iOS UITabBar今日头条效果 iOS自定义UITabBar仿今日头条效果
chernyog 人气:0想了解iOS自定义UITabBar仿今日头条效果的相关内容吗,chernyog在本文为您仔细讲解iOS UITabBar今日头条效果的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:iOS,UITabBar,今日头条,下面大家一起来学习吧。
动机
关于自定义 TabBar,早就有过很多讨论,开源网站上也有很多造好的轮子,多半是纯代码实现有个性的 TabBar,当然我们可以很方便的使用它。周末闲着没事干,自己也写了一下,模仿今日头条的 TabBar 效果,实现方式是Storyboard + 代码。
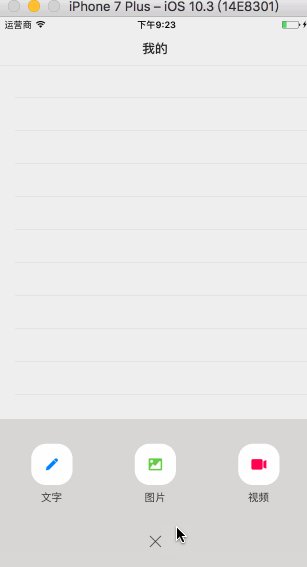
效果图

实现步骤在 Storyborad 上搭建项目基础结构

在界面上设置每个 TabBarItem 的相关属性

需要自定义的 item 不需要在界面上设置。
自定义 UITabBarViewController
目的
替换默认的 UITabBar
处理 发布按钮(中间那个加号按钮)点击事件
主要代码
替换 UITabBar,监听点击事件
override func viewDidLoad() {
super.viewDidLoad()
// 替换 tabbar
let _tabBar = TabBar()
// 监听按钮点击事件
_tabBar.handleBtnReleaseClick(self, action: #selector(btnReleaseClick))
setValue(_tabBar, forKey: "tabBar")
}
自定义 UITabBar
目的
自定义 UITabBar,替换掉 Storyboard 上默认生成的 TabBarItem
处理 发布按钮(中间那个加号按钮)点击事件
主要代码
删除占位“按钮”,添加自定义按钮
// MARK: 删除占位“按钮”,添加自定义按钮
override func layoutSubviews() {
super.layoutSubviews()
btnRelease.backgroundColor = UIColor.white
// 过滤掉 _UIBarBackground 类型的对象,只保留 UITabBarButton 类型的对象
let tabbarButtonList = iews.filter{NSStringFromClass(type(of: $0)) == abBarButton"}
// 取出需要删除的“按钮”(经测试,知道中间那个加号按钮的下标是2)
let tmpView = tabbarButtonList[safe: 2]
// 把默认生成的从父容器中移除
tmpView?.removeFromSuperview()
let x = (InnerConst.ScreenW - btnRelease.w) * 0.5
let y = InnerConst.ButtonOffsetY
btnRelease.origin = CGPoint(x: x, y: y)
addSubview(btnRelease)
}
处理默认情况下,按钮超出 TabBar 以外区域不能点击问题
// MARK: 处理默认情况下,按钮超出 TabBar 以外区域不能点击问题
override func hitTest(_ point: CGPoint, with event: UIEvent?) -View? {
if isHidden == false {
let newPoint = convert(point, to: btnRelease)
if btnRelease.point(inside: newPoint, with: event) {
return btnRelease
}
return super.hitTest(point, with: event)
}
return super.hitTest(point, with: event)
}
按钮点击事件委托给调用方
func handleBtnReleaseClick(_ target: AnyObject?, action: Selector) {
btnRelease.addTarget(target, action: action, for: .touchUpInside)
}
代码写到这里,一个类似于今日头条的 UITabBar(主要是中间那个按钮)差不多造出来了。以上部分贴出来的是个人认为比较关键的代码,有问题可以讨论,目的是用最简单的方式、最少的代码实现需求。
加载全部内容