js 棋盘覆盖 JavaScript编写棋盘覆盖代码详解
fyk曩昔 人气:0想了解JavaScript编写棋盘覆盖代码详解的相关内容吗,fyk曩昔在本文为您仔细讲解js 棋盘覆盖的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js,棋盘覆盖,js,棋盘,下面大家一起来学习吧。
一、前言
之前做了一个算法作业,叫做棋盘覆盖,本来需要用c语言来编写的,但是因为我的c语言是半桶水(哈哈),所以索性就把网上的c语言写法改成JavaScript写法,并且把它的覆盖效果显示出来
二、关键代码
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>算法作业2</title>
<style type="text/css">
#num{}
#chess{
margin-top:20px;
}
</style>
</head>
<body>
<div id="num">
<p>设置棋盘大小:
<input type="text" name="Num" size="4" />
</p>
<p>请输入特殊方格的位置:</p>
<p>
x:<input type="text" name="X" size="25"/><br />
y:<input type="text" name="Y" size="25" />
</p>
<p>
<input type="button" value="设置棋盘参数" />
<input type="button" value="生成棋盘" />
</p>
</div>
<div id="chess">
</div>
</body>
</html>
<script type="text/javascript">
window.onload=function()
{//棋盘设置
var chess=document.getElementById('chess');
var input=document.getElementsByTagName('input')[3];
input.onclick=function()
{
var N=document.getElementsByTagName('input')[0].value;
var table=document.createElement('table');
chess.appendChild(table);
table.style.border='2px solid';
table.style.borderCollapse='collapse';
for(var i=0;i<N;i++)
{
var tr=document.createElement('tr');
table.appendChild(tr);
tr.style.height = "20px";
tr.style.border='1px solid #ccc';
for(var j=0;j<N;j++)
{
var td=document.createElement('td');
tr.appendChild(td);
td.style.width = "20px";
td.style.border='1px solid #ccc';
}
}
}
var Out=document.getElementsByTagName('input')[4];
var Matrix = new Array();
for(var i=0;i<100; i++)
{ //初始化棋盘矩阵
Matrix[i] = new Array();
for(var j=0;j<100;j++)
{
Matrix[i][j]=0;
}
}
Out.onclick=function()
{ //棋盘生成
var r,c;
var X=document.getElementsByTagName('input')[1].value;
var Y=document.getElementsByTagName('input')[2].value;
var N=document.getElementsByTagName('input')[0].value;
chessBoard(0,0,X-1,Y-1,N);
for (r = 0; r < N; r++)
{
for (c = 0; c < N; c++)
{
var q=Matrix[r][c];
var table=document.getElementsByTagName('table')[0];
table.rows[r].cells[c].style.background='rgb('+13*q%256+','+43*q%256+','+73*q%256+')';
}
}
}
var nCount = 0;
function chessBoard(tr,tc,dr,dc,size)
{
var s,t;
if (size == 1) return;
s =size/2;
t = ++nCount ;
if (dr < tr + s && dc < tc +s)
chessBoard(tr,tc,dr,dc,s);
else
{
Matrix[tr+s-1][tc+s-1] = t;
chessBoard(tr,tc,tr+s-1,tc+s-1,s);
}
if (dr < tr + s && dc >= tc + s )
chessBoard(tr,tc+s,dr,dc,s);
else
{
Matrix[tr+s-1][tc+s] = t;
chessBoard(tr,tc+s,tr+s-1,tc+s,s);
}
if (dr >= tr + s && dc < tc + s)
chessBoard(tr+s,tc,dr,dc,s);
else
{
Matrix[tr+s][tc+s-1] = t;
chessBoard(tr+s,tc,tr+s,tc+s-1,s);
}
if (dr >= tr + s && dc >= tc + s)
chessBoard(tr+s,tc+s,dr,dc,s);
else
{
Matrix[tr+s][tc+s] = t;
chessBoard(tr+s,tc+s,tr+s,tc+s,s);
}
}
}
</script>
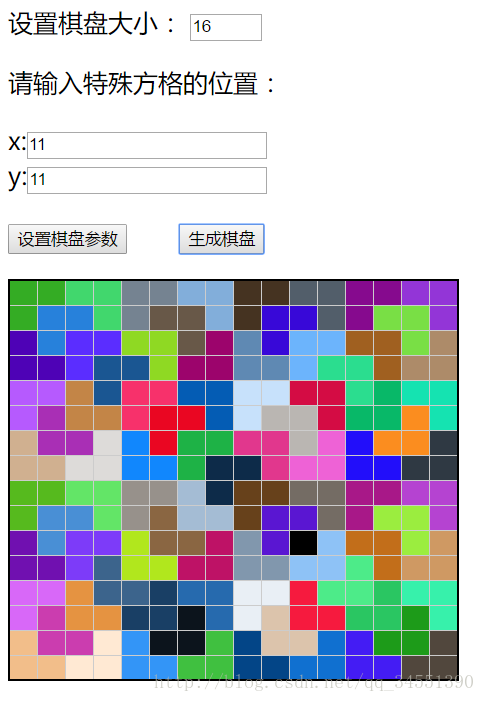
三、效果
1.4*4棋盘覆盖


2.8*8棋盘覆盖

3.16*16棋盘覆盖

4.32*32棋盘覆盖

四、总结
棋盘覆盖的C语言代码我是参考课本的,为了能够把它用进JavaScript里面,突破口就是二维数组Matrix[][],只要能够获得它计算之后整个数组的数据,那么就有思路了。要记住填写进表单里面的数据是在点击按钮之后才获取的,所以获取元素节点的代码要放在onclick里面。
以上所述是小编给大家介绍的JavaScript编写棋盘覆盖代码详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容