Vue开发Html5微信公众号 Vue开发Html5微信公众号的步骤
Sam_Lii 人气:0一、调起微信支付
在微信浏览器里面打开H5网页中执行JS调起支付,WeixinJSBridge内置对象在其他浏览器中无效。
具体参考官方文档:http://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6
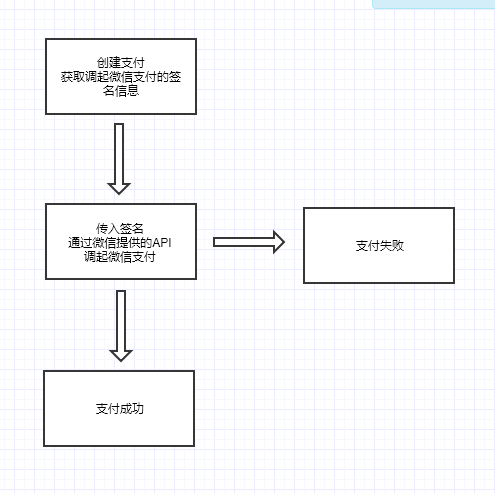
(1)大致流程:

(2)调用代码示例:
mounted(){
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener(
"WeixinJSBridgeReady",
this.onBridgeReady,
false
);
} else if (document.attachEvent) {
document.attachEvent(
"WeixinJSBridgeReady",
this.onBridgeReady
);
document.attachEvent(
"onWeixinJSBridgeReady",
this.onBridgeReady
);
}
} else {
this.onBridgeReady();
}
}
methods:{
// 调起微信支付
onBridgeReady() {
const pay_params = this.payInfo; //创建支付返回的签名信息
WeixinJSBridge.invoke(
"getBrandWCPayRequest",
{
appId: pay_params.appId, //公众号名称,由商户传入
timeStamp: pay_params.timeStamp, //时间戳,自1970年以来的秒数
nonceStr: pay_params.nonceStr, //随机串
package: pay_params.package,
signType: pay_params.signType, //微信签名方式:
paySign: pay_params.paySign //微信签名
},
res => {
if (res.err_msg == "get_brand_wcpay_request:ok") {
// 校验支付
alert('支付成功');
//do something...
}else if(res.err_msg == "get_brand_wcpay_request:cancel"||res.err_msg == "get_brand_wcpay_request:fail"){
alert('支付失败');
}
}
);
},
}
二、实现Web签名+截图网页+上传截图
web签名使用 jsignature 实现,由于jsignature 基于Jquery实现,需要引入Jquery。
签名完成后,使用 html2canvas 实现网页全屏截图。
截图成功后,由于Canvas的 toDataURL方法会根据签名的复杂程度返回不同长短的Base64,过长的Base64传到后台会增加服务器负担,所以需要转成平时input type=file上传的图片格式
代码示例:
import jSignature from "jSignature";
import html2canvas from 'html2canvas';
mounted() {
//通过setTimeout把代码丢到初始化最后执行
this.Timer = setTimeout(() => {
// Signature 签名Dom容器
this.$SignDom = $("#Signature").jSignature({
height: "100%",//占容器100%
width: "100%"
});
}, 0);
},
methods:{
//清空签名
resetSign() {
this.$SignDom && this.$SignDom.jSignature("reset");
},
// 获取签名
async getSign() {
if (!this.$SignDom) return;
if (!this.$SignDom.jSignature("getData", "native").length) {
alert("请填写您的签名!");
return;
}
// jSignature - 获取签名Base64(注意:该Base64指签名那一块,不是整个页面)
// let datapair = this.$SignDom.jSignature("getData", "image");
// let SignSrc = "data:" + datapair[0] + "," + datapair[1];
// html2canvas截取整个页面
const HTML_CANVAS = await html2canvas(document.getElementById('app'));
let SignSrc = HTML_CANVAS.toDataURL();
// Base64 转 Blob 实现提交图片
let uploadImg = this.dataURLtoFile(SignSrc);
let param = new FormData(); //创建form对象
param.append("file", uploadImg,'signImage.png');
// send request...
},
// Base64转Blob上传图片
dataURLtoFile(dataurl) {
var arr = dataurl.split(","),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr],{
type: mime,
});
}
},
destroyed() {
//清理setTimeout
this.Timer && clearTimeout(this.Timer);
}
三、如何在npm run dev下,手机打开H5公众号测试
(1) 修改package.json,在dev 后面加上--host your IP
示例:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 192.167.1.99",
},
(2) dev跑起来之后,通过文件传输助手发给手机,在手机打开http://your IP:8080/即可
(3) 打开后就可以在手机上测试支付或wx-js-sdk等功能啦!
加载全部内容