服务端预渲染Nuxt 详解服务端预渲染之Nuxt(介绍篇)
Aaron 人气:4现在前端开发一般都是前后端分离,mvvm和mvc的开发框架,如Angular、React和Vue等,虽然写框架能够使我们快速的完成开发,但是由于前后台分离,给项目SEO带来很大的不便,搜索引擎在检索的时候是在网页中爬取数据,由于单页面应用读取到的页面是几乎空白的,无法爬取到任何数据信息。
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<meta name=viewport content="width=device-width,initial-scale=1">
<title>authorization_web</title>
</head>
<body>
<div id=app></div>
</body>
</html>
如上代码,单页面应用查看源代码的时候如上所示,所以搜索引擎无法爬取到任何信息,搜索引擎会认为当前页面为一个空页面。为了解决SEO问题,推出了SSR服务端预渲染,以便提高对SEO优化。
什么是SSR
在认识SSR之前,首先对CSR与SSR之间做个对比。
首先看一下传统的web开发,传统的web开发是,客户端向服务端发送请求,服务端查询数据库,拼接HTML字符串(模板),通过一系列的数据处理之后,把整理好的HTML返回给客户端,浏览器相当于打开了一个页面。这种比如我们经常听说过的jsp,PHP,aspx也就是传统的MVC的开发。
SPA应用,到了Vue、React,单页面应用优秀的用户体验,逐渐成为了主流,页面整体式javaScript渲染出来的,称之为客户端渲染CSR。SPA渲染过程。由客户端访问URL发送请求到服务端,返回HTML结构(但是SPA的返回的HTML结构是非常的小的,只有一个基本的结构,如第一段代码所示)。客户端接收到返回结果之后,在客户端开始渲染HTML,渲染时执行对应javaScript,最后渲染template,渲染完成之后,再次向服务端发送数据请求,注意这里时数据请求,服务端返回json格式数据。客户端接收数据,然后完成最终渲染。
SPA虽然给服务器减轻了压力,但是也是有缺点的:
- 首屏渲染时间比较长:必须等待JavaScript加载完毕,并且执行完毕,才能渲染出首屏。
- SEO不友好:爬虫只能拿到一个div元素,认为页面是空的,不利于SEO。
为了解决如上两个问题,出现了SSR解决方案,后端渲染出首屏的DOM结构返回,前端拿到内容带上首屏,后续的页面操作,再用单页面路由和渲染,称之为服务端渲染(SSR)。
SSR渲染流程是这样的,客户端发送URL请求到服务端,服务端读取对应的url的模板信息,在服务端做出html和数据的渲染,渲染完成之后返回html结构,客户端这时拿到的之后首屏页面的html结构。所以用户在浏览首屏的时候速度会很快,因为客户端不需要再次发送ajax请求。并不是做了SSR我们的页面就不属于SPA应用了,它仍然是一个独立的spa应用。
SSR是处于CSR与SPA应用之间的一个折中的方案,在渲染首屏的时候在服务端做出了渲染,注意仅仅是首屏,其他页面还是需要在客户端渲染的,在服务端接收到请求之后并且渲染出首屏页面,会携带着剩余的路由信息预留给客户端去渲染其他路由的页面。
Nuxt.js 介绍
在Nuxt官方网站有一句这样的话:Nuxt.js预设了使您开发Vue.js应用程序所需的所有配置。Nuxt是一个基于Vue.js的通用应用框架。通过对客户端/服务端基础框架的抽象组织,Nuxt主要关注的是应用的ui渲染。
通过上面的这些介绍可以简单的得出:
- Nuxt不仅仅用于服务端渲染也可以用于SPA应用的开发
- 利用Nuxt提供的项目结构、异步数据加载,中间件的支持,布局等特性可大幅提升开发效率
- Nuxt可用于网站静态化,可以使用命令将整个网页打包成静态页面,使SEO更加友好
Nuxt.js 特性
- 基于Vue
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- EcmaScript6和EcmaScript7的语法支持
- 打包和压缩JavaScript和Css
- HTML头部标签管理
- 本地开发支持热加载
- 集成ESLint
- 支持各种样式预编译器SASS、LESS等等
- 支持HTTP/2推送
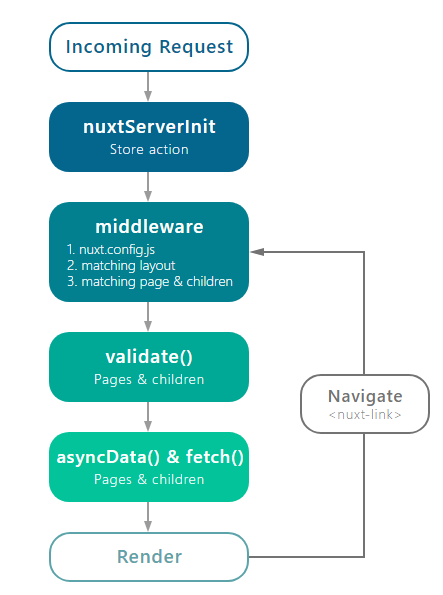
Nuxt 渲染流程
一个完整的服务器请求到渲染的流程

通过上面的流程图可以看出,当一个客户端请求进入的时候,服务端有通过nuxtServerInit这个命令执行在Store的action中,在这里接收到客户端请求的时候,可以将一些客户端信息存储到Store中,也就是说可以把在服务端存储的一些客户端的一些登录信息存储到Store中。之后使用了中间件机制,中间件其实就是一个函数,会在每个路由执行之前去执行,在这里可以做很多事情,或者说可以理解为是路由器的拦截器的作用。然后再validate执行的时候对客户端携带的参数进行校验,在asyncData与fetch进入正式的渲染周期,asyncData向服务端获取数据,把请求到的数据合并到Vue中的data中,
Nuxt说明
Nuxt安装:
确保安装了npx(npx在NPM版本5.2.0默认安装了):
npx create-nuxt-app <项目名>
安装向导:
Project name // 项目名称 Project description // 项目描述 Use a custom server framework // 选择服务器框架 Choose features to install // 选择安装的特性 Use a custom UI framework // 选择UI框架 Use a custom test framework // 测试框架 Choose rendering mode // 渲染模式 Universal // 渲染所有连接页面 Single Page App // 只渲染当前页面
这些都是比较重要的其他的配置内容就不做介绍了,一路回车即可。
目录结构介绍
assets // 存放素材(需要执行webpack预处理操作) components // 组件 layouts // 布局文件 static // 静态文件(不需要webpack预处理操作) middleware // 中间件 pages // 所有页面 plugins // 插件 server // 服务端代码 store // vuex
配置文件
const pkg = require('./package')
module.exports = {
mode: 'universal', // 当前渲染使用模式
head: { // 页面head配置信息
title: pkg.name, // title
meta: [ // meat
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: pkg.description }
],
link: [ // favicon,若引用css不会进行打包处理
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
loading: { color: '#fff' }, // 页面进度条
css: [ // 全局css(会进行webpack打包处理)
'element-ui/lib/theme-chalk/index.css'
],
plugins: [ // 插件
'@/plugins/element-ui'
],
modules: [ // 模块
'@nuxtjs/axios',
],
axios: {},
build: { // 打包
transpile: [/^element-ui/],
extend(config, ctx) { // webpack自定义配置
}
}
}
Nuxt运行命令
{
"scripts": {
// 开发环境
"dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server",
// 打包
"build": "nuxt build",
// 在服务端运行
"start": "cross-env NODE_ENV=production node server/index.js",
// 生成静态页面
"generate": "nuxt generate"
}
}
结语
这里简单的对Nuxt做了一些介绍,会持续更新对Nuxt的跟进,希望会对大家有所帮助,如果有什么问题,可以在下面留言。
加载全部内容