mint ui css引入出错 vue中配置mint-ui报css错误问题的解决办法
luckylqh 人气:0想了解vue中配置mint-ui报css错误问题的解决办法的相关内容吗,luckylqh在本文为您仔细讲解mint ui css引入出错的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:mint,ui,css引入出错,vue,mint,ui,vue,引入,mint,ui,下面大家一起来学习吧。
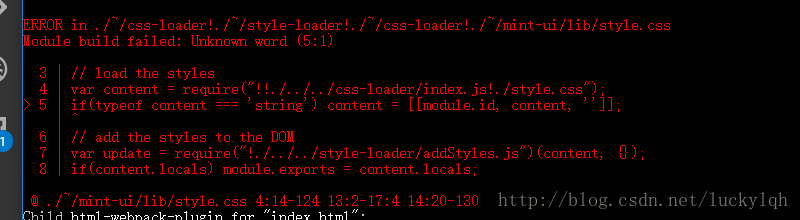
在vue2.0中引入了mint-ui后总是报一个css的错误

但是package.json中已经配置了css-loader style-loader ,webpack.config中也已经配置了css,还是报这个错误,相反,如果把webpack.config中css的配置注释掉就不会出错,这是为什么呢?
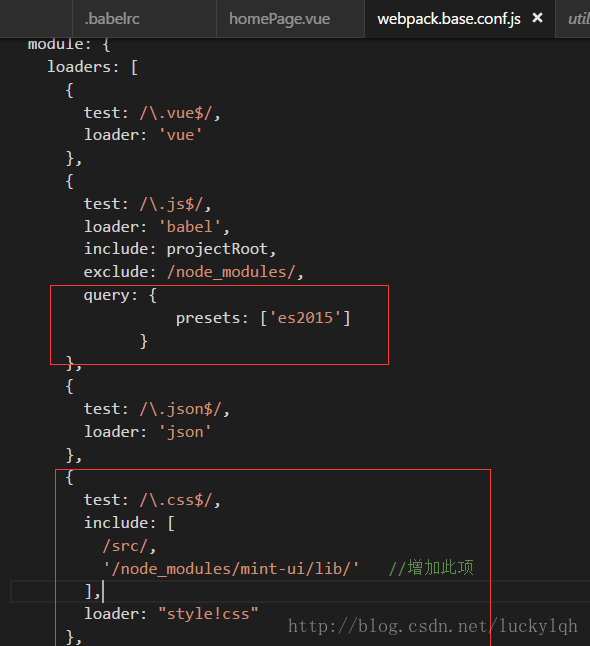
因为 在webpack.config中没有设置好css引入的目录,因为默认情况下我们只会引入/src/目录下的css, 但是mint-ui是要冲node_modules目录去引入的,所以在webpack.config中css的配置中加入一项
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/' //增加此项
],
loader: "style!css"
},
当然,. babelrc中要配置成这样的:
{
"presets": [
"es2015","stage-0"
],
"plugins": [
["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]
]
}
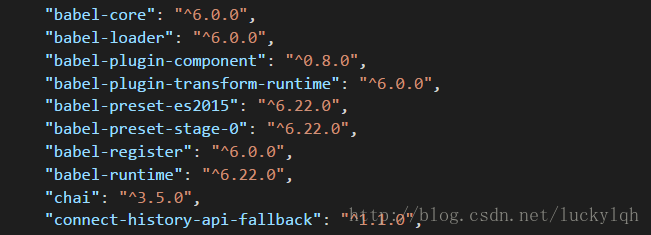
要确保es6转义成es5的插件都已经安装,

webpack.config中要配置完整:

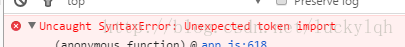
如果webpack.config中没有配置presets:[‘es2015'],的话会报一个import的错误:

这个错误就是因为es6的语法转义失败造成的
注:webpack.config的配置要根据webpack的版本,不同的版本配置方法不一样,我这里使用的是webpack1.0的版本
加载全部内容