React Native 占位placeholder React Native预设占位placeholder的使用
墨子攻城 人气:1想了解React Native预设占位placeholder的使用的相关内容吗,墨子攻城在本文为您仔细讲解React Native 占位placeholder 的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:React,Native,placeholder,React,Native,占位,下面大家一起来学习吧。
当我们首次打开一个app的时候会请求接口获取数据,那么获取数据的这段时间展示什么给用户呢?国内很多app都是千篇一律的用一个菊花代替(俗称loading),或者更有心一点的做一个好看一点的loading,但是这样当拿到数据渲染页面的时候会很生硬的切换,总感觉很low。
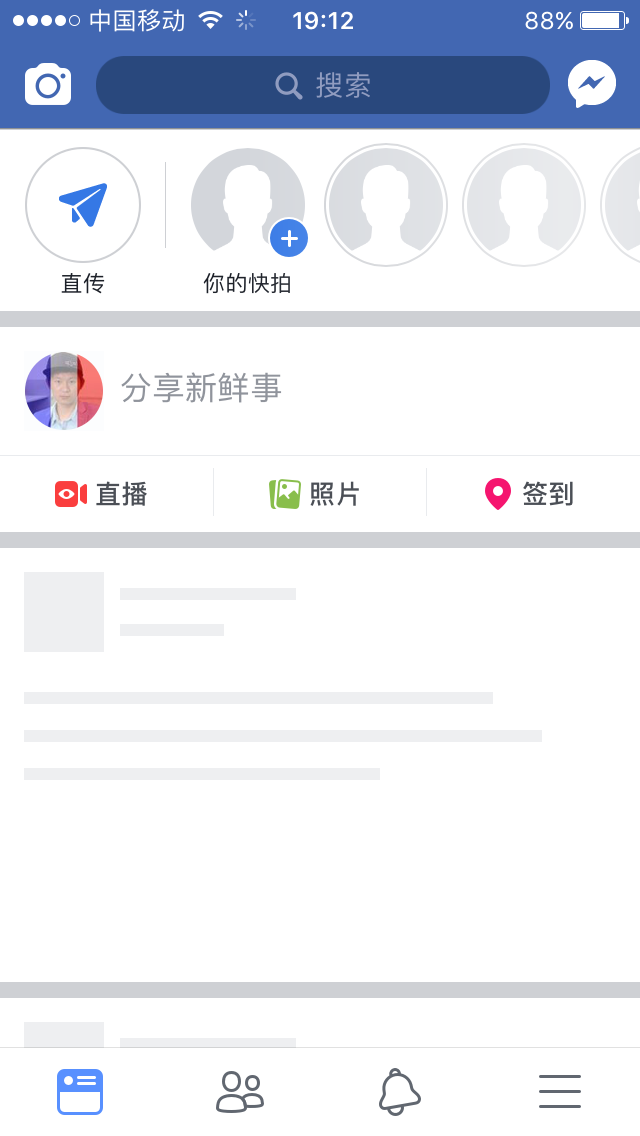
facebook首页列表是用一个接近真实布局的骨架动画来代替loading,这东西可以称之为skeleton screen或者placeholder,但是翻译过来真不知道该翻译成什么合适,这么做的好处就是在内容加载完成后可以做到流畅无缝切换真实布局,细节决定产品的质量,我觉得facebook对用户体验,交互的细节做的挺不错。先上一张我的fb截图。

rn-placeholder是rn版本的placeholder,我在次基础上做了对flastlist,listview,SectionList的适配封装。先看一下在我的开源项目中的效果:

看完上面的效果是不是感觉比传统的loading要舒服多了,下面是example:
一:flastlist,listview,SectionList使用demo
import { ListItem, ListParagraph } from 'components';
export default class Zi extends Component {
render() {
const { loading } = this.props;
return (
<ListParagraph
ParagraphLength={4} // 要渲染的条数
isLoading={loading} // loading状态
hasTitle // 是否需要title
list={this.sectionList} // 这就是SectionList的函数
/>
);
}
}
注:ListParagraph组件目前在我开源项目中,还没有添加到npm,有需要的到我项目中拿,项目地址在文章末尾
二:左图右内容布局
import Placeholder from 'rn-placeholder';
export default class Cheng extends Component {
render() {
return <Placeholder.ImageContent
hasRadius //左边的方块是否需要圆角
size={60} // 大小
animate="fade" // 动画方式
lineNumber={4} // 右边的线显示的数量
lineSpacing={5} // 行间距的距离
firstLineWidth=90% // 第一行的宽度
lastLineWidth="70%" // 最后一行的宽度
onReady={this.state.isReady} // 内容是否加载完毕,如果加载完毕会切换到你的真实内容布局
>
<Text>左图右内容布局</Text>
</Placeholder.ImageContent>
}
}

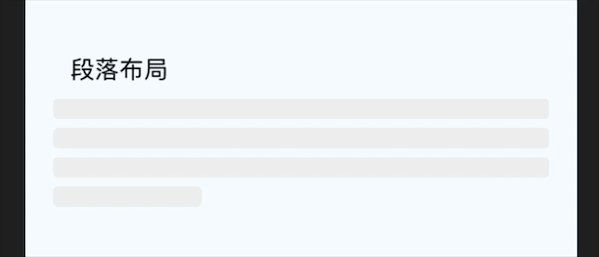
三:段落布局
import Placeholder from 'rn-placeholder';
export default class Cheng extends Component {
render() {
return <Placeholder.Paragraph
size={60}
animate="fade"
lineNumber={4}
lineSpacing={5}
lastLineWidth="30%"
onReady={this.state.isReady}
>
<Text>段落布局</Text>
</Placeholder.Paragraph>
}
}

四:还有Line(行布局),Media(图片布局),使用方法跟 三 一样。
完美收官!
项目demo地址:https://github.com/duheng/Mozi
加载全部内容