bootstrap 模态框自动关闭 BootStrap点击保存后实现模态框自动关闭的思路(模态框)
一个很酷的人 人气:0想了解BootStrap点击保存后实现模态框自动关闭的思路(模态框)的相关内容吗,一个很酷的人在本文为您仔细讲解bootstrap 模态框自动关闭的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:bootstrap,模态框自动关闭,bootstrap,模态框,下面大家一起来学习吧。
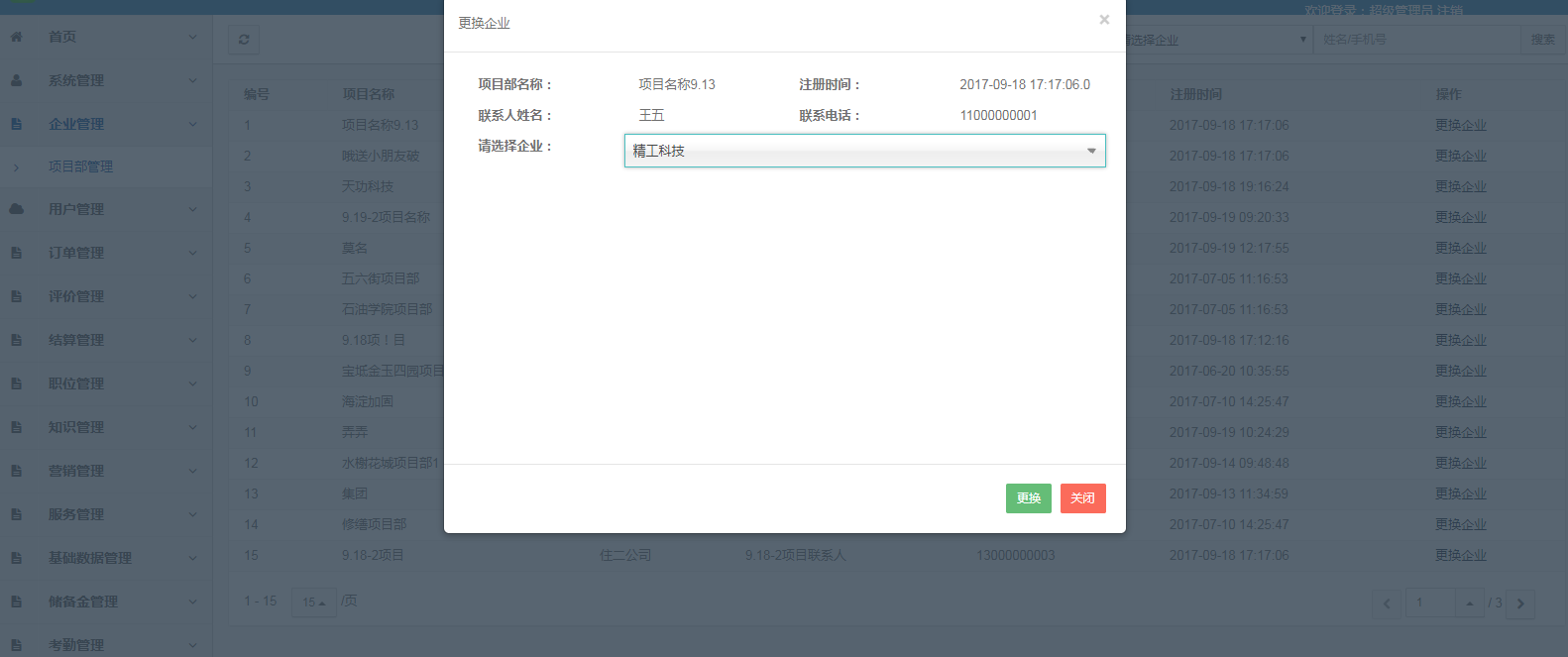
需求如下:

在弹出的模态框中点击 “更换” 按钮后 实现模态框自动关闭,
做法:
给“更换“按钮加上:data-dissmiss="modal"
<button type="button" class="btn btn-primary btn-sm"data-dismiss="modal" >更换</button>
总结
以上所述是小编给大家介绍的BootStrap点击保存后实现模态框自动关闭的思路(模态框),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容