Android圆角按钮、文字阴影按钮 Android开发实现的圆角按钮、文字阴影按钮效果示例
水中鱼之1999 人气:0本文实例讲述了Android开发实现的圆角按钮、文字阴影按钮效果。分享给大家供大家参考,具体如下:
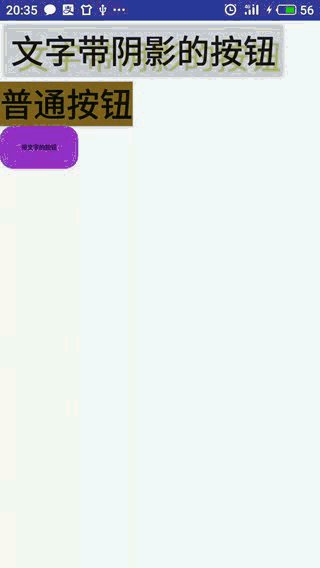
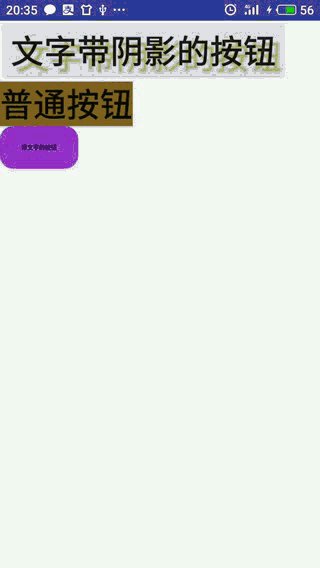
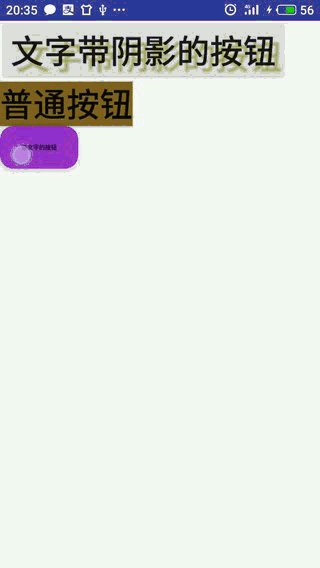
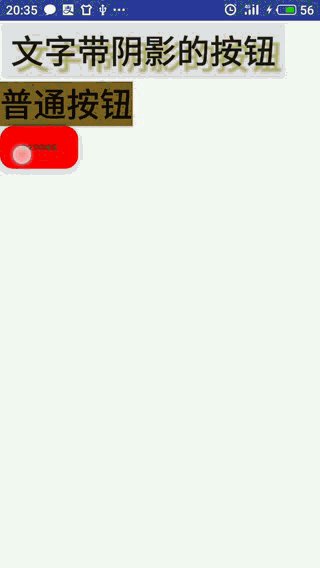
效果图:

如果要实现圆角图片,并变色须在drawable中配置背景文件如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true">
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角深红色按钮 -->
<solid android:color="@color/RED"/>
<corners android:radius="15dip"/>
</shape>
</item>
<item android:state_pressed="false">
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角红色按钮 -->
<solid android:color="@color/PURPLE"/>
<corners android:radius="15dip"/>
</shape>
</item>
</selector>
三个按钮整体布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--文字带阴影的按钮-->
<!--阴影模糊程度:android:shadowRadius="5"-->
<!--阴影与文字的距离:android:shadowDx="20"-->
<!--android:shadowDy="20"-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文字带阴影的按钮"
android:textSize="20pt"
android:shadowColor="#aa5"
android:shadowRadius="5"
android:shadowDx="20"
android:shadowDy="20"/>
<!--普通文字按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#836622"
android:text="普通按钮"
android:textSize="20pt"/>
<!--带文字的图片按钮-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_selector"
android:textSize="20px"
android:text="带文字的按钮"/>
</LinearLayout>
颜色RED和PURPLE的宏定义:
<color name="RED" >#ff0000</color> <color name="PURPLE" >#9a32cd</color>
希望本文所述对大家Android程序设计有所帮助。
加载全部内容