Android虚拟导航栏遮挡底部的输入框 Android虚拟导航栏遮挡底部的输入框的解决办法
eagle-zhang 人气:0想了解Android虚拟导航栏遮挡底部的输入框的解决办法的相关内容吗,eagle-zhang在本文为您仔细讲解Android虚拟导航栏遮挡底部的输入框的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Android,虚拟导航栏,遮挡底部,输入框,下面大家一起来学习吧。
1.场景还原
最近忙着app的适配,在这个过程问题中,各种机型的奇葩问题都出来了,适配真尼玛痛苦!今天就oppo机型虚拟导航栏遮挡底部的输入框的问题作个记录。
2.解决方法
① 在该Activity的根layout配置如下属性:
android:fitsSystemWindows="true" android:clipToPadding="false"
第一个属性:
如果为true,将调整系统窗口布局以适应你自定义的布局。
第二个属性:
控件的绘制区域是否在padding里面,值为true时那么绘制的区域就不包括padding区域,默认滚动是在padding(区域)下进行的.然而如果你设置了此属性值为false,就能实现一些意想不到的效果.
②设置该Activity的mainfest的style:
style.xml:
<style name="AppNoTitleTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="windowNoTitle">true</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
mainfest.xml:
<!-- 设置键盘弹出框 --> <activity android:name=".activity.FeedbackActivity" android:theme="@style/AppNoTitleTheme" android:launchMode="singleTask" android:screenOrientation="portrait" />
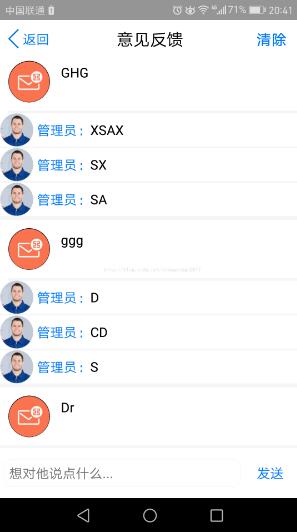
ok,完美解决弹起的虚拟导航栏遮住底部输入框的问题,效果图:

好了,今天就到这里了;最重要的就是那两个属性。
加载全部内容