vue 不同环境配置打包 详解vue 不同环境配置不同的打包命令
chenjing 人气:0最近做的一个项目是配置了三个环境的:正式环境、测试环境和开发环境,下面以这个为例
第一步:安装cross-env
npm i --save-dev cross-env
或者在
package.json中加上"cross-env": "^5.0.1"进行安装依赖
package.json:

//这是我项目的目录

第二步:修改各环境下的参数
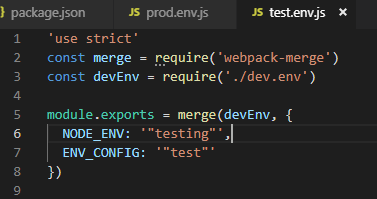
在config/目录下添加test.env.js、develop.env.js。并且修改文件里的内容
config/prod.env.js

config/develop.env.js

第三步:更改build文件夹的东西
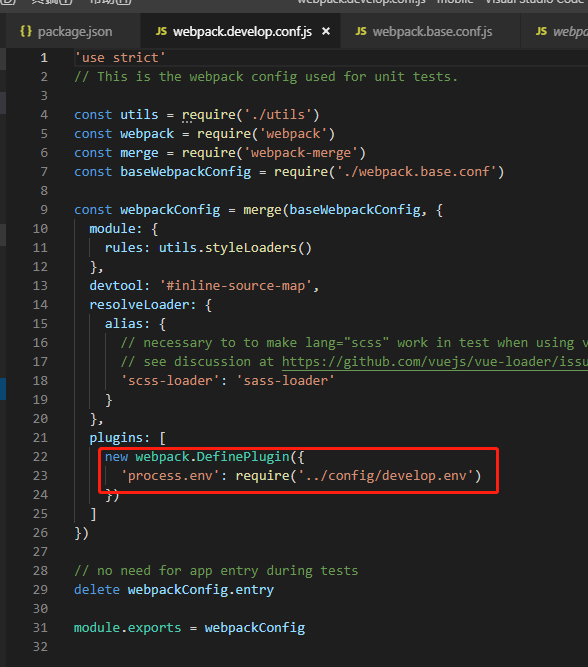
1.给build文件夹下增加环境文件 webpack.develop.conf.js

2.修改build.js
默认打包都是prod环境,我这里改成了默认是测试环境
打印是什么环境

3.修改webpack.prod.conf.js

4.修改webpack.base.conf.js
由于config/index.js配置不同的环境,静态文件取得是不同的目录,所以这边要根据不同的环境取出不同的配置,如果配置一样,那就无需区分了

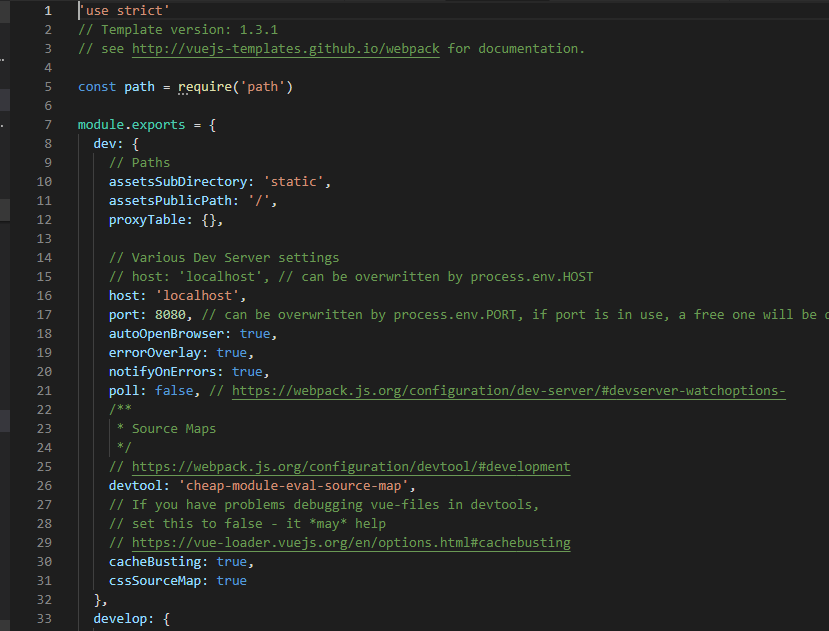
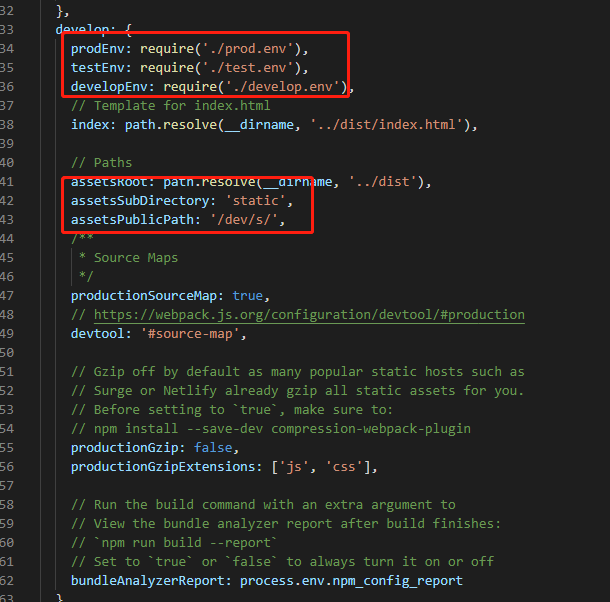
config/index.js
config/index.js dev运行

config/index.js 开发环境配置

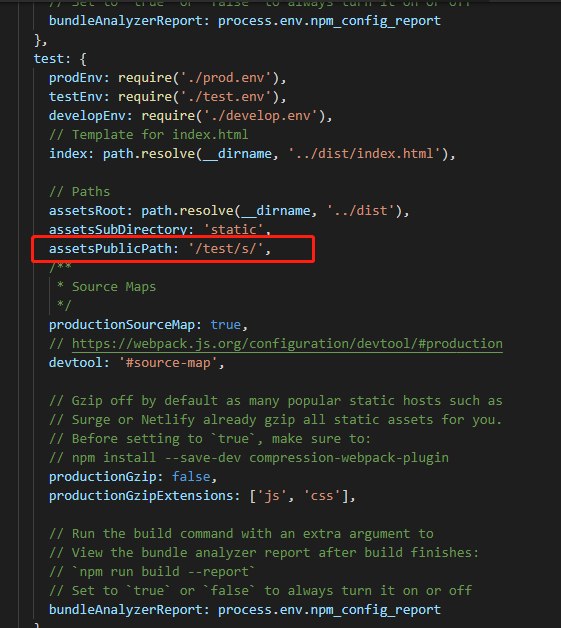
config/index.js 测试环境配置

config/index.js 正式环境配置

第四步: 输入不同的命令打包环境
"build--test": "cross-env NODE_ENV=testing env_config=test node build/build.js", "build--prod": "cross-env NODE_ENV=production env_config=prod node build/build.js", "build--develop": "cross-env NODE_ENV=develop env_config=develop node build/build.js"
测试环境打包: npm run build--test
正式环境打包: npm run build--prod
开发环境打包: npm run build--develop
加载全部内容