android TabLayout+ViewPager实现标签卡效果 Android 中基于TabLayout+ViewPager实现标签卡效果
程小白 人气:1想了解Android 中基于TabLayout+ViewPager实现标签卡效果的相关内容吗,程小白在本文为您仔细讲解android TabLayout+ViewPager实现标签卡效果的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android,实现标签选项卡,tabLayout,viewpager,下面大家一起来学习吧。
代码已经上传至Github:https://github.com/YanYoJun/ViewPagerDemo
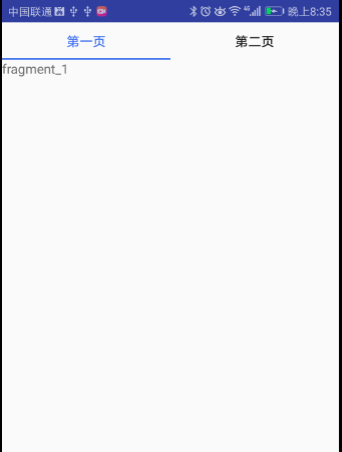
先看效果

1、布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.plbear.yyj.myapplication.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="40dp"
app:tabGravity="fill"
app:tabIndicatorColor="#4978ef"
app:tabIndicatorHeight="2dp"
app:tabMode="scrollable"
app:tabSelectedTextColor="#4978ef"
app:tabTextColor="#222222"></android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="wrap_content"></android.support.v4.view.ViewPager>
</LinearLayout>
2、代码实现
package com.plbear.yyj.myapplication
import android.os.Bundle
import android.support.design.widget.Snackbar
import android.support.design.widget.TabLayout
import android.support.v4.app.Fragment
import android.support.v4.app.FragmentPagerAdapter
import android.support.v7.app.AppCompatActivity
import android.view.Menu
import android.view.MenuItem
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
var mFragList = ArrayList<Fragment>()
var adapter = object:FragmentPagerAdapter(supportFragmentManager){
override fun getItem(position: Int): Fragment {
return mFragList[position]
}
override fun getCount(): Int {
return 2
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initViewPager() //先将各个fragment加入到viewpager中
initTabLayout(); //初始化tablayout
}
fun initTabLayout(){
tab.setupWithViewPager(view_pager)
tab.setTabsFromPagerAdapter(adapter)
tab.tabMode = TabLayout.MODE_FIXED
tab.getTabAt(0)?.setText("第一页")
tab.getTabAt(1)?.setText("第二页")
}
fun initViewPager(){
mFragList.add(Fragment1())
mFragList.add(Fragment2())
view_pager.adapter = adapter
}
}
这里需要注意点,需要先将setupWithViewPager和tablayout绑定起来,然后再初始化tab的标签页,这个非常重要,否则会造成tablayout中的文字显示不出来。
总结
以上所述是小编给大家介绍的Android 中基于TabLayout+ViewPager实现标签卡效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容