Angular4 Angular CLI的安装与使用教程 Angular4学习之Angular CLI的安装与使用教程
Wayfreem 人气:0简介
关于"Angular"版本,"Angular"官方已经统一命名Angular 1.x同一为Angular JS,Angular 2.x及以上统称"Angular"。
"CLI"是"Command Line Interface"的简写,是一种命令行接口,实现自动化开发流程。
比如:ionic-cli、vue-cli等;它可以创建项目、添加文件(组件,服务等)以及执行一大堆开发任务,比如测试、打包和发布
下面就来给大家详细介绍关于Angular4 Angular CLI的安装与使用教程,需要的朋友可以参考借鉴,下面话不多说了,来一起看看详细的介绍吧。
安装Angular CLI
1. 需要安装 nodejs 以及 npm
Node官网的地址:https://nodejs.org/en (详细的安装方法大家可以参考这篇文章:)
2. 全局安装 typescript,angular 推荐使用 typescript编写(.ts 文件)。
Typescript 官网地址:http://www.typescriptlang.org/index.html
使用命令: npm install -g typescript
3. 安装 angular-cli
Angular-cli 官网地址:https://cli.angular.io/
使用命令: npm install -g @angular/cli
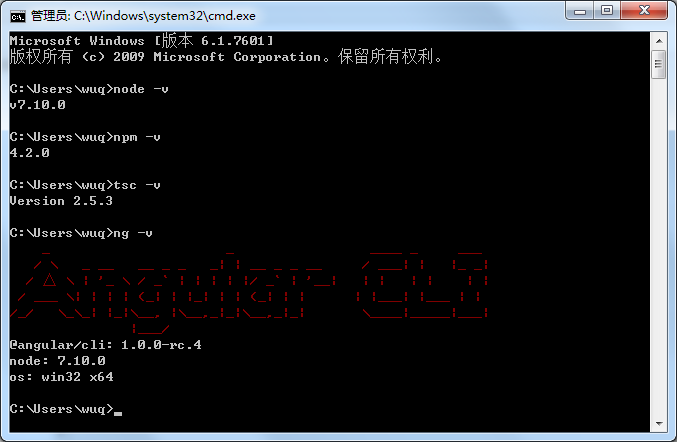
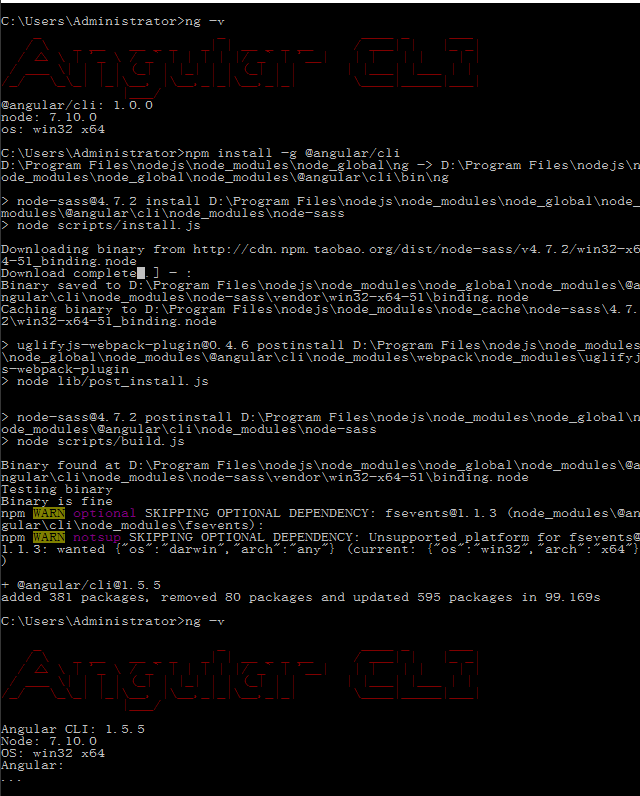
图示
注:因为安装 angular-cli 的时间有点早了,不过大家安装的时候不是我这个版本没有关系的。

新建Angular项目
使用命令 new
// ngStudy 是工程名称可以随意修改的 ng new ngStudy
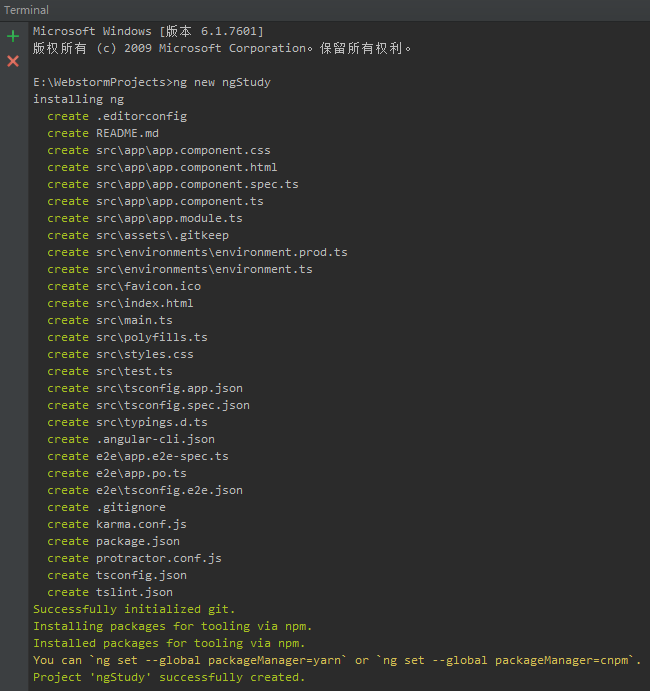
项目图示
注:需要等待漫长的时间,因为这个需要下载 node_modules,有 140多MB

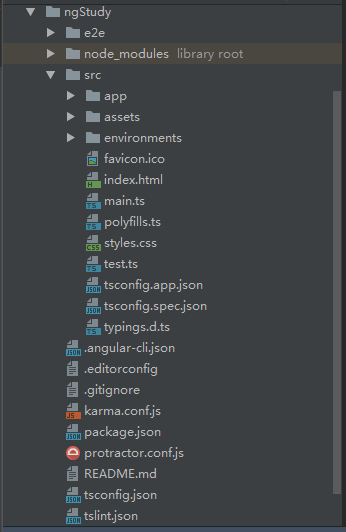
生成的项目结构:

运行Angular项目
使用命令 serve
//需要进入工程的目录中 ng serve
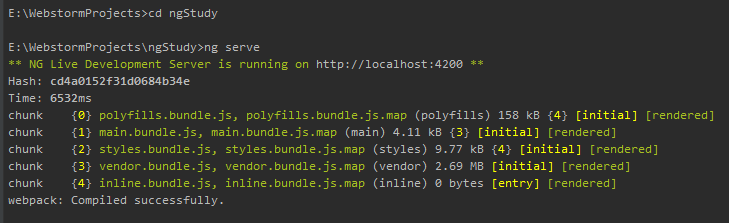
运行图示

界面访问

写在最后
1.安装过程因为好多依赖包都是国外的,所以有可能下载不下来
1.1 可以尝试修改 npm 的镜像,改为淘宝的
1.2 通过 "蓝灯" 代理去下载
2.关于项目的目录结构可以去参考官方中文网的说明:https://angular.cn/guide/quickstart
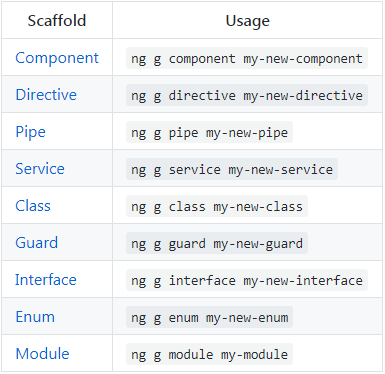
3.命令行的使用地址:https://github.com/angular/angular-cli/wiki 贴上官方提供的常用命令的图

4.介绍下更新 angular-cli 的版本方法
可以直接使用 npm install -g @angular/cli 进行更新

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容