ligerUI ListBox 列表框 ligerUI---ListBox(列表框可移动的实例)
人气:0想了解ligerUI---ListBox(列表框可移动的实例)的相关内容吗,在本文为您仔细讲解ligerUI ListBox 列表框的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:ligerUI,ListBox,列表框,下面大家一起来学习吧。
写在前面:
对于可移动的列表框,ligerui中也对其进行了封装,可以直接照着demo拿来用,不过那都是直接在页面上静态初始化的数据,那么如何从后台获取?
前面有了对ligerui的一些组件的使用经验后,在这里其实 对于从后台获取数据在前台页面进行显示,都大同小异。也不是很难。
即要么是在ligerui组件中直接使用其url属性向后台发送请求,要么是单独发送一个ajax请求拿到数据后,通过获取组件,然后设置其data属性。嘿嘿。。
下面就直接使用url属性来发送请求吧。。。。。
前台页面:
<script type="text/javascript">
var box1,box2;
$(function() {
//初始化8个listbox
box1 = $("#listbox1").ligerListBox({
isShowCheckBox: true,
isMultiSelect: true,
height: 140,
//发送给后台的请求
url: '${baseURL}/getDeviceByAll.action',
});
box2 = $("#listbox2").ligerListBox({
isShowCheckBox: true,
isMultiSelect: true,
height: 140,
});
var tempData2 = [{id:1,text:"aa"},{id:2,text:"bb"}];
//button点击事件
$("#btn1").click(function(){
setListBoxData(tempData2);
});
});
function setListBoxData(tempData2){
//貌似只能通过id来移除了 用removeItems不可以达到效果
//例如移除id为1,2的然后添加到左边
for(var i=0;i<tempData2.length;i++){
box1.removeItem(tempData2[i].id);
}
box2.addItems(tempData2);
}
//===========listbox四个按钮点击相关函数===========
function moveToLeft1()
{
var selecteds = box2.getSelectedItems();
if (!selecteds || !selecteds.length) return;
box2.removeItems(selecteds);
box1.addItems(selecteds);
}
function moveToRight1()
{
var selecteds = box1.getSelectedItems();
if (!selecteds || !selecteds.length) return;
box1.removeItems(selecteds);
box2.addItems(selecteds);
}
function moveAllToLeft1()
{
var selecteds = box2.data;
if (!selecteds || !selecteds.length) return;
box1.addItems(selecteds);
box2.removeItems(selecteds);
}
function moveAllToRight1()
{
var selecteds = box1.data;
if (!selecteds || !selecteds.length) return;
box2.addItems(selecteds);
box1.removeItems(selecteds);
}
</script>
<style type="text/css">
.middle input {
display: block;width:30px; margin:2px;
}
</style>
</head>
<body>
<div>
<div style="float:left;font-size:15px;width:150px;text-align: center">Support Devices:</div>
<div style="margin:4px;float:left;">
<div id="listbox1"></div>
</div>
<div style="margin:4px;float:left;" class="middle">
<input type="button" onclick="moveToLeft1()" value="<" />
<input type="button" onclick="moveToRight1()" value=">" />
<input type="button" onclick="moveAllToLeft1()" value="<<" />
<input type="button" onclick="moveAllToRight1()" value=">>" />
</div>
<div style="margin:4px;float:left;">
<div id="listbox2"></div>
</div>
</div>
<input type="button" value="点击" id="btn1">
</body>
后台action:
private JSONArray jsonArray;
public JSONArray getJsonArray() {
return jsonArray;
}
public String getDeviceByAll() throws Exception{
List<Device> deviceList = deviceService.getAll(Device.class);
jsonArray = new JSONArray();
for(Device device:deviceList){
JSONObject obj = new JSONObject();
//listbox对应的数据格式要有text、id字段
obj.put("id",device.getDevId());
obj.put("text",device.getDevName());
jsonArray.add(obj);
}
return SUCCESS;
}
好啦,这样就成功了,当然 我这里是省略了后台如何将json数据传递到前台,因为在我写ligerui的其他组件(ligerGrid,ligerForm)的时候已经写过了,就不再重复说了
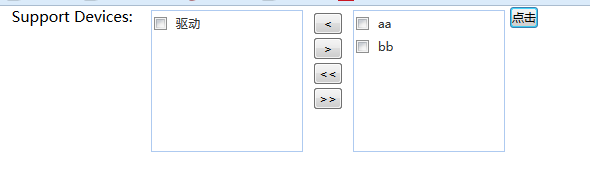
效果演示截图:(省略向左向右的移动效果图)

在不勾选数据的情况下,点击“点击”按钮,的效果图如下:

其实在移除的过程中,一开始使用的removeItems()方法,但是测试貌似不可以移除,故采用removeItem()的方法,根据id来移除。。
加载全部内容