React 引用jquery React中jquery引用的实现方法
add+ 人气:0想了解React中jquery引用的实现方法的相关内容吗,add+在本文为您仔细讲解React 引用jquery的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:React,jquery,React中引用jquery,下面大家一起来学习吧。
在React中引用Jquery比较好玩,获取元素的数据更多
1.引入方法举例:
import $ from 'jquery';
import { Button } from 'antd';
class testJquery extends React.Component {
constructor(props) {
super(props);
this.selectElement = this.selectElement.bind(this);
}
render() {
return(
<div>
<Button onClick={this.selectElement}>点击一下</Button>
<h4 className="text">这是:12</h4>
</div>
);
}
selectElement() {
console.log('text对象:',$('.text'));
console.log('text中的值:',$('.text')[0].textContent);
}
}
export default testJquery;
2.界面样式

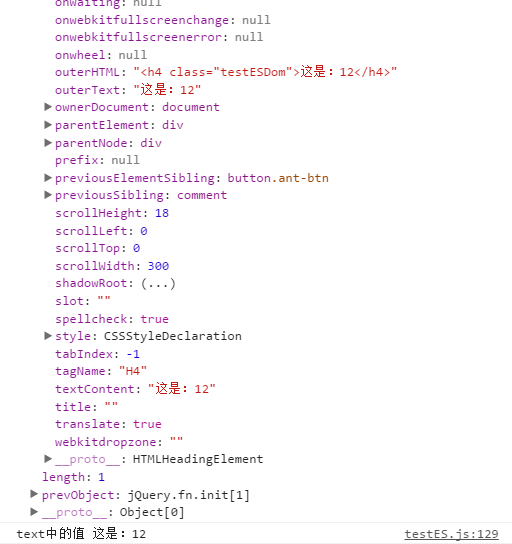
3. 控制台打印结果

4.text对象部分属性

加载全部内容