微信小程序 bindtap事件传参 微信小程序实现bindtap等事件传参
前端向朔 人气:0之前一直以为微信小程序按钮点击事件传参是和web端相同,即在事件中写明所传递的参数即可,但是这样尝试过以后发现小程序的控制台报错,报所写的bindtap中参数错误,之后百度发现,小程序按钮点击这类事件时一般的处理方法是指明元素所在的id,bindtap只是写明函数名,例如,bindtap='setNumber',而不是bindtap='setNumber(1)',在js中只要写function(e).通过e可以获取所传过来元素的所有信息。
什么是事件
事件是视图层到逻辑层的通讯方式。 事件可以将用户的行为反馈到逻辑层进行处理。
事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
事件对象可以携带额外信息,如 id, dataset, touches。


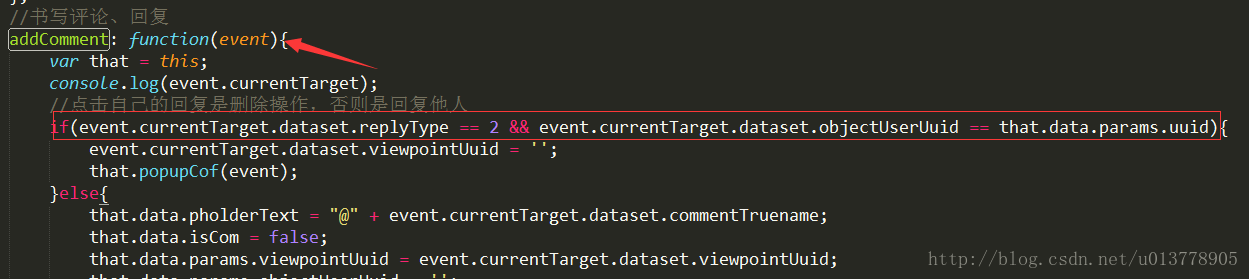
看图,因为需要传递的数据比较多,所以我们通过dataset携带参数信息。如果只有一个参数,可以通过id来传递。
详解(以常见的tap点击事情为例)
wxml
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
JS
Page({
tapName: function(event) {
console.log(event)
}
})
event 打印结果
{
"type":"tap",
"timeStamp":895,
/////////////////////////////////
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
///////////////////////////////
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}
注意两点:
1、data-名称 不能有大写字母,如果需要,可以通过 - (中划线)来连接单词,编译的时候小程序会将第二个单词首字母自动大写。图中代码是为了自己标志,所以第二个单词的首字母大写了,其实可以不用。data-* 属性中不可以存放对象。
2、注意打印结果中target和currentTarget的区别。
- target 触发事件的源组件。
- currentTarget 事件绑定的当前组件。
如果你在父容器上绑定了事件并传参,当你点击父容器时,事件绑定的组件和触发事件的源组件是同一个元素,所以currentTarget 、target 都可以拿到参数,但是当你点击子元素时,target 就不是事件绑定的组件了,所以拿不到参数。
由于事件冒泡的机制,父容器上绑定的事件依然可以触发,所以currentTarget 依然可以拿到参数。
说明
id传参和dataset类似,只是最后获取值的时候不同。event.currentTarget.id
PS:小程序 view使用bindtap传值问题
如图,view标签 加 bindtap事件,用data-name传值,如果view中只有文字,点击整个view区域都可以接收到data-name的值,如果view里面加一个lable标签,那么点击lable包裹的区域,data-name取不到值。 解决方法:把取值方式 由e.target.dataset.carrierName 修改为e.currentTarget.dataset.carrierName即可

加载全部内容