iPhone X官方文档的适配 iPhone X官方文档的适配学习详解
SkyHarute 人气:0想了解iPhone X官方文档的适配学习详解的相关内容吗,SkyHarute在本文为您仔细讲解iPhone X官方文档的适配的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:iPhone,X适配,iPhone,X官方文档的适配,下面大家一起来学习吧。
前言
官方文档原文地址:链接,iPhone X在文中均用iPX来表示,iPhone 7在文中均用iP7来表示
屏幕尺寸
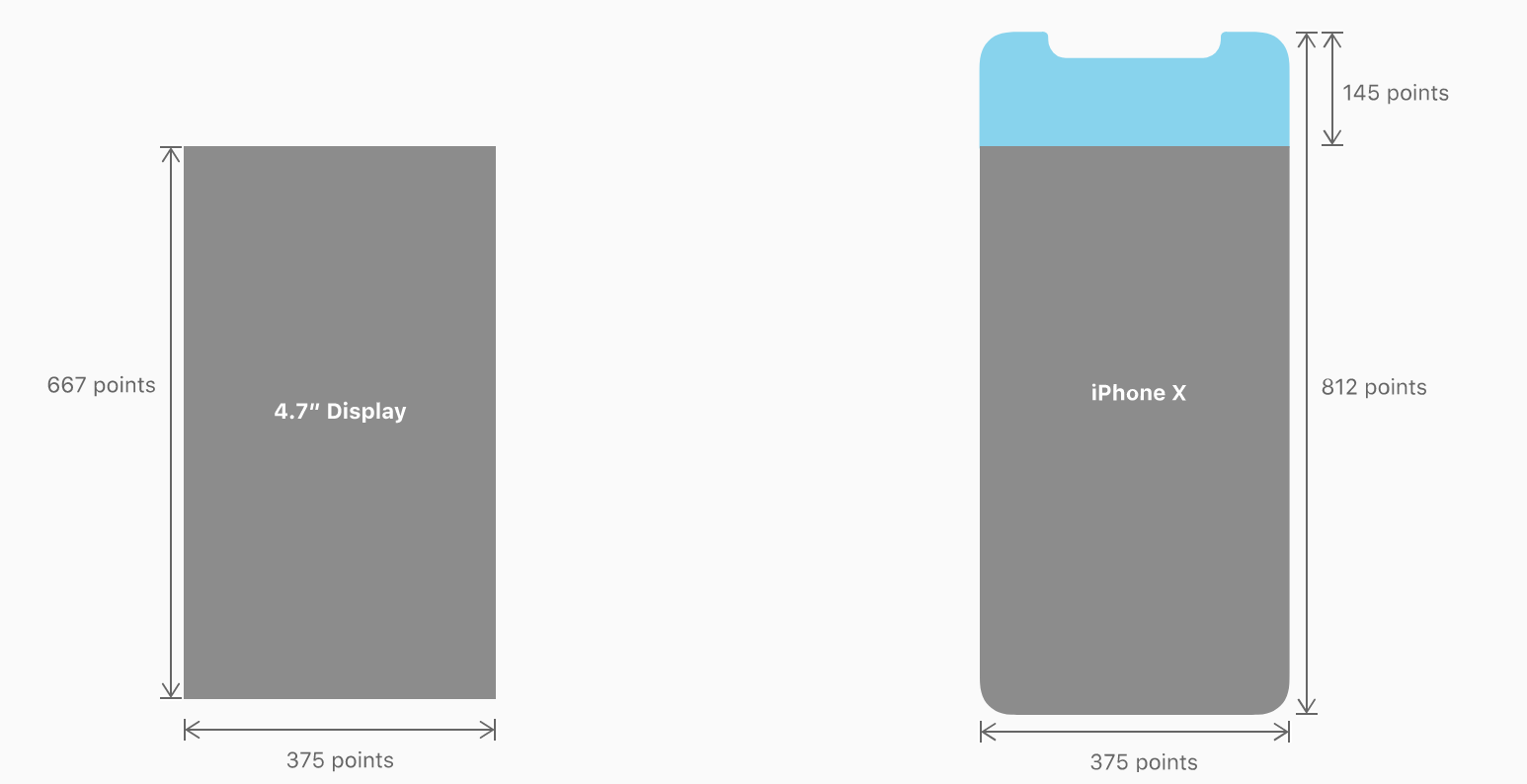
iPX的屏幕尺寸是2436px×1125px(812pt×375pt @ 3x),也就是说我们依然使用的是3x的素材应该影响不大,他和iP7在宽度上是一致的,但是高度上多了145个点.
布局
- 最好在真机上预览一下布局.
- 布局需要延伸到边缘,另外在纵向高度上最好可以根据不同情境滚动.
- 状态栏的高度已经改变了,如果布局没有使用系统的导航栏,或者布局是依照导航栏来的,那么需要重新适配一下.另外当用户处于后台模式(定位,通话等)时,iPX的状态栏高度不会改变.
- 由于iPX高度改变了,自上而下布局最好能根据开发者的经验改为比如说底部控件根据屏幕底部约束.
- 注意素材的宽高比例,比如填充控制器的背景.
- 避免将交互式控件和手势放在屏幕边缘.

加载全部内容