Android侧滑控件DrawerLayout Android官方的侧滑控件DrawerLayout的代码实例
程序IT猿 人气:0导语
侧滑控件,以前大家用的可能是三方的SlidingMenu控件,最近在看谷歌源码项目,意外的看到一个 DrawerLayout 控件。上网一查,原来这个控件是官方给我们提供的一个侧滑菜单控件。既然谷歌已经提供了一个侧滑控件,我们又何必去用一个三方的SlidingMenu控件来实现相同的效果。于是,我决定自己手敲一个Demo来实现看看。
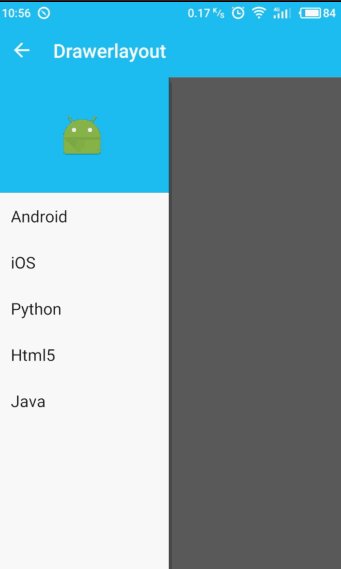
1、DrawerLayout效果图

2、DrawerLayout 的介绍
DrawerLayout的官方文档介绍链接:http://androiddoc.qiniudn.com/reference/android/support/v4/widget/DrawerLayout.html
DrawerLayout 类的结构图如下:

官方中文简介大概如下:
DrawerLayout作为窗口内容的顶层容器,允许从窗口的一个或两个垂直边缘拉出交互式“抽屉”视图。
抽屉定位和布局使用android:layout_gravity 子视图对应的属性进行控制,对应于您希望抽屉从哪个侧面出现:左侧或右侧(或支持布局方向的平台版本上的开始/结束)。请注意,您只能窗口的每个垂直边缘的一个抽屉视图。如果您的布局在窗口的每个垂直边缘配置多个抽屉视图,则会在运行时抛出异常。
3、DrawerLayout 的使用
一般使用 DrawerLayout 侧滑菜单,可以通过 Toolbar + DrawerLayout来实现。
在res/layout 中,新建一个toolbar.xml文件
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/tl_custom" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" android:popupTheme="@style/ThemeOverlay.AppCompat.Dark" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> </android.support.v7.widget.Toolbar>
在新建一个drawerlayout.xml布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dl_left"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--主布局-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>
<!--侧滑菜单-->
<RelativeLayout
android:layout_width="180dp"
android:clickable="true"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#fff"
>
<LinearLayout
android:id="@+id/ll_home_navigation_top"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_alignParentTop="true"
android:background="@color/colorPrimary"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
<ListView
android:id="@+id/lv_left_menu"
android:layout_below="@id/ll_home_navigation_top"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null"
android:text="DrawerLayout" />
</RelativeLayout>
</android.support.v4.widget.DrawerLayout>
主布局activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <!--Toolbar--> <include layout="@layout/custom_toolbar" /> <!--DrawerLayout--> <include layout="@layout/custom_drawerlayout" /> </LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
protected boolean statusBarCompat = true;
private static long DOUBLE_CLICK_TIME = 0L;
//声明相关变量
private Toolbar toolbar;
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
private ListView lvLeftMenu;
private String[] lvs = {"Android", "iOS", "Python", "Html5", "Java"};
private ArrayAdapter arrayAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (statusBarCompat) {
StatusBarCompat.compat(this, ContextCompat.getColor(this, R.color.colorPrimary));
transparent19and20();
}
findViews(); //获取控件
toolbar.setTitle("Drawerlayout");//设置Toolbar标题
toolbar.setTitleTextColor(Color.parseColor("#ffffff")); //设置标题颜色
setSupportActionBar(toolbar);
getSupportActionBar().setHomeButtonEnabled(true); //设置返回键可用
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
//创建返回键,并实现打开关/闭监听
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, toolbar, R.string.open, R.string.close) {
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
};
mDrawerToggle.syncState();
mDrawerLayout.addDrawerListener(mDrawerToggle);
//设置菜单列表
arrayAdapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, lvs);
lvLeftMenu.setAdapter(arrayAdapter);
lvLeftMenu.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "点击"+position , Toast.LENGTH_SHORT).show();
}
});
}
//返回键监听
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (event.getKeyCode() == KeyEvent.KEYCODE_MENU && mDrawerLayout != null) {
if (mDrawerLayout.isDrawerOpen(Gravity.LEFT)) {
mDrawerLayout.closeDrawer(Gravity.LEFT);
} else {
mDrawerLayout.openDrawer(Gravity.LEFT);
}
return true;
} else if (event.getKeyCode() == KeyEvent.KEYCODE_BACK) {
if (mDrawerLayout.isDrawerOpen(Gravity.LEFT)) {
mDrawerLayout.closeDrawer(Gravity.LEFT);
} else {
if ((System.currentTimeMillis() - DOUBLE_CLICK_TIME) > 2000) {
Toast.makeText(MainActivity.this, "再按一次退出", Toast.LENGTH_SHORT).show();
DOUBLE_CLICK_TIME = System.currentTimeMillis();
} else {
finish();
}
}
return true;
}
return super.onKeyDown(keyCode, event);
}
protected void transparent19and20() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT
&& Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
private void findViews() {
toolbar = (Toolbar) findViewById(R.id.tl_custom);
mDrawerLayout = (DrawerLayout) findViewById(R.id.dl_left);
lvLeftMenu = (ListView) findViewById(R.id.lv_left_menu);
}
}
本文的源码,如果谁有兴趣要的,直接关注微信公众号后台回复:侧滑 或者DrawerLayout 。
4、总结
本文创作时间为4个小时,原创不易,如果哪里有错误或者写作意见,请帮忙指正和提醒,谢谢,大家共同进步!
加载全部内容