Android 带角标的ImageView(微博,QQ消息提示) Android 实现带角标的ImageView(微博,QQ消息提示)
Si-Kang 人气:0想了解Android 实现带角标的ImageView(微博,QQ消息提示)的相关内容吗,Si-Kang在本文为您仔细讲解Android 带角标的ImageView(微博,QQ消息提示)的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Android,角标,ImageView,微博,QQ消息提示,下面大家一起来学习吧。
角标绘制过程:用画笔量出一个字符的宽度作为角标背景的半径(R),然后判断传入字符串的总长度
如果只有一位字符:那么就以 R 为半径,画一个圆,然后在圆中写上数字
如果有两位以上的字符,就不能单纯用一个圆了,用画笔测量字符串的完整长度( len ),然后在右上角画一个圆,在这个圆的圆心左边 len 长度的位置 作为圆心再画一个圆,最后以这个两个圆的上下顶点(一共四个)构成一个矩形,进行填充
源码地址:https://github.com/SiKang123/AndroidToolBox
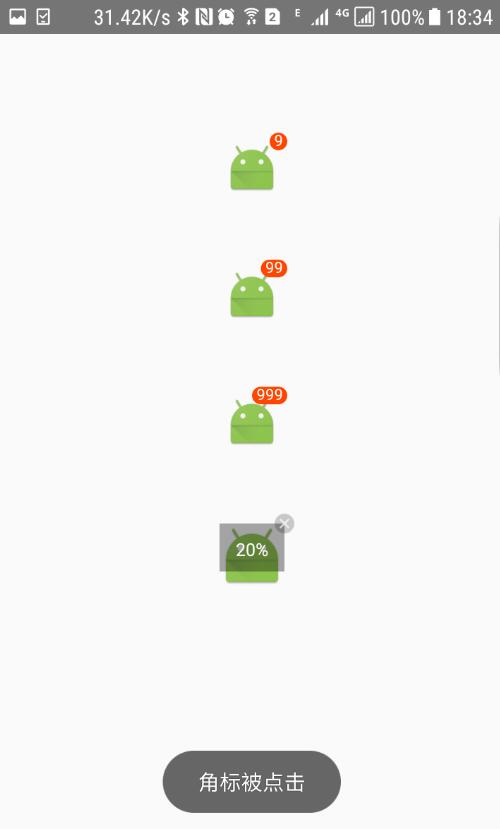
效果如下:

集成方法
在Project的 build.gradle 下添加
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
在Module的 build.gradle 下添加
dependencies {
compile 'com.github.SiKang123:AndroidToolBox:1.0'
}
使用方法
图片中的效果,Layout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingTop="50dp">
<android.simple.toolbox.widget.CornerImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="20dp"
android:src="@mipmap/ic_launcher"
app:cornerBackground="@color/red"
app:cornerText="9"
app:cornerTextColor="@color/white"
app:cornerTextSize="11dp" />
<android.simple.toolbox.widget.CornerImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="20dp"
android:src="@mipmap/ic_launcher"
app:cornerBackground="@color/red"
app:cornerText="99"
app:cornerTextColor="@color/white"
app:cornerTextSize="11dp" />
<android.simple.toolbox.widget.CornerImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="20dp"
android:src="@mipmap/ic_launcher"
app:cornerBackground="@color/red"
app:cornerText="999"
app:cornerTextColor="@color/white"
app:cornerTextSize="11dp" />
<android.simple.toolbox.widget.CornerImageView
android:id="@+id/progress_imageview"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_margin="20dp"
android:src="@mipmap/ic_launcher"
app:cornerBackground="@mipmap/shanchu"
app:cornerLoadColor="@color/alpha_black_35"
app:cornerRadius="7dp" />
</LinearLayout>
Activtiy:
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_cornerimage);
//设置最后一个图片的加载进度为20%,并添加点击事件
CornerImageView imageView = (CornerImageView) findViewById(R.id.progress_imageview);
imageView.progress(20);
imageView.setOnCornerClickListener(new CornerImageView.OnCornerClickListener() {
@Override
public void onCornerClickListener(View view) {
Toast.makeText(SimpleCornerImageActivity.this, "角标被点击", Toast.LENGTH_SHORT).show();
}
});
}
以上这篇Android 实现带角标的ImageView(微博,QQ消息提示)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容