Angularjs单选框 Angularjs单选框相关的代码实例
治电小白菜 人气:1想了解Angularjs单选框相关的代码实例的相关内容吗,治电小白菜在本文为您仔细讲解Angularjs单选框 的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Angularjs单选框,Angular,单选框,下面大家一起来学习吧。
本文介绍了Angularjs单选框相关的示例代码,分享给大家。具体如下:
使用angular1.6.5
1.ng 获取ng-repeat遍历出来的radio的value
1)普通形式(不使用ng-repeat)
可以正常显示
<input type="radio" name="t1" ng-model="demo" value="a">a <br>
<input type="radio" name="t1" ng-model="demo" value="b">b
<h2>{{demo}}</h2>

不使用ng-repeat
2)使用ng-repeat
则无法显示
<label ng-repeat="x in arrStr">
<input type="radio" name="type1" ng-model="demo" value="{{x}}">
{{x}}
</label>
{{demo}}
3)解决2的问题
若使用ng-repeat则必须在ng-model中加入$parent
<div ng-app="myApp" ng-controller="myCtrl">
<label ng-repeat="x in arrStr">
<input type="radio" name="demo" value="{{x}}" ng-model="$parent.demo">{{x}}
</label>
<h1>{{demo}}</h1>
</div>

成功显示
原因:因为在ng-repeat中,$scope的作用域不是全局的,相当于局部变量,无法在全局访问到其中变量。所以要使用$parent来使其成为全局变量,可全局访问。
2.ng使用单选框的例子
从json动态生成,数据绑定
1)生成单选框的 json 数据
[{
"display":"开关",
"data_range":["true","false"]
},
{
"display":"工作模式",
"data_range":["自动","手动"]
}]
2)HTML代码
由json数据可以看出,需要使用两个ng-repeat,一个用来遍历整体,一个用来遍历选项
<div ng-app="myApp" ng-controller="myCtrl">
<div ng-repeat="x in str">
<span>{{x.display}}:</span>
<label ng-repeat="y in x.data_range">
<input type="radio" name="{{x.display}}" ng-model="$parent.demo" value="{{y}}">{{y}}
</label>
你的选择:{{demo}}
</div>
</div>
3)js代码
由于用的固定数据,就是简单的初始化
var app = angular.module("myApp", [])
app.controller("myCtrl", function($scope, $log, $http){
$scope.str = [
{
"display":"开关",
"data_range":["true","false"]
},
{
"display":"工作模式",
"data_range":["自动","手动"]
}
]
})
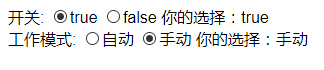
4)结果截图
结果截图

加载全部内容