Vue建立全局引用或者全局命令 Vue中建立全局引用或者全局命令的方法
萧了个晓 人气:2如何在Vue中建立全局引用或者全局命令,具体内容如下
1 一般在vue中,有很多vue组件,这些组件每个都是一个文件。都可能需要引用到相同模块(或者插件)。我们不想每个文件都import 一次模块。
如果是基于vue.js编写的插件我们可以用 Vue.use(...)
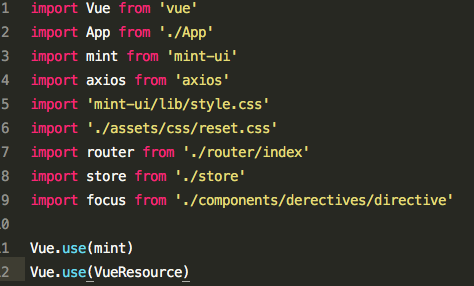
main.js

2 但是如果想添加一个全局命令,同时又让每个vue的文件都能用到怎么办?
第一步:最好建立一个全局的命令文件例如:directive/directive.js
第二步:利用Vue.directive()建立一个全局命令,并将它暴露出来,例如一个focus 让表单自动聚焦
directive.js

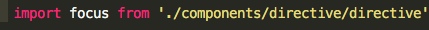
第三部步:在main.js(入口JS文件)中将它引入,可以省略文件后缀
main.js

这样任何一个Vue文件只要这样v-focus(命令名),就可以很方便的用到了

3 Vue.directive() 的命令一般都是自动运行的或者说初始化等等触发的,并不能用于异步事件,怎么办?
于是我们可以用到'mixins'混合命令,你最好建立一个专门的文件夹用于存放混合命令,例如:
mixins.js

比如saveScrollPosition (不是vue中的saveScrollPosition)可以每次在路由跳转之间保存住浏览位置信息
注意:vue2.0 中 路由跳转之间会自动保存位置信息 但是有Bug(位置信息之间会相互干扰)。
所以我们从新写一个saveScrollPosition暴露出去后,在你需要的页面中混入


这样就会很方便。
4 如果你需要应用一个插件,同时他并不是基于vue.js的插件命令编写的,那你可以将它赋予Vue的原型上
例如:我想全局引用axios,我们可以这样
main.js

然后this.$http.get(url) 等等
xxx.vue

5 将需要的变量挂在到window对象上
例如:第三方库Lodash.js,moment.js等等
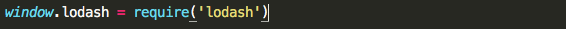
main.js

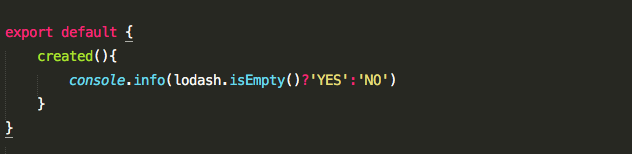
xxx.vue

注意:这种方式不适合服务端渲染,服务端并没有window对象
强调一点:以上所有的引入都必须通过入口JS文件去引入,这样才能适用于全局
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容