js断点调试方法 Chrome调试折腾记之JS断点调试技巧
crper 人气:1想了解Chrome调试折腾记之JS断点调试技巧的相关内容吗,crper在本文为您仔细讲解js断点调试方法的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js断点调试方法,js断点调试,chrome,js,断点,下面大家一起来学习吧。
JS调试技巧技巧
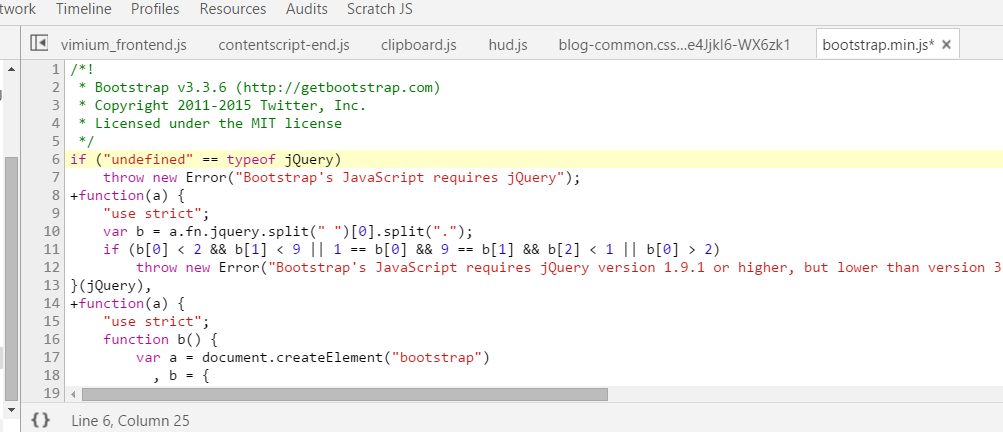
一:格式化压缩代码


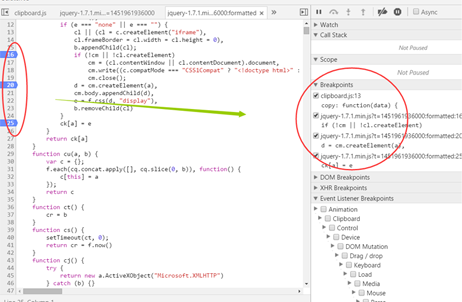
技巧二:快速跳转到某个断点的位置
右侧的Breakpoints会汇总你在JS文件所有打过的断点,点击跟checkbox同一行的会暂时取消这个断点,若是点击checkbox下一行的会直接跳转到该断点的位置

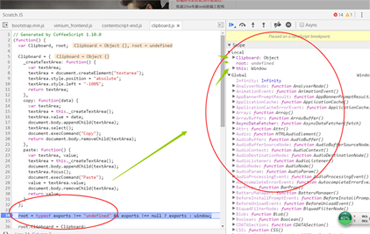
技巧三:查看断点内部的作用范围【很实用】
右侧的scope可以看到相当多实用的信息,比如this的指向,是否有值,断点是对象还是其他等。。

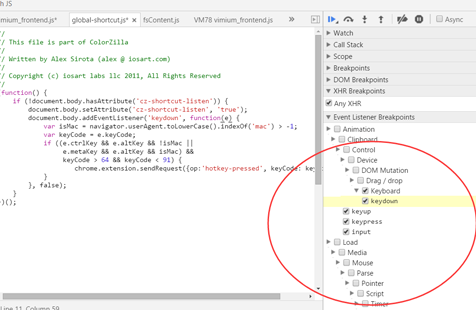
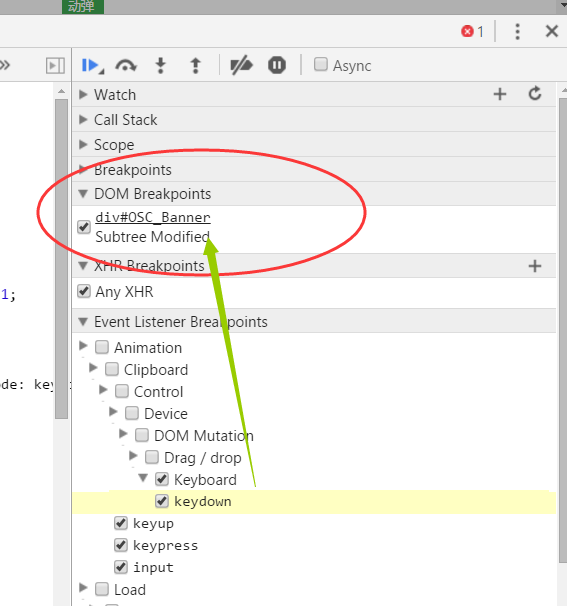
技巧4:监听事件断点
右侧的Event Listener Breakpoints可以选择性的监听某类行为事件,比如键盘输入,拖拉等。。勾选前面的checkbox就可以生效,当你触发改行为的时候就会跳转到触发的JS

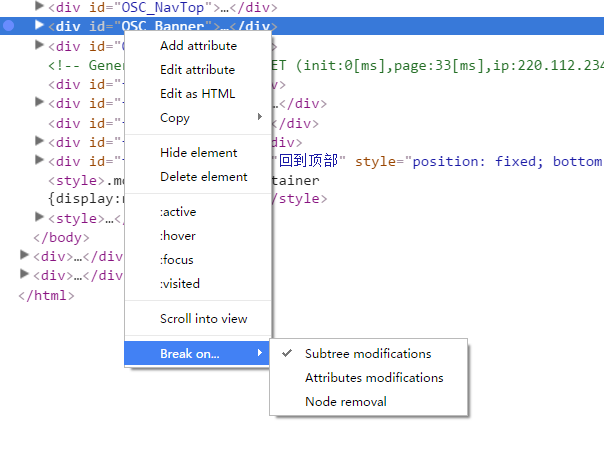
技巧5:DOM及 XHR监听跳转
DOM Breakpoints : 是你Elements页,感觉要监听某段dom的可能有一些行为,但是又不具体知道确切位置就可以用了


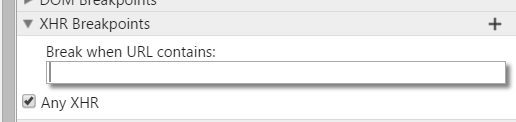
XHR Breakpoints: 向服务器请求的,ajax的核心要点
默认勾选了,所有XHR行为,可选项是判断URL。。。我用的不多

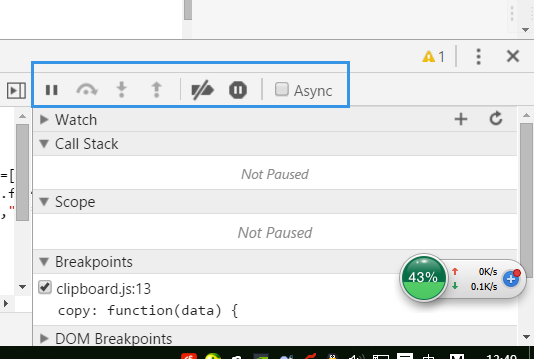
技巧6:单步执行、单步进入、强制进入、单步退出
这个东东是调试中必不可少的,其实用过firebug的小伙伴,对这个就有一个清晰的认识你。基本一样;先上图;

功能名词依次,不懂的可以看看我firebug那个系列的
- Pause script excution 【单步执行,在断点处暂停,等待调试–不是直译】 : 暂停后这个按钮会变成 Resume script excution 【继续执行】 , 快捷键 【F8 或者 Ctrl + \】
- Step over next function call【单步跳过】 : 会跳到下一个断点,快捷键 【F10 或者 Ctrl + `】
- Step into next function call【单步进入】 : 会进入函数内部调试,快捷键【F11 或者 Ctrl + ;】
- Step out of current function 【单步跳出】: 会跳出当前这个断点的函数,快捷键【Shift + F11 或者 Ctrl + Shift + ;】
后面的就是chrome的特色功能
- Deactivate breakpoints : 使所有断点临时失效,快捷键【Ctrl + F8】
- Don't Pause on exceptions: 不要在表达式处暂停,还有一个可选项【Pause On Caught Exceptions– 若抛出异常则需要暂停在那里】
总结
这篇文章就到此处,更深入的及一些效率的小操作就到下篇文章再介绍,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容