Vue 进入/离开动画 Vue 进入/离开动画效果
孟繁贵 人气:0想了解Vue 进入/离开动画效果的相关内容吗,孟繁贵在本文为您仔细讲解Vue 进入/离开动画的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,进入,离开动画,下面大家一起来学习吧。
1、示例代码
(注:写到vue单文件中了)
<template>
<div>
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
</template>
<script>
export default {
data: function() {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity .5s
}
.fade-enter,
.fade-leave-to {
opacity: 0
}
</style>
2、说明
(1)需要transition 标签包裹。
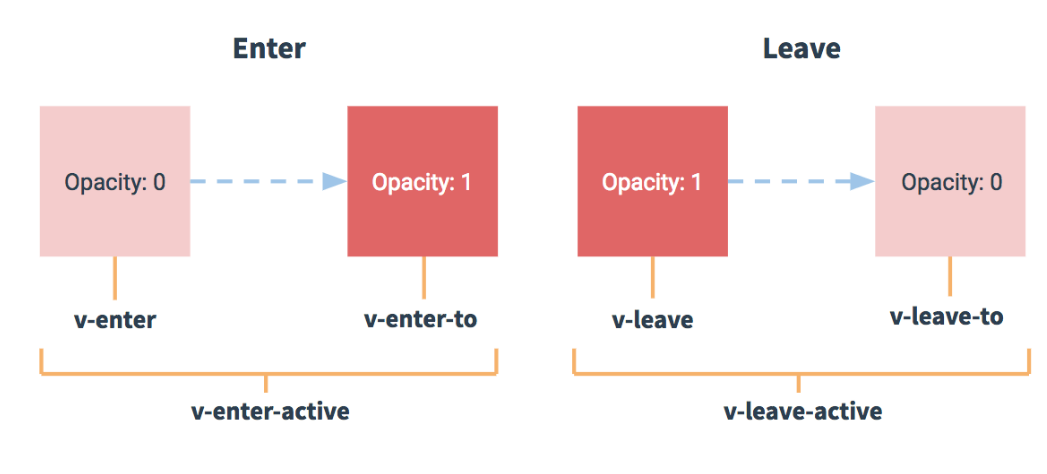
(2)6个class状态

(3)效果:

总结
以上所述是小编给大家介绍的Vue 进入/离开动画效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容