Android RecyclerView Android RecyclerView设置下拉刷新的实现方法
人气:0想了解Android RecyclerView设置下拉刷新的实现方法的相关内容吗,在本文为您仔细讲解Android RecyclerView的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Android,RecyclerView,Android,RecyclerView下拉刷新,Android,RecyclerView实现下拉刷新,下面大家一起来学习吧。
Android RecyclerView设置下拉刷新的实现方法
1 集成 SwipeRefreshLayout
1.1 xml布局文件中使用
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/refresh"
android:layout_width = "match_parent"
android:layout_height = "match_parent" >
<android.support.v7.widget.RecyclerView
android:id = "@+id/rv_list"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:background = "#FF504F4F" />
</android.support.v4.widget.SwipeRefreshLayout >

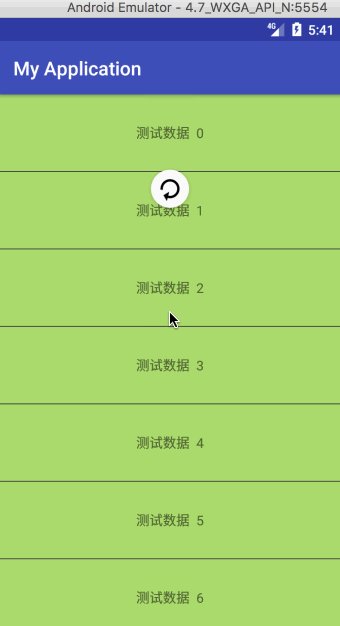
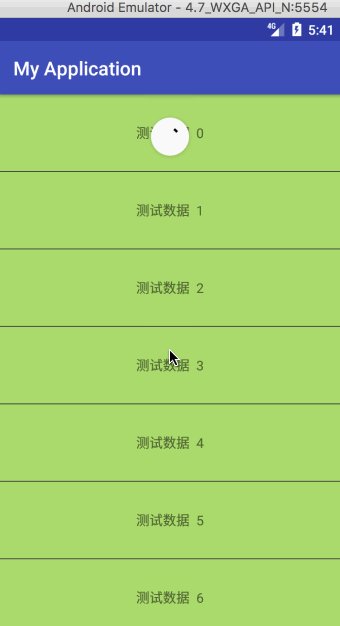
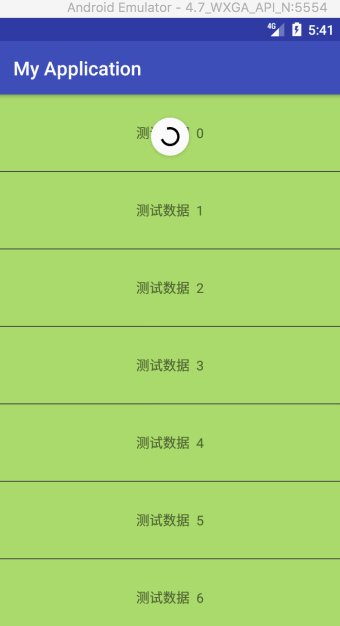
1.2 设置下拉刷新样式
SwipeRefreshLayout swipeRefreshView = (SwipeRefreshLayout) findViewById(R.id.refresh); // 设置颜色属性的时候一定要注意是引用了资源文件还是直接设置16进制的颜色,因为都是int值容易搞混 // 设置下拉进度的背景颜色,默认就是白色的 swipeRefreshView.setProgressBackgroundColorSchemeResource(android.R.color.white); // 设置下拉进度的主题颜色 swipeRefreshView.setColorSchemeResources(R.color.colorAccent, R.color.colorPrimary, R.color.colorPrimaryDark);

1.3 设置下拉刷新加载监听
final Handler handler = new Handler();
// 下拉时触发SwipeRefreshLayout的下拉动画,动画完毕之后就会回调这个方法
swipeRefreshView.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// 开始刷新,设置当前为刷新状态
//swipeRefreshLayout.setRefreshing(true);
// 这里是主线程
// 一些比较耗时的操作,比如联网获取数据,需要放到子线程去执行
new Thread(){
@Override
public void run () {
super.run();
//同步加载网络数据
//加载数据 完毕后 关闭刷新状态 切回主线程
handler.postDelayed(new Runnable() {
@Override
public void run() {
// 加载完数据设置为不刷新状态,将下拉进度收起来
swipeRefreshView.setRefreshing(false);
}
}, 100);
}
}.start();
}
});
如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容