jquery select插件异步实时搜索 jquery select插件异步实时搜索实例代码
PheonixHkbxoic 人气:0想了解jquery select插件异步实时搜索实例代码的相关内容吗,PheonixHkbxoic在本文为您仔细讲解jquery select插件异步实时搜索的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:jquery,select,插件,下面大家一起来学习吧。
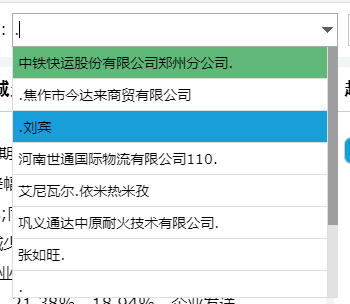
一、先看看效果。

二、做此插件的原因。
1.数据量过大(几千、几万条),无法一次性全部加载。
2.现有插件各不相同,无法满足功能需求。
3.美观性,可控性不足。
三、如何使用。
1.html和js
<select id="unit"></select> <script type="text/javascript" src="/demo/thirdparty/jquery/jquery-1.8.3.min.js"></script> <script src="/demo/thirdparty/pheker/ajaxselect.js"></script>
2.实例。
# 使用实例
var initUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="+encodeURIComponent(encodeURIComponent("xx无烟煤矿业集团有限责任公司"));
var ajaxUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName=";
var $select = $("#ajaxselect").ajaxselect({
initUrl:initUrl,
ajaxUrl:ajaxUrl,
defkv:['id','text'],
selected:0,
},function(filterData,isInit){
//filter
console.log(filterData);
},function(cbData,isInit){
//callback
console.log(cbData);
});
$select.on("change", function(){
console.log(this.value);
});
3.详细配置。
var defcfg = {
initUrl:'', //初始化请求地址
ajaxUrl:'', //异步请求地址
defkv:[], //返回数据 的key
delay:200, //ajax回调 延时
width:200, //input 宽度
height:30, //input 高度
selected:-1, //初始化数据 默认选中项,-1为不选中
limit:20, //最大显示条数,0为不限制
maxheight:250, //最大显示高度
hoverbg:'#189FD9', //悬浮背景色
activebg:'#5FB878', //选中项背景色
style:'' //自定义样式
};
还有一些其它的api,详细请看参考链接、源码。
四:声明:
本插件是根据现有插件,根据自己的需求修改而来。如有小问题请自行修改源码即可。
如果不是异步搜索,其它插件譬如layui、select2也是不错的选择。
另外此插件依赖jquery。
总结
以上所述是小编给大家介绍的jquery select插件异步实时搜索,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容