jquery 选择器 dom节点 JQuery 选择器、DOM节点操作练习实例
青衫故人1 人气:0想了解JQuery 选择器、DOM节点操作练习实例的相关内容吗,青衫故人1在本文为您仔细讲解jquery 选择器 dom节点的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:jquery,选择器,dom节点,下面大家一起来学习吧。
一、练习一
1、需求效果分析:

2、代码示例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
//方法一:jQuery
//$("p").click(function () {
// alert(this.textcontent);
// //alert($(this).html());
//});
//方法二:jQuery--for循环
for (var i = 0; i < $("p").length; i++) {
$("p")[i].onclick = function () {
alert($(this).html());
};
};
});
//方法三:JavaScript中的for循环
/*window.onload = function () {
var temp = document.getElementsByTagName("p");
for (var i = 0; i < temp.length; i++) {
temp[i].onclick = function () {
alert(this.innerHTML);
};
};
}*/
</script>
</head>
<body>
<p>隔壁 Java 老师 很肥</p>
<p>隔壁Java 老师 很胖</p>
<p>隔壁Java 老师 很呆萌</p>
<p>隔壁Java 老师 爱捡肥皂</p>
<p>隔壁Java 老师 爱撒娇</p>
<p>隔壁Java 老师 装嫩</p>
<p>隔壁Java 老师 肾虚</p>
<p>隔壁Java 老师 等等</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
</body>
</html>
二、练习二
1、效果分析:

2、代码示例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
p {
display: none;
border: 1px solid red;
}
</style>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("li").click(function () {
debugger;
$("li>p").hide();
$(this.children).show();
});
});
</script>
</head>
<body>
<ul>
<li>
中国
<p>台湾</p>
<p>钓鱼岛</p>
<p>北京</p>
</li>
<li>
米国
<p>华盛顿</p>
<p>洛杉矶</p>
</li>
<li>
韩国
<p>首尔</p>
<p>釜山</p>
<p>济州岛</p>
</li>
</ul>
</body>
</html>
三、练习三
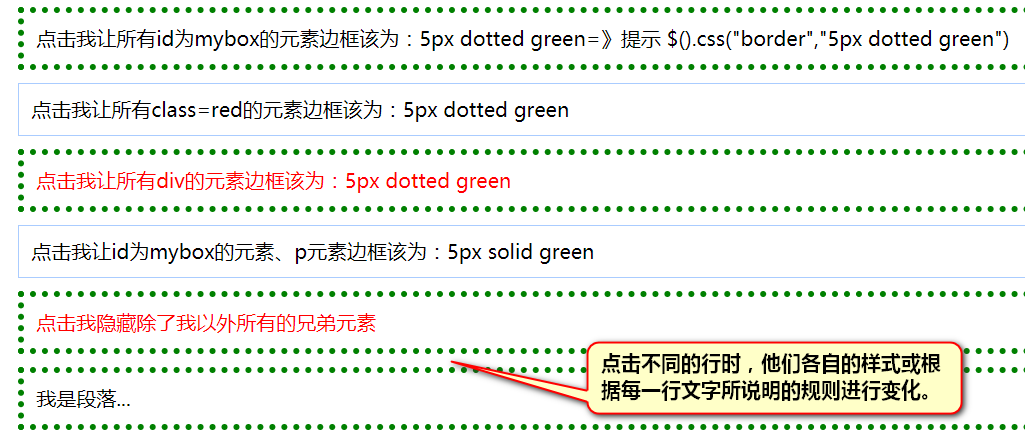
1、效果分析

2、代码示例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.box {
border: 1px solid #aaccff;
padding: 10px;
margin: 10px;
}
.box1 {
border: 1px solid #aacc66;
padding: 10px;
margin: 10px;
}
.red {
color: Red;
}
p {
padding: 10px;
margin: 10px;
}
</style>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#mybox").click(function () {
$("#mybox").css("border", "5px dotted green");
});
//$(".box").click(function () {
// $(".red").css("border", "5px dotted green");
//});
$(".box1").click(function () {
$("div").css("border", "5px dotted green");
});
$(".box").click(function () {
$("#mybox,p").css("border", "5px dotted green");
});
$("div[class='box red']").click(function () {
$(this).siblings().hide();
$(".box3").show();
});
});
function find1() {
$(".red").css("border", "5px dotted green");
};
</script>
</head>
<body>
<div id="mybox" class="box1">
点击我让所有id为mybox的元素边框该为:5px dotted green=》提示 $().css("border","5px dotted green")
</div>
<div class="box" onclick="find1();">
点击我让所有class=red的元素边框该为:5px dotted green
</div>
<div class="box1 red" onclick="find2();">
点击我让所有div的元素边框该为:5px dotted green
</div>
<div class="box" onclick="find3();">
点击我让id为mybox的元素、p元素边框该为:5px solid green
</div>
<div class="box red" onclick="find4(this);">
点击我隐藏除了我以外所有的兄弟元素
</div>
<p>我是段落...</p>
</body>
</html>
以上这篇JQuery 选择器、DOM节点操作练习实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容