node exports与module.exports 浅谈node中的exports与module.exports的关系
AugustEchoStone 人气:0想了解浅谈node中的exports与module.exports的关系的相关内容吗,AugustEchoStone在本文为您仔细讲解node exports与module.exports的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:node,module.exports,nodejs中exports,下面大家一起来学习吧。
因为是做前端的,对node的生态一直也比较关注,对于node中对commonJS模块化的实现给了我们很大的方便,之前对于导出的module.exports和exports一直模模糊糊,今天做一个整理
先来个js基础部分的复习
let obj1 = {}
let obj2 = obj1
obj2.a = 'a'
obj1.b = 'b'
console.log(obj1) //{a: 'a', b: 'b'}
console.log(obj2) //{a: 'a', b: 'b'}
obj2 = {}
console.log(obj2) //{}
console.log(obj1) //{a: 'a', b: 'b'}
obj1先指向内存中的一个区块,然后将obj1指向内存区块的引用传递给了obj2,那么这时obj1和obj2都指向了内存中的同一个区块,所以无论是通过obj1还是obj2向这块内存中加入属性,都会同时反应在obj1和obj2的身上,这时候obj2切断了与原先内存块的联系,指向了新的内存块,而obj1还是指向最先的内存区块,这时他们就各自管理各自的内存区块
现在看看module.exports和exports的关系
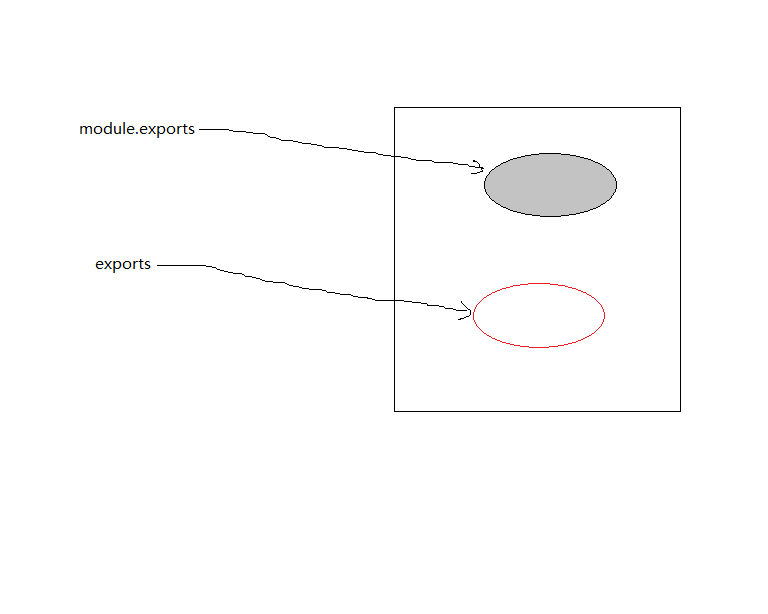
如图最开始的时候module.exports和exports都指向同一块内存区域,红线包含的区域,其中module.exports指向的区域用灰色填充

初始
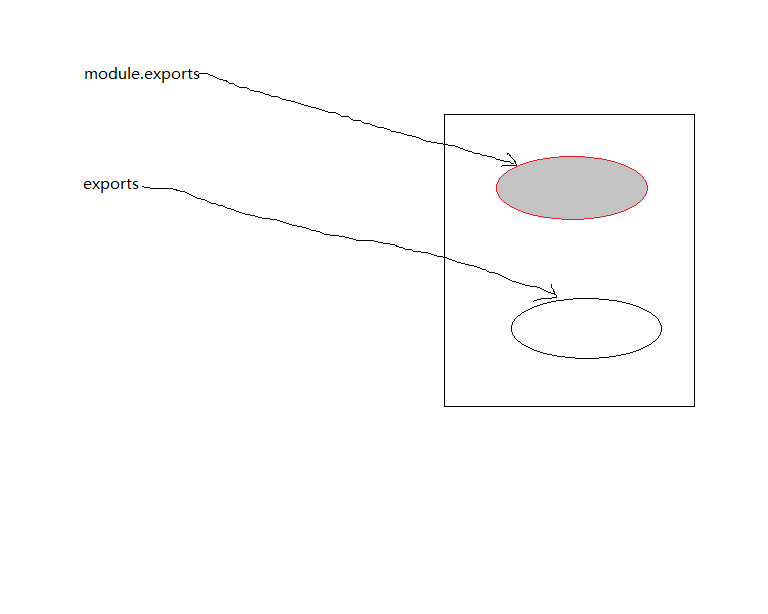
现在我们导出为module.exports = {a: "a"},那么module.exports切断与原来的红色线包围的内存块,指向新的内存块还是灰色填充的内存块,如图

导出module.exports
或者是我们导出为exports = {a: "a"},那么exports切断与原来的红线包含的内存块,指向新的内存块,如图

导出为exports
重要的是我们通过require导入的永远都是module.exports,即图中灰色填充的内存块,而不是红色线条的最初始的内存块,所以无论我们在导出的时候是用module.exports还是exports只要保证导出的内容是挂载在灰色内存块上都是可行的
加载全部内容