Android week view日历效果 基于Android week view仿小米和iphone日历效果
guojunustb 人气:0想了解基于Android week view仿小米和iphone日历效果的相关内容吗,guojunustb在本文为您仔细讲解Android week view日历效果的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Android,week,view,小米,iphone,日历,下面大家一起来学习吧。
前言
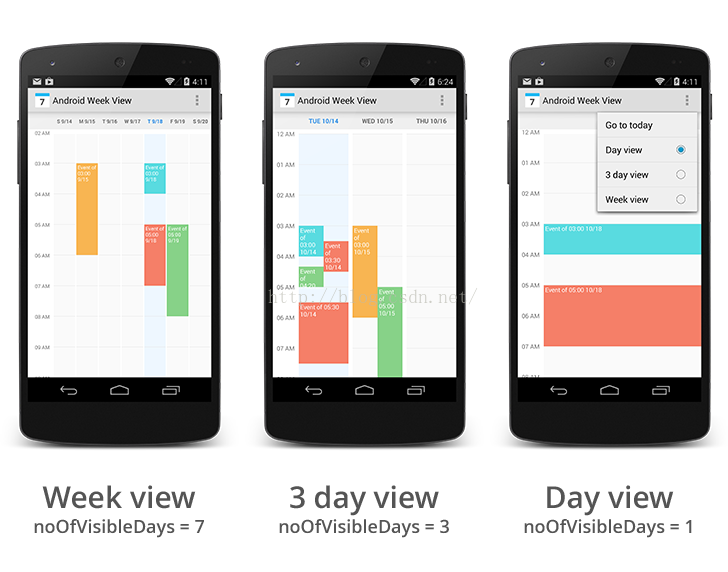
最近由于项目需求,要做一个仿小米日历的功能,下面显示一天的日程,header以周为单位进行滑动,github上找了很久也没有找到合适的,但找到一相近的开源项目Android-week-view,它不是我们项目所需要的效果,但是它帮我们实现的Event的添加和事件的处理,这让我们省了不少工作,Android-week-view效果如下图

废话不多说,先看看我项目中的效果


主要包括两个核心的类,两个定义控件,上面的WeekHeaderView和下面的WeekDayView,都是继承的view,然后计算位置,将上面的week label 和下面的Day text 画上去,通过Scroller和 GestureDetector控制滑动和处理各种事件。废话不多说,直接教大家怎么用。
首先是布局文件,大家可以通过属性去控件文字的大小,背影颜色、焦点颜色等等。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_date"
android:layout_width="match_parent"
android:layout_height="30dp"
android:background="#455964"
android:gravity="center"
android:text="2015年1月"
android:textColor="#ffffff"
android:textSize="16sp"/>
<com.guojunustb.library.WeekHeaderView
android:id="@+id/weekheaderview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_date"
app:firstDayOfWeek2="sunday"
app:headerBackgroundColor="#455964"
app:headerDayLabelNormalTextColor="#ffffff"
app:headerDayLabelTextSize="20sp"
app:headerDayLabelTodayTextColor="@android:color/holo_red_dark"
app:headerFocusBackgroundColor="#ffffff"
app:headerFocusSameDayBackgroundColor="#ffffff"
app:headerFocusSameDayTextColor="#000000"
app:headerFocusTextColor="#000000"
app:headerPaddingTop="20dp"
app:headerRowGap="40dp"
app:headerWeekLabelTextColor="#ffffff"
app:headerWeekLabelTextSize="16sp" />
<com.guojunustb.library.WeekDayView
android:id="@+id/weekdayview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/weekheaderview"
android:visibility="visible"
app:columnGap="8dp"
app:dayBackgroundColor="#ffffffff"
app:eventTextColor="@android:color/white"
app:headerColumnBackground="#ffffffff"
app:headerColumnPadding="8dp"
app:headerColumnTextColor="@color/toolbar_text"
app:headerRowBackgroundColor="#465a65"
app:headerRowPadding="12dp"
app:hourHeight="60dp"
app:noOfVisibleDays="1"
app:textSize="12sp"
app:todayBackgroundColor="#1848adff"
app:todayHeaderTextColor="@color/accent" />
</RelativeLayout>
java代码
package com.guojunutb.weekview;
import android.app.Activity;
import android.graphics.RectF;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.Toast;
import com.guojunustb.library.DateTimeInterpreter;
import com.guojunustb.library.WeekDayView;
import com.guojunustb.library.WeekHeaderView;
import com.guojunustb.library.WeekViewEvent;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.List;
import java.util.Locale;
/**
*
*/
public class MainActivity extends Activity implements WeekDayView.MonthChangeListener,
WeekDayView.EventClickListener, WeekDayView.EventLongPressListener,WeekDayView.EmptyViewClickListener,WeekDayView.EmptyViewLongPressListener,WeekDayView.ScrollListener {
//view
private WeekDayView mWeekView;
private WeekHeaderView mWeekHeaderView;
private TextView mTv_date;
List<WeekViewEvent> mNewEvent = new ArrayList<WeekViewEvent>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
assignViews();
}
private void assignViews() {
mWeekView = (WeekDayView) findViewById(R.id.weekdayview);
mWeekHeaderView= (WeekHeaderView) findViewById(R.id.weekheaderview);
mTv_date =(TextView)findViewById(R.id.tv_date);
//init WeekView
mWeekView.setMonthChangeListener(this);
mWeekView.setEventLongPressListener(this);
mWeekView.setOnEventClickListener(this);
mWeekView.setScrollListener(this);
mWeekHeaderView.setDateSelectedChangeListener(new WeekHeaderView.DateSelectedChangeListener() {
@Override
public void onDateSelectedChange(Calendar oldSelectedDay, Calendar newSelectedDay) {
mWeekView.goToDate(newSelectedDay);
}
});
mWeekHeaderView.setScrollListener(new WeekHeaderView.ScrollListener() {
@Override
public void onFirstVisibleDayChanged(Calendar newFirstVisibleDay, Calendar oldFirstVisibleDay) {
mWeekView.goToDate(mWeekHeaderView.getSelectedDay());
}
});
setupDateTimeInterpreter(false);
}
/**
* Set up a date time interpreter which will show short date values when in week view and long
* date values otherwise.
*
* @param shortDate True if the date values should be short.
*/
private void setupDateTimeInterpreter(final boolean shortDate) {
final String[] weekLabels={"日","一","二","三","四","五","六"};
mWeekView.setDateTimeInterpreter(new DateTimeInterpreter() {
@Override
public String interpretDate(Calendar date) {
SimpleDateFormat weekdayNameFormat = new SimpleDateFormat("EEE", Locale.getDefault());
String weekday = weekdayNameFormat.format(date.getTime());
SimpleDateFormat format = new SimpleDateFormat("d", Locale.getDefault());
return format.format(date.getTime());
}
@Override
public String interpretTime(int hour) {
return String.format("%02d:00", hour);
}
@Override
public String interpretWeek(int date) {
if(date>7||date<1){
return null;
}
return weekLabels[date-1];
}
});
}
@Override
public List<WeekViewEvent> onMonthChange(int newYear, int newMonth) {
// Populate the week view with some events.
List<WeekViewEvent> events = new ArrayList<WeekViewEvent>();
Calendar startTime = Calendar.getInstance();
startTime.set(Calendar.HOUR_OF_DAY, 3);
startTime.set(Calendar.MINUTE, 0);
startTime.set(Calendar.MONTH, newMonth - 1);
startTime.set(Calendar.YEAR, newYear);
Calendar endTime = (Calendar) startTime.clone();
endTime.add(Calendar.HOUR, 1);
endTime.set(Calendar.MONTH, newMonth - 1);
WeekViewEvent event = new WeekViewEvent(1, "This is a Event!!", startTime, endTime);
event.setColor(getResources().getColor(R.color.event_color_01));
events.add(event);
startTime = Calendar.getInstance();
startTime.set(Calendar.HOUR_OF_DAY, 3);
startTime.set(Calendar.MINUTE, 30);
startTime.set(Calendar.MONTH, newMonth - 1);
startTime.set(Calendar.YEAR, newYear);
endTime = (Calendar) startTime.clone();
endTime.set(Calendar.HOUR_OF_DAY, 4);
endTime.set(Calendar.MINUTE, 30);
endTime.set(Calendar.MONTH, newMonth - 1);
event = new WeekViewEvent(10, getEventTitle(startTime), startTime, endTime);
event.setColor(getResources().getColor(R.color.event_color_02));
events.add(event);
startTime = Calendar.getInstance();
startTime.set(Calendar.HOUR_OF_DAY, 4);
startTime.set(Calendar.MINUTE, 20);
startTime.set(Calendar.MONTH, newMonth - 1);
startTime.set(Calendar.YEAR, newYear);
endTime = (Calendar) startTime.clone();
endTime.set(Calendar.HOUR_OF_DAY, 5);
endTime.set(Calendar.MINUTE, 0);
event = new WeekViewEvent(10, getEventTitle(startTime), startTime, endTime);
event.setColor(getResources().getColor(R.color.event_color_03));
events.add(event);
startTime = Calendar.getInstance();
startTime.set(Calendar.HOUR_OF_DAY, 5);
startTime.set(Calendar.MINUTE, 30);
startTime.set(Calendar.MONTH, newMonth - 1);
startTime.set(Calendar.YEAR, newYear);
endTime = (Calendar) startTime.clone();
endTime.add(Calendar.HOUR_OF_DAY, 2);
endTime.set(Calendar.MONTH, newMonth - 1);
event = new WeekViewEvent(2, getEventTitle(startTime), startTime, endTime);
event.setColor(getResources().getColor(R.color.event_color_02));
events.add(event);
startTime = Calendar.getInstance();
startTime.set(Calendar.HOUR_OF_DAY, 5);
startTime.set(Calendar.MINUTE, 30);
startTime.set(Calendar.MONTH, newMonth - 1);
startTime.set(Calendar.YEAR, newYear);
endTime = (Calendar) startTime.clone();
endTime.add(Calendar.HOUR_OF_DAY, 2);
endTime.set(Calendar.MONTH, newMonth - 1);
event = new WeekViewEvent(2, "dddd", startTime, endTime);
event.setColor(getResources().getColor(R.color.event_color_01));
events.add(event);
startTime = Calendar.getInstance();
startTime.set(Calendar.HOUR_OF_DAY, 5);
startTime.set(Calendar.MINUTE, 0);
startTime.set(Calendar.MONTH, newMonth - 1);
startTime.set(Calendar.YEAR, newYear);
startTime.add(Calendar.DATE, 1);
endTime = (Calendar) startTime.clone();
endTime.add(Calendar.HOUR_OF_DAY, 3);
endTime.set(Calendar.MONTH, newMonth - 1);
event = new WeekViewEvent(3, getEventTitle(startTime), startTime, endTime);
event.setColor(getResources().getColor(R.color.event_color_03));
events.add(event);
startTime = Calendar.getInstance();
startTime.set(Calendar.DAY_OF_MONTH, 15);
startTime.set(Calendar.HOUR_OF_DAY, 3);
startTime.set(Calendar.MINUTE, 0);
startTime.set(Calendar.MONTH, newMonth - 1);
startTime.set(Calendar.YEAR, newYear);
endTime = (Calendar) startTime.clone();
endTime.add(Calendar.HOUR_OF_DAY, 3);
event = new WeekViewEvent(4, getEventTitle(startTime), startTime, endTime);
event.setColor(getResources().getColor(R.color.event_color_04));
events.add(event);
startTime = Calendar.getInstance();
startTime.set(Calendar.DAY_OF_MONTH, 1);
startTime.set(Calendar.HOUR_OF_DAY, 3);
startTime.set(Calendar.MINUTE, 0);
startTime.set(Calendar.MONTH, newMonth - 1);
startTime.set(Calendar.YEAR, newYear);
endTime = (Calendar) startTime.clone();
endTime.add(Calendar.HOUR_OF_DAY, 3);
event = new WeekViewEvent(5, getEventTitle(startTime), startTime, endTime);
event.setColor(getResources().getColor(R.color.event_color_01));
events.add(event);
startTime = Calendar.getInstance();
startTime.set(Calendar.DAY_OF_MONTH, startTime.getActualMaximum(Calendar.DAY_OF_MONTH));
startTime.set(Calendar.HOUR_OF_DAY, 15);
startTime.set(Calendar.MINUTE, 0);
startTime.set(Calendar.MONTH, newMonth - 1);
startTime.set(Calendar.YEAR, newYear);
endTime = (Calendar) startTime.clone();
endTime.add(Calendar.HOUR_OF_DAY, 3);
event = new WeekViewEvent(5, getEventTitle(startTime), startTime, endTime);
event.setColor(getResources().getColor(R.color.event_color_02));
events.add(event);
events.addAll(mNewEvent);
return events;
}
private String getEventTitle(Calendar time) {
return String.format("Event of %02d:%02d %s/%d", time.get(Calendar.HOUR_OF_DAY), time.get(Calendar.MINUTE), time.get(Calendar.MONTH) + 1, time.get(Calendar.DAY_OF_MONTH));
}
@Override
public void onEventClick(WeekViewEvent event, RectF eventRect) {
Toast.makeText(MainActivity.this, "Clicked " + event.getName(), Toast.LENGTH_SHORT).show();
}
@Override
public void onEventLongPress(WeekViewEvent event, RectF eventRect) {
Toast.makeText(MainActivity.this, "Long pressed event: " + event.getName(), Toast.LENGTH_SHORT).show();
}
@Override
public void onEmptyViewClicked(Calendar time) {
Toast.makeText(MainActivity.this, "Empty View clicked " + time.get(Calendar.YEAR) + "/" + time.get(Calendar.MONTH) + "/" + time.get(Calendar.DAY_OF_MONTH), Toast.LENGTH_LONG).show();
}
@Override
public void onEmptyViewLongPress(Calendar time) {
Toast.makeText(MainActivity.this, "Empty View long clicked " + time.get(Calendar.YEAR) + "/" + time.get(Calendar.MONTH) + "/" + time.get(Calendar.DAY_OF_MONTH), Toast.LENGTH_LONG).show();
}
@Override
public void onFirstVisibleDayChanged(Calendar newFirstVisibleDay, Calendar oldFirstVisibleDay) {
}
@Override
public void onSelectedDaeChange(Calendar selectedDate) {
mWeekHeaderView.setSelectedDay(selectedDate);
mTv_date.setText(selectedDate.get(Calendar.YEAR)+"年"+(selectedDate.get(Calendar.MONTH)+1)+"月");
}
}
WeekHeaderView 和WeekDayView相互监听对方的滑动才能实现联动。第一次写博客,就说这么多了,有兴趣的朋友可以去github,下载源码看看,我就不再献丑了。
加载全部内容