MyEclipse安装Spket插件 MyEclipse安装JS代码提示的教程(Spket插件)
shu_lin 人气:0近期需要大量使用JS来开发,但是MyEclipse2014自带的JS编辑器没有代码提示的功能,开发效率有点低,所以安装了一个Spket的插件,过程非常简单,SVN插件的安装比这个更简单。
Spket插件
Spket是强大的开发工具,为了JavaScript和XML的开发而生,这个强大的编辑器对JavaScript, XUL/XBLand Yahoo! Widget的开发都有全面的支持 ,例如代码完成,语法高亮和内容概要,帮助开发有成效,创造高效率的javascript代码。
Spket插件的安装:
首先下载插件:https://m.qb5200.com/www.qb5200.com/softs/456448.html
解压文件,然后将解压后的文件全部复制到MyEclipse安装目录下的dropins包中,重启MyEclipse。(SVN的安装只需要将文件解压,然后放在dropins目录下即可,无需配置)
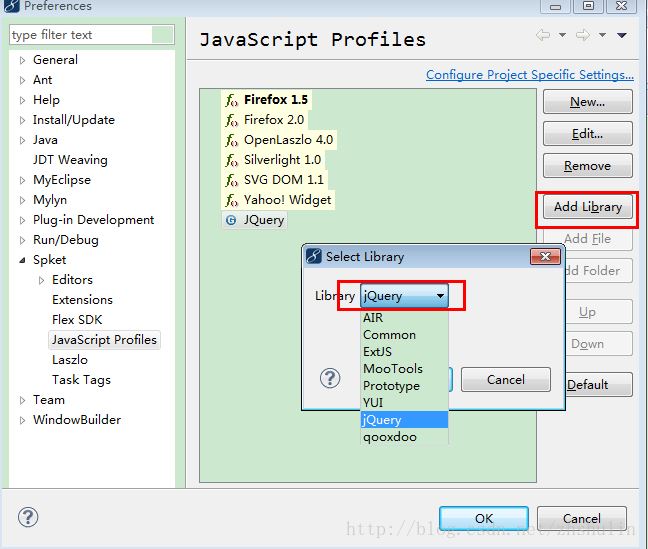
接下来需要在MyEclipse中进行一些配置,点击Windows-->Preferences-->Speket-->New,新建一个名为JQuery的文件;

然后点击 Add Library --> 选择类型为jQuery

再然后点击Add File添加本地中的jquery文件,测试最高可用版本为jquery-1.8.3。完成后点击Default设为默认。

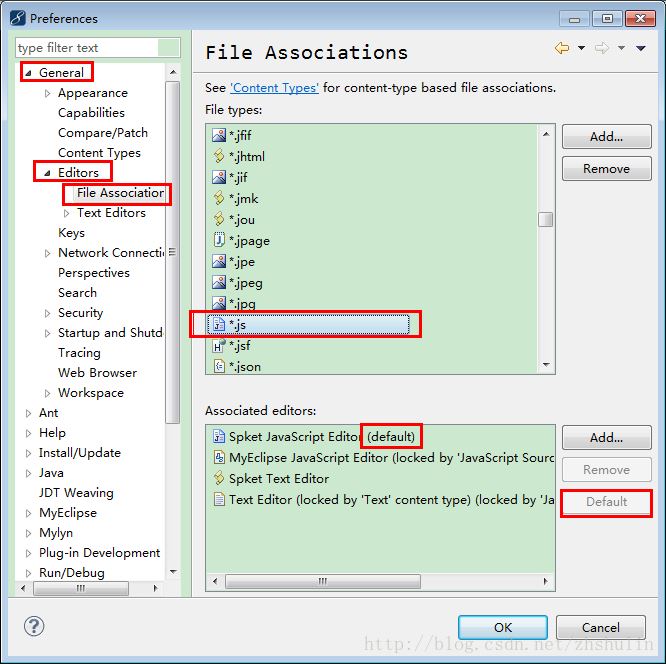
最后在Window-->General-->Editors-->File Associatior 中找到 *.js 选择Spket JavaScript Editor为默认编辑器即可。右键项目名称,点击Reload JavaScript Profile然后再打开JS文件可用看到代码提示了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容