vue style 路径 解决Vue编译时写在style中的路径问题
CLtomoya 人气:0想了解解决Vue编译时写在style中的路径问题的相关内容吗,CLtomoya在本文为您仔细讲解vue style 路径的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,style,路径,下面大家一起来学习吧。
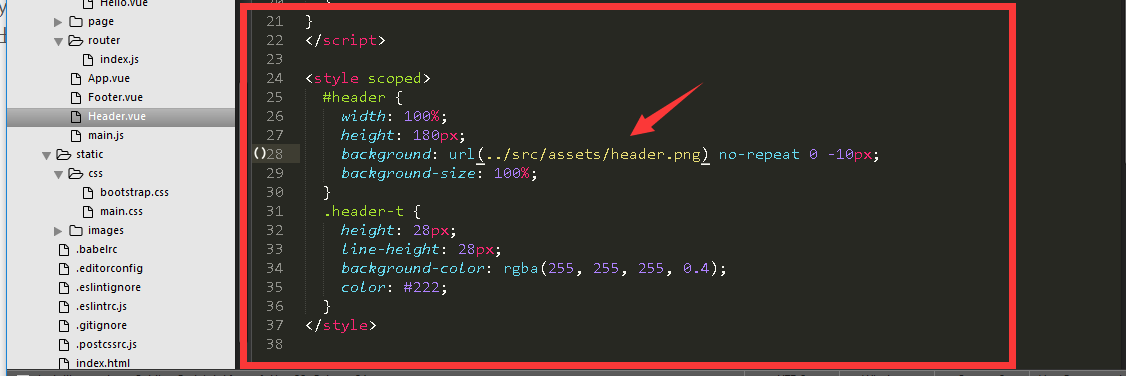
写在vue文件里面的style样式,在添加例如背景图片的时候,如果用的是相对路径,那么build出来的css文件的路径将会出错,导致找不到图片。

通过查找资料,在https://segmentfault.com/q/1010000008438061有人的回答解决了问题。

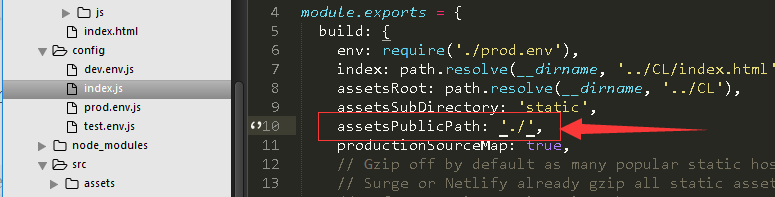
要修改主要有两个,一个就是config/index.js文件,将assetsPublicPath的路径改为'./',这是发布路径,如果构建后的产品文件有用于发布CDN或者放到其他域名的服务器,可以在这里进行设置设置之后构建的产品文件在注入到index.html中的时候就会带上这里的发布路径

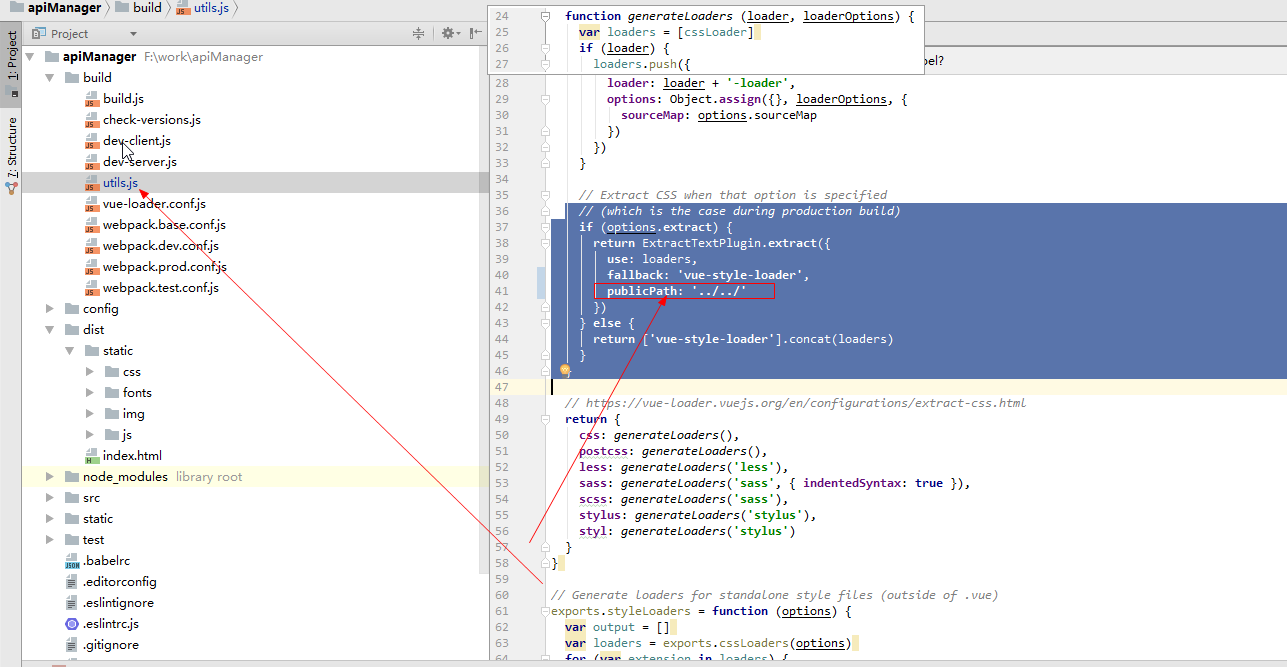
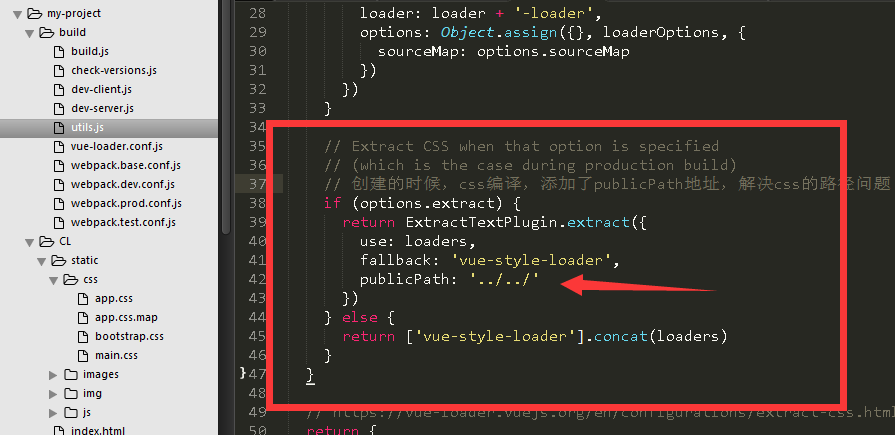
另外一个修改就是上图了,添加,publicPath: '../../'这一行,这是配置extract-text-plugin插件的提取样式,具体是什么我也不清楚。

问题说完了,希望对大家有帮助,写下来也是方便自己日后出现问题可以查看。谢谢!
以上这篇解决Vue编译时写在style中的路径问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容