WPF气泡提示框 WPF气泡提示框的简单制作
PettyHandSome 人气:7想了解WPF气泡提示框的简单制作的相关内容吗,PettyHandSome在本文为您仔细讲解WPF气泡提示框的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:WPF,提示框,下面大家一起来学习吧。
直接上代码
<TextBox Name="account" GotFocus="account_GotFocus" LostFocus="account_LostFocus" Style="{StaticResource LabelTextBox}" xl:ControlAttachProperty.Label="用户名:" Foreground="Black" Margin="10,10,273,271" Width="Auto" />
先在前台创建一个TextBox,然后各种附加的属性加上去:如图所示

<Popup Name="pop3" AllowsTransparency="True" StaysOpen="True" PopupAnimation="Fade" IsOpen="False" PlacementTarget="{Binding ElementName=account}" Placement="Right" >
<Label Style="{StaticResource tipLable}">
<StackPanel Orientation="Horizontal">
<Label Content="请输入用户名"/>
</StackPanel>
</Label>
</Popup>
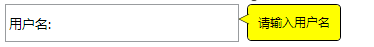
效果图:

样式代码:
<Style TargetType="Label" x:Key="tipLable">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Label}">
<Grid>
<Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" VerticalAlignment="Top" Margin="8.5,0,0,0" Background="Yellow" HorizontalAlignment="Left" Padding="5">
<ContentPresenter />
</Border>
<Canvas Width="10" Height="10" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,10,0,0" Background="Transparent">
<Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow">
<Path.Data>
<PathGeometry Figures="M 10,0 L 10,0,0,5 L 0,5,10,10"/>
</Path.Data>
</Path>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
加载全部内容