Android自定义EditText实现淘宝登录功能 Android自定义EditText实现淘宝登录功能
tsaopin 人气:0本文主要是自定义了EditText,当EditText有文本输入的时候会出现删除图标,点击删除图标实现文本的清空,其次对密码的返回做了处理,用*替代系统提供的.。
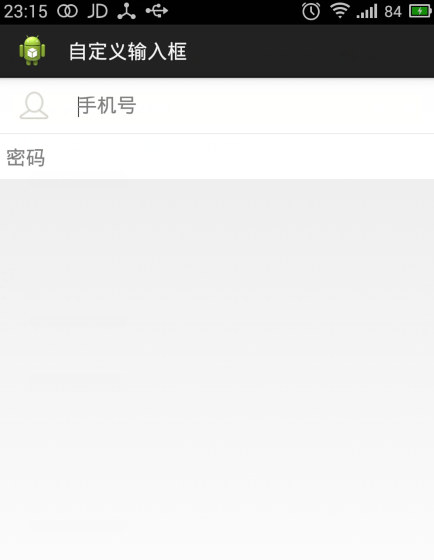
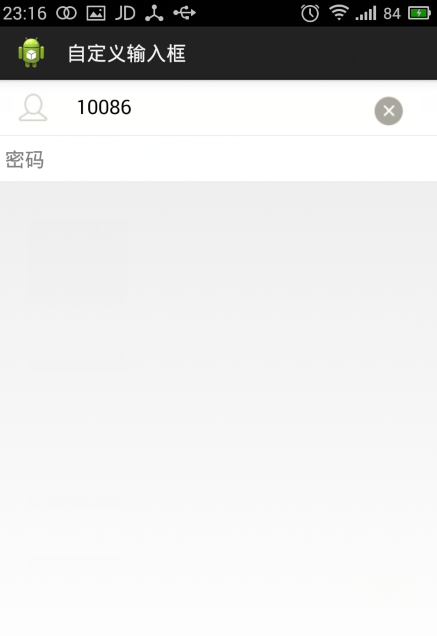
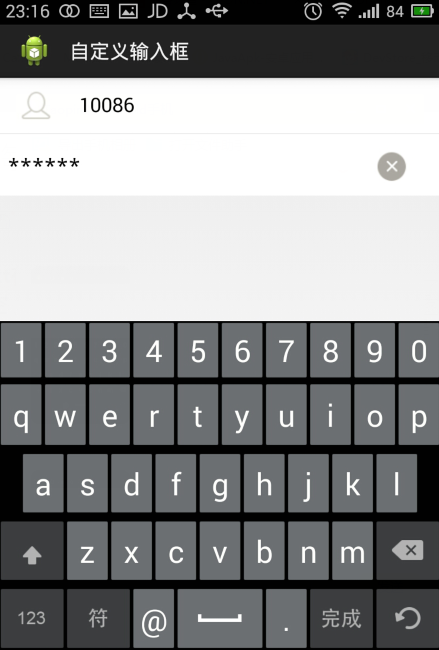
首先看效果图:



整体布局UI:
<com.example.zdyedittext.ClearEditText
android:id="@+id/editText1"
android:layout_width="fill_parent"
android:layout_height="35dp"
android:layout_alignTop="@+id/imageView1"
android:layout_marginLeft="17dp"
android:layout_toRightOf="@+id/imageView1"
android:background="@android:color/white"
android:ems="10"
android:hint="手机号"
android:padding="8dp"
android:singleLine="true" />
<com.example.zdyedittext.ClearEditText
android:id="@+id/et_pass_word"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="密码"
android:background="@android:color/white"
android:password="true"
android:padding="8dp"
android:singleLine="true" />
自定义EditText类
由于自定义EditText理所当然要集成EditText
public class ClearEditText extends EditText
然后添加构造方法,是为了能在XML中能够引用。
public ClearEditText(Context context, AttributeSet attrs) {
this(context, attrs, android.R.attr.editTextStyle);
}
接下来就是设置自己的EditText的样式,添加自己想要的样式。具体是在init()方法中实现。
public ClearEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
init()方法的实现过程:[2]参数为:dr.mDrawableRight,定义删除按钮是在EditText的右边,设置图标的左上右下:mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight());
private void init() {
// 获取EditText的DrawableRight,假如没有设置我们就使用默认的图片
mClearDrawable = getCompoundDrawables()[2];
if (mClearDrawable == null) {
mClearDrawable = getResources().getDrawable(R.drawable.del);//R.drawable.del删除图标的图片
}
mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight());
//设置图标的左上右下
// 默认设置隐藏图标
setClearIconVisible(false);
// 设置焦点改变的监听
setOnFocusChangeListener(this);
// 设置输入框里面内容发生改变的监听
addTextChangedListener(this);
}
由于不能直接给EditText设置监听事件,所以采用记录点击位置来模拟点击事件,只记录了鱼图标的左右点击。
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
if (getCompoundDrawables()[2] != null) {
boolean touchable = event.getX() > (getWidth() - getTotalPaddingRight()) && (event.getX() < ((getWidth() - getPaddingRight())));
if (touchable) {
this.setText("");
}
}
}
return super.onTouchEvent(event);
}
判断输入框中是否有文字,动态设置删除图标的显示和隐藏。
public void onFocusChange(View v, boolean hasFocus) {
this.hasFoucs = hasFocus;
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
}
如果输入框中有文字 那么久绘制删除图标
protected void setClearIconVisible(boolean visible) {
Drawable right = visible ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0], getCompoundDrawables()[1], right, getCompoundDrawables()[3]);
}
当输入框内容发生变化的时候动态改变删除图标
public void onTextChanged(CharSequence s, int start, int count, int after) {
if (hasFoucs) {
setClearIconVisible(s.length() > 0);
}
}
至此就完成了:当属框中没有文本的时候 删除图标隐藏 当有文本输入的时候,删除图标显示,点击删除图标,清空文本内容。
自定义InputType返回为”*”
设置密码样式要继承PasswordTransformationMethod这个类然后实现CharSequence方法去修改CharAt的返回值为“*”即可。
private class PasswordCharSequence implements CharSequence {
private CharSequence mSource;
public PasswordCharSequence(CharSequence source) {
mSource = source; // Store char sequence
}
这里用于修改InputType的返回样式
public char charAt(int index) {
return '*'; // This is the important part
}
public int length() {
return mSource.length(); // Return default
}
public CharSequence subSequence(int start, int end) {
return mSource.subSequence(start, end); // Return default
}
}
然后在主程序中初始化控件,在布局中设置android:password=”true”这一行代码,以便在代码中动态设置密码输入的返回样式。
et_pass_word = (ClearEditText) findViewById(R.id.et_pass_word); et_pass_word.setTransformationMethod(new EditTextBgToStar());
总结:
在自定义的EditText中加入删除图标的监听,由于不能直接设置,所以采用记录按下的位置来模拟点击事件。总体实现思路就是在EditText的右边画一个删除图标,然后动态设置显示或隐藏,通过设置监听事件,来动态显示,清除文本框中的文本。在自定义密码返回样式的时候,主要就是继承PasswordTransformationMethod这个类,实现CharSequence方法,替换输入样式为自定义。
点击下载源码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容