JS生成随机打乱数组 JS生成随机打乱数组的方法示例
mingz2013 人气:0想了解JS生成随机打乱数组的方法示例的相关内容吗,mingz2013在本文为您仔细讲解JS生成随机打乱数组的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:JS,生成数组,随机,打乱,数组,下面大家一起来学习吧。
本文实例讲述了JS生成随机打乱数组的方法。分享给大家供大家参考,具体如下:
一、比较乱的排序方法
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
for (var i = 0; i < num; i++) {
var iRand = parseInt(num * Math.random());
var temp = aLuanXu[i];
aLuanXu[i] = aLuanXu[iRand];
aLuanXu[iRand] = temp;
//console.log('i='+i+';temp='+temp+';rand='+iRand+';array['+i+']='+aLuanXu[i]+';array['+iRand+']='+aLuanXu[iRand]+';array=['+aLuanXu+'];');
}
return aLuanXu;
}
//测试:
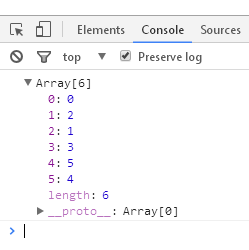
console.log(fnLuanXu(6));
运行结果:

二、不太乱的排序方法,js内置函数。
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
aLuanXu.sort(function(){return Math.random()>0.5?-1:1;})
return aLuanXu;
}
//测试:
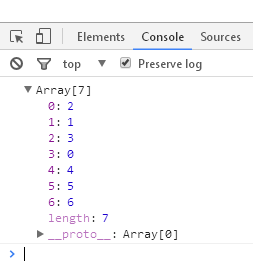
console.log(fnLuanXu(7));
运行结果:

PS:这里再为大家提供几款相关在线工具供大家参考使用:
在线随机数字/字符串生成工具:
http://tools.softyun.net/aideddesign/suijishu
在线中英文根据首字母排序工具:
http://tools.softyun.net/aideddesign/zh_paixu
在线文本倒序翻转排序工具:
http://tools.softyun.net/aideddesign/flipped_txt
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容