android密码输入框效果 android仿支付宝、微信密码输入框效果
ZhengJiaoCsdn 人气:1想了解android仿支付宝、微信密码输入框效果的相关内容吗,ZhengJiaoCsdn在本文为您仔细讲解android密码输入框效果的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android支付宝密码输入框,android微信密码输入框,android密码输入框效果,下面大家一起来学习吧。

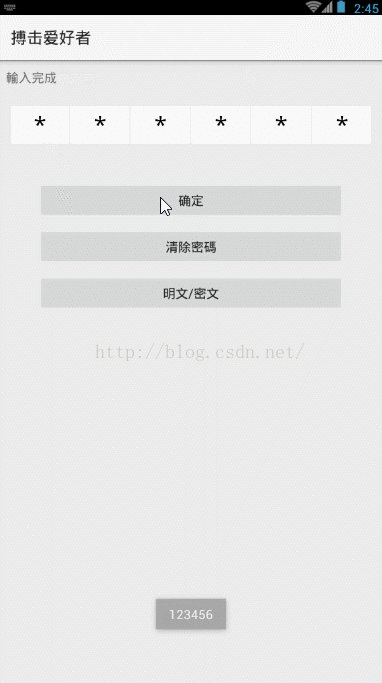
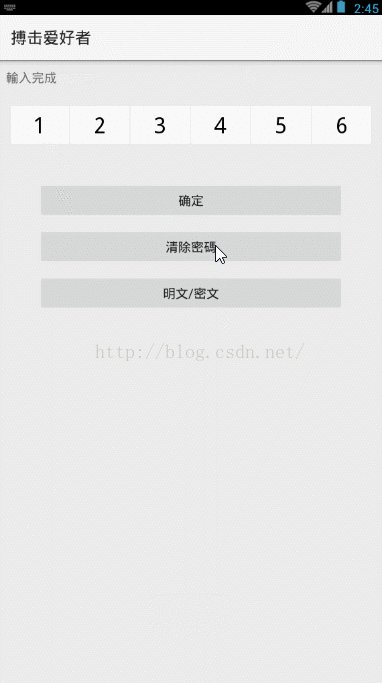
老规矩,先看效果;这是现在商城类app中很常见的支付密码效果,首先说下这个不是自定义控件,是github上的开源库;
https://github.com/Jungerr/GridPasswordView
下面主要说下这个开源库的用法和平时我们常用的几点功能;
想要使用这个开源库首先我们需要将库导入到咱们的项目中:
直接在app的build.gradle下添加如下代码
dependencies {
compile 'com.jungly:gridPasswordView:0.3'
}
然后在布局中就可以使用了:
<com.jungly.gridpasswordview.GridPasswordView android:id="@+id/pswView" android:layout_width="match_parent" android:layout_height="50dp" android:layout_margin="15dp" app:gpvGridColor="#ffffff" app:gpvLineColor="#ebebeb" app:gpvLineWidth="2dp" app:gpvPasswordLength="6" app:gpvPasswordTransformation="*" app:gpvPasswordType="numberPassword" app:gpvTextColor="#000000" app:gpvTextSize="25sp" />
空行上面的就不在说了,都是常用的基本属性,我们主要看下下面这几个属性:
<!--app:gpvGridColor="#ffffff" 背景顔色--> <!--app:gpvLineColor="#ebebeb" 边框颜色--> <!--app:gpvLineWidth="2dp" 边框宽度--> <!--app:gpvPasswordLength="6" 设置密码长度--> <!--app:gpvPasswordTransformation="*" 你输入密码的时候显示的符号--> <!--app:gpvTextColor="#000000" 设置输入密码的颜色-->
如果我们项目中指示简单的需要支付密码的样式,其实非常简单,上面依赖库添加,然后布局设置之后直接获取密码即可
获取密码方法:
gridPasswordView.getPassWord();
这里获取的密码就是你输入的密码;
如果没有其他功能到此就完事了,不过下面给大家说下有可能大家会用到几个方法:
//清空密码 gridPasswordView.clearPassword();
//设置密码是否可见,后面需要一个boolean类型的参数 gridPasswordView.setPasswordVisibility(isShow);
//设置输入密码监听
gridPasswordView.setOnPasswordChangedListener(new GridPasswordView.OnPasswordChangedListener() {
//正在输入密码时执行此方法
public void onTextChanged(String psw) {
tv.setText("正在输入密码...");
}
//输入密码完成时执行此方法
public void onInputFinish(String psw) {
tv.setText("输入完成");
}
});
点击打开链接免费下载源码
加载全部内容