利用photoshop设计非常大气的网页横幅-特色产品网页横幅制作教程
网页横幅制作教程 人气:0
今天我们学习一篇PS网页制作实例教程,教大家利用photoshop设计非常大气的网页横幅-特色产品网页横幅制作教程,通过了解清楚产品的特色,然后搜集相关的素材,再进行图像合成,把特色产品包含的信息都体现出来,达到一目了然的效果。喜欢的朋友们一定要好好学习一下。 最终效果

1、首先选择背景素材,为什么选择这两张背景,因为他们几个的透视是大概一致的。我在选素材的时候就首先考虑透视的问题。透视不对的素材不要拼一起,白色的线为视平线。

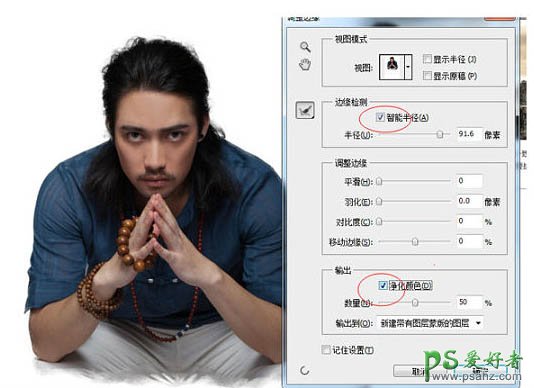
2、打开人物素材,抠图素材,工具是通道 + 调整边缘。



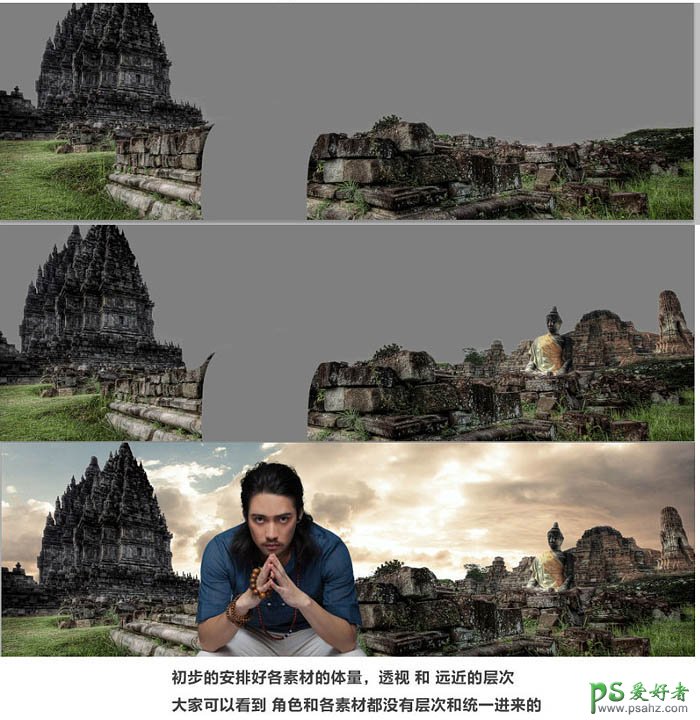
3、初步安排好各素材的体量、透视,远近层次等,主要的素材不够长咋办,裁剪和拼接。





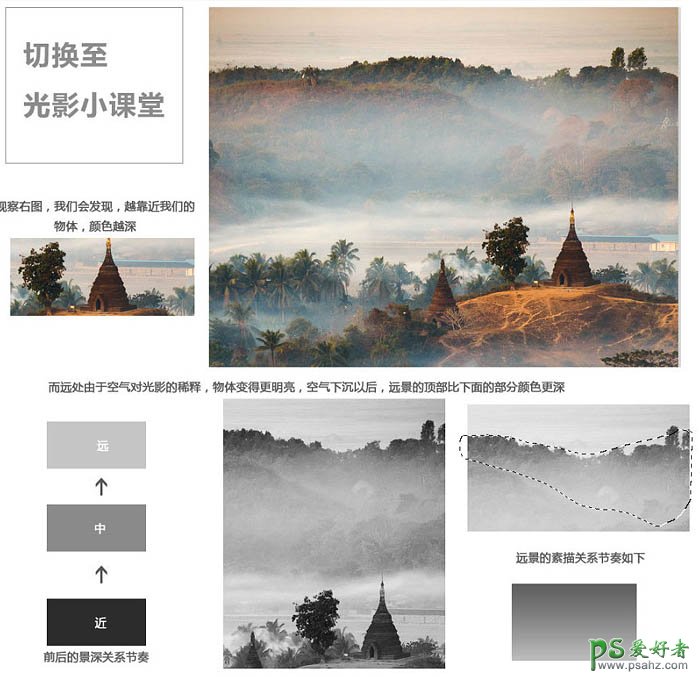
4、光影的处理方法。

5、层次的调整如下,使用调色工具,将远景进行处理,同时要考虑到黄色的夕阳对建筑的影响,需要偏暖色,融入到天空。

6、加入底部光影,采用画笔或者路径工具,勾画光影的面积,这样前后的层次更明显了。

7、环境光的制作。

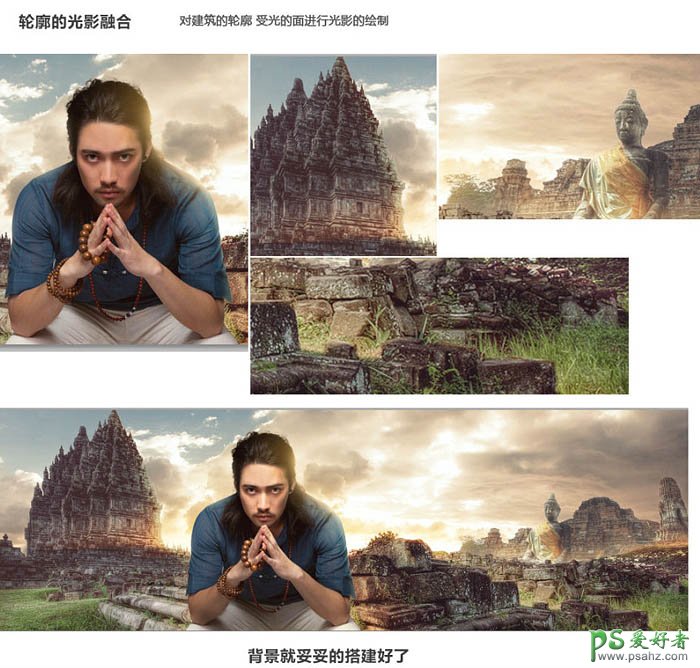
8、轮廓的光影融合,对建筑的轮廓,受光的面进行光影的绘制。

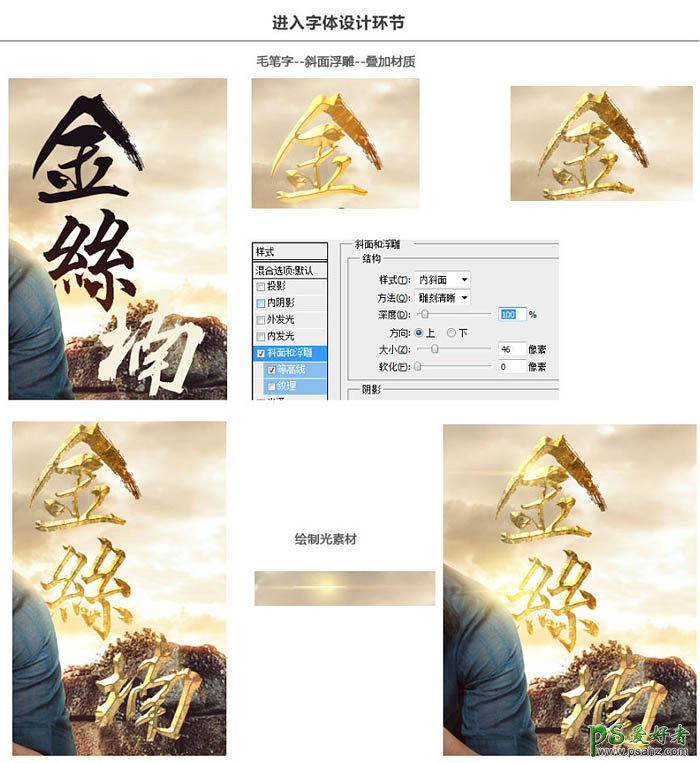
9、进入字体设计环节,如下图。

最后添加其它装饰,完成最终效果。

加载全部内容