Android构建Material Design应用 Android构建Material Design应用详解
smartbetter 人气:0长久以来。Android的UI并不算美观,以至于很多IT公司在进行界面设计的时候,为了保证双平台的统一性,强烈要求Android端的界面风格必须与iOS端一致,我认为这里非常不合理的,同一操作系统中各个应用之间的界面统一性要远比一个应用在双平台的界面统一性重要的多,只有这样,才能给使用者带来更好的用户体验。为了解决这个问题,Google公司在2014年IO大会上推出了一套全新的界面设计语言——Material Design(材料设计语言),这次Google在界面设计上确实下足了功夫,一个词,好看。并且在2015年IO大会上推出了一个Design Support库,这个库将Material Design中最具代表性的一些控件和效果进行了封装,使得开发者在不了解Material Design的情况下也可以轻松地将自己的应用Material化。
1.Toolbar
1.基本的Toolbar
Toolbar 控件是由 appcompat-v7 库提供的,使用需要添加依赖:
compile 'com.android.support:appcompat-v7:25.3.1'
我们使用Toolbar来替代ActionBar,因此需要指定一个不带ActionBar的主题,通常有Theme.AppCompat.NoActionBar (深色) 主题或者Theme.AppCompat.Light.NoActionBar (淡色) 主题这两种主题可选。
Theme:
<!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Toolbar的颜色 --> <item name="colorPrimary">@color/colorPrimary</item> <!-- 通知栏的颜色 --> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <!-- 悬浮图标等颜色,更多的表达了一种强调的意思,比如一些控件的选中状态也会使用该颜色 --> <item name="colorAccent">@color/colorAccent</item> </style>
Layout:
<android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> </android.support.design.widget.AppBarLayout>
AppBarLayout 是一个垂直方向的 LinearLayout,它在内部做了很多滚动事件的封装,并应用了一些 Material Design 的设计理念,AppBarLayout 解决了 在 FrameLayout 中 Toolbar 被遮挡的问题。
Activity:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar);
2.RecyclerView向上滚动隐藏Toolbar
Toolbar 添加一行代码 app:layout_scrollFlags="scroll|enterAlways|snap" 即可。
Layout:
<android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:layout_scrollFlags="scroll|enterAlways|snap"/> </android.support.design.widget.AppBarLayout> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
app:layout_behavior="@string/appbar_scrolling_view_behavior" 属性则保证了 RecyclerView 遮挡 Toolbar 的问题。
2.悬浮按钮和可交互提示
1.FloatingActionButton
FloatingActionButton 是由 design support 库提供的,使用需要添加依赖:
compile 'com.android.support:design:25.3.1'
Layout:
<android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="16dp" android:src="@drawable/ic_circle"/>
2.Snackbar
Snackbar 是由 design support 库提供的。Snackbar 的第一个参数需要传入一个View,可以是当前界面布局的任意一个View,然后会使用这个View来自动查找最外层的布局,用于展示Snackbar。
Activity:
Snackbar.make(view, "This is Snackbar.", Snackbar.LENGTH_SHORT)
// 设置动作
.setAction("ok", new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(context, "onClick", Toast.LENGTH_SHORT);
}
}).show();
不过有一个bug,Snackbar和悬浮按钮同时使用并且悬浮按钮在界面右下角时,弹出的Snackbar会将悬浮按钮给遮住,这种用户体验是不友好的,要解决这个问题只需要借助 CoordinatorLayout 就可以轻松解决。
3.CoordinatorLayout
Snackbar 是由 design support 库提供的,CoordinatorLayout 可以说是加强版的 FrameLayout,CoordinatorLayout 可以监听其所有子控件的各种事件,然后自动帮我们做出最为合理的响应,就比如刚才说的 Snackbar 那个bug,借助 CoordinatorLayout,就可以使得 Snackbar 向上偏移,从而确保不会被 Snackbar 遮挡住。
Layout:
<android.support.design.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="16dp" android:src="@drawable/ic_circle"/> </android.support.design.widget.CoordinatorLayout>
另外,由于 CoordinatorLayout 本身就是 加强版的 FrameLayout,所以替换 FrameLayout 也不会有任何的副作用。
3.卡片式布局
1.CardView
CardView 控件是由 cardview-v7 库提供的,用于实现一个立体的卡片,提供了圆角、阴影等效果。使用需要添加依赖:
compile 'com.android.support:cardview-v7:25.3.1'
Layout:
<android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" app:cardCornerRadius = "10dp" app:elevation="5dp" app:cardBackgroundColor="#71C3DE"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="20dp" android:text="CardView控件,可以设置阴影和圆角效果"/> </android.support.v7.widget.CardView>
运行后效果图如下:

4.全透明状态栏
需要 Android 5.0及以上。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
window.setNavigationBarColor(Color.TRANSPARENT);
}
setContentView(R.layout.activity_main);
}
}
5.Material效果Dialog
1.AlertDialog
样式效果向下兼容到 Android 2.1
new android.support.v7.app.AlertDialog.Builder(context)
.setTitle("AlertDialog")
.setMessage("Something important.")
.setCancelable(false) //设置点击Dialog以外的界面不消失,按返回键也不起作用
.setPositiveButton("OK", new android.content.DialogInterface.OnClickListener() {
@Override
public void onClick(android.content.DialogInterface dialogInterface, int i) {
}
})
.setNegativeButton("Cancel", null)
.show();

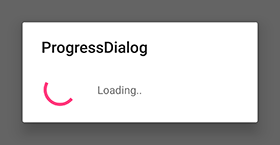
2.ProgressDialog
样式效果向下兼容到 Android 5.0
ProgressDialog progressDialog = new ProgressDialog(context);
progressDialog.setTitle("ProgressDialog");
progressDialog.setMessage("Loading..");
progressDialog.setCancelable(true);
progressDialog.show();

3.ripple_drawable资源
Android5.0 推出的 “水波涟漪”效果:

加载全部内容