react native 打包apk 浅谈React Native打包apk的坑
crazywoniu 人气:4想了解浅谈React Native打包apk的坑的相关内容吗,crazywoniu在本文为您仔细讲解react native 打包apk的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:react,native,打包apk,下面大家一起来学习吧。
RN的打包,大家可以根据官网一步一步来,但这里有几个地方注意,一下简单介绍:
生成一个签名密钥
在项目的目录下打开cmd命令窗口输入一下命令运行:
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
这条命令会要求你输入密钥库(keystore)和对应密钥的密码,然后设置一些发行相关的信息。最后它会生成一个叫做my-release-key.keystore的密钥库文件。注意密匙库和密码自己写的,如果是测试随便即可
在运行上面这条语句之后,密钥库里应该已经生成了一个单独的密钥,有效期为10000天。--alias参数后面的别名是你将来为应用签名时所需要用到的,所以记得记录这个别名。
注意:请记得妥善地保管好你的密钥库文件,不要上传到版本库或者其它的地方。
设置gradle变量
把my-release-key.keystore文件放到你工程中的android/app文件夹下。

编辑~/.gradle/gradle.properties(没有这个文件你就创建一个),添加如下的代码(注意把其中的****替换为相应密码)
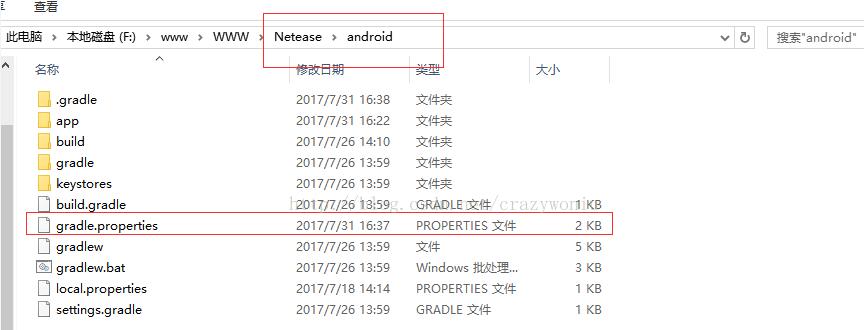
这里是官网的教程,这里会有一个坑,其实我们需要把这个文件放到android的目录下:

并在文件中添加一下代码:
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore MYAPP_RELEASE_KEY_ALIAS=my-key-alias MYAPP_RELEASE_STORE_PASSWORD=123456 MYAPP_RELEASE_KEY_PASSWORD=123456
添加签名到项目的gradle配置文件
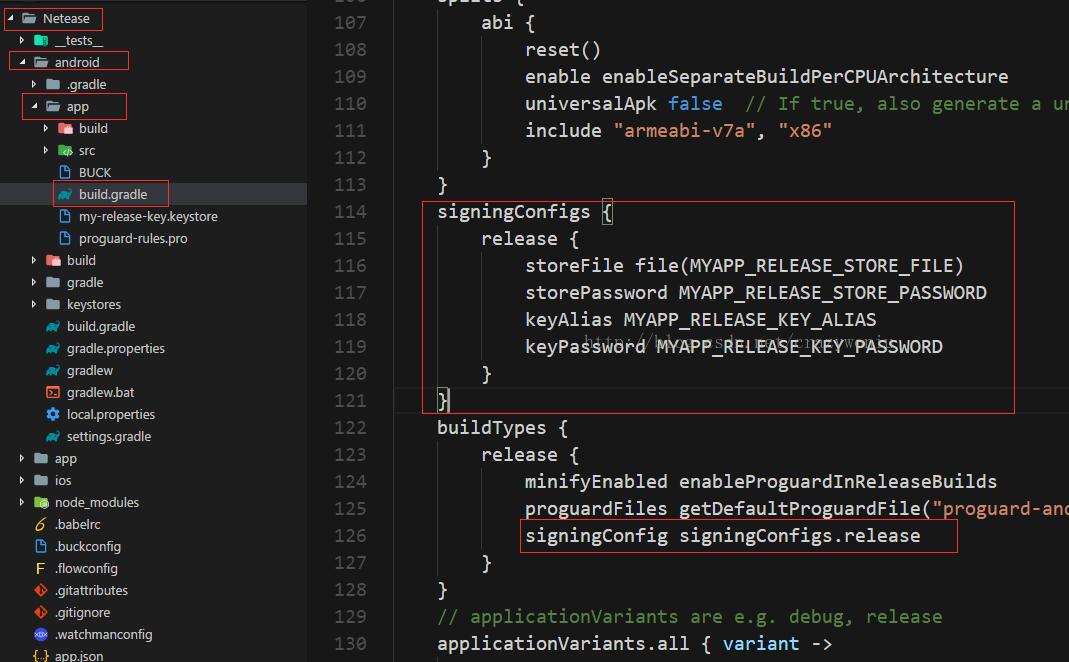
编辑你项目目录下的android/app/build.gradle,添加如下的签名配置:
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release
}
}

生成发行APK包
windows下输入一下命令:
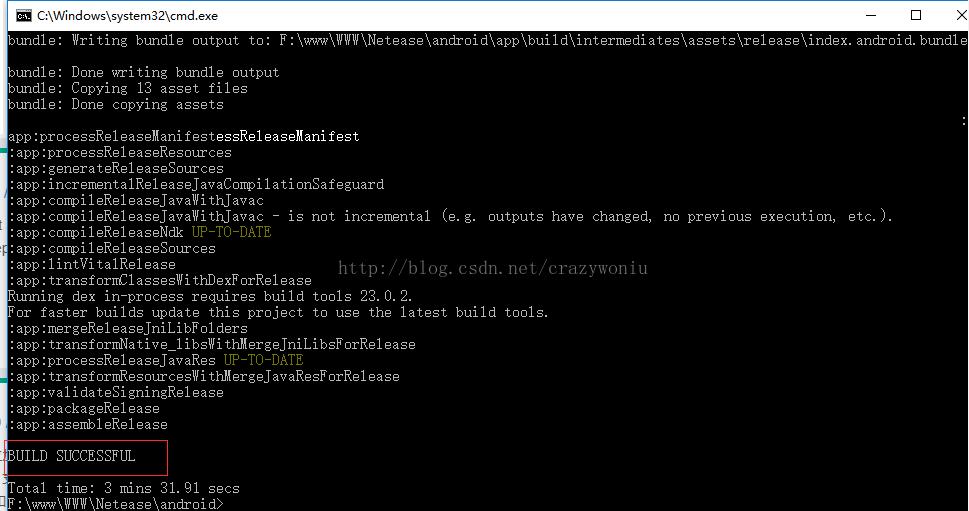
cd android && gradlew assembleRelease
等待打包结果,如果看到如下结果说明成功了,如果没有成功欢迎大家贴出你的错误一起总结

生成的APK文件位于android/app/build/outputs/apk/app-release.apk,它已经可以用来发布了。
以上这篇浅谈React Native打包apk的坑就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容