素中,引入了一个构建项目的maven插件。
而此刻,如果打开项目的jar包依赖,会看到已经引入了几十个功能相关的jar包了。
HelloWorld
编写一个可通过浏览器访问的hello web程序。在com.example.demo包下创建一个controller的包,并创建HelloWorldController类。
package com.example.demo.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @author zzs
*/
@RestController
public class HelloWorldController {
@RequestMapping
public String hello() {
return "hello world!";
}
}
像我们使用spring mvc一样,在controller中实现上面的代码。运行DemoApplication中的main方法启动项目,在浏览器输入:http://localhost:8080/hello,页面显示出”hello world!”,一个简单的rest接口请求便完成了。
单元测试
在DemoApplicationTests中写一段简单的单元测试,代码如下:
package com.example.demo;
import com.example.demo.controller.HelloWorldController;
import org.junit.Before;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.http.MediaType;
import org.springframework.test.context.junit4.SpringRunner;
import org.springframework.test.web.servlet.MockMvc;
import org.springframework.test.web.servlet.request.MockMvcRequestBuilders;
import org.springframework.test.web.servlet.setup.MockMvcBuilders;
import static org.hamcrest.core.IsEqual.equalTo;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.content;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;
@RunWith(SpringRunner.class)
@SpringBootTest
public class DemoApplicationTests {
private MockMvc mockMvc;
@Before
public void init() {
mockMvc = MockMvcBuilders.standaloneSetup(new HelloWorldController()).build();
}
@Test
public void testHello() throws Exception {
mockMvc.perform(MockMvcRequestBuilders.get("/hello").accept(MediaType.APPLICATION_JSON))
.andExpect(status().isOk())
.andExpect(content().string(equalTo("hello world!")));
}
}
注意事项
至此,已经完成了SpringBoot最基本的项目已经完成。这里再补充两条注意事项:
1、业务代码和新建的package一定要放在启动main方法的同级包下或下一级包下面,也就是说springboot的启动程序一定要在最顶层,否则启动时某些注解无法检测到。
2、如果业务中有其他的类中有main方法,注意注释掉或替换为单元测试的形式,因为springboot在启动时会寻找main方法,如果存在多个在使用java -jar启动时会出现莫名其妙的问题。
项目源代码:https://github.com/secbr/springboot-all/tree/master/demo
以上所述是小编给大家介绍的5分钟快速上手Spring Boot详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容